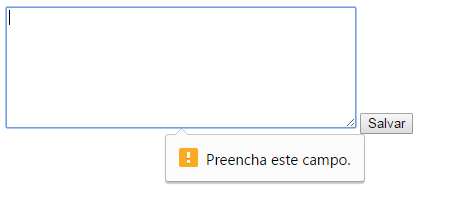
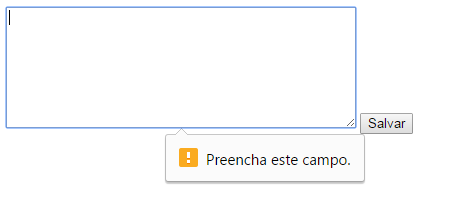
Preciso validar o formulário comentários, ou seja, somente salvar se houver inserção de texto, hoje no formulário não é obrigatório a inserção de texto. Já tentei usar o JQuery validation plugin, porém não obtive excito de como usá-lo. Quero deixar o form obrigatório seguindo o exemplo da imagem abaixo ou com qualquer tipo de inserção de texto obrigatório.
<textarea cols='45' rows='7' name='comment' >