Onde posso mudar a cor dessa ErrorMessage?
2 Respostas
Normalmente você muda isso no CSS (normalmente encontrado em ~/Content/css). Veja os estilos:
.field-validation-error- diretamente o que deseja.input-validation-error- auxiliar se quiser modificar o próprio campo quando a erro.validation-summary-errors- usado se há um resumo de erros separado
Todos eles possuem uma contrapartida para o estado válido que pode ser usado também. Em geral ele deve estar no estado normal ou esconder a informação de erro.
Você pode fazer na view, mas não costuma ser a melhor forma, a não ser que tenha alguma condição específica que não pode ser usada no CSS:
@Html.ValidationMessageFor(m => m.Restaurante, "", new { @style = "color : yellow" })
Não faz sentido colocar na anotação. Cada coisa no seu lugar. É possível usar HTML/CSS inline. Mas pra que? Na view de forma condicional é compreensível, ainda que não consigo ver muita utilidade (vejo alguma), mas colocar algo que é fixo na aplicação vai contra a tecnologia que está usando. Mudar no CSS externo é até mais flexível.
Se quiser insistir seria algo assim:
[ErrorMessage = "<p style = 'color : blue;'>Preencha o nome do restaurante</p>")]
Existe algumas formas de como fazer isso.
Apenas com CSS
Segundo A Microsoft essas são as classes de erros que você terá:
- field-validation-error. Defines the output of the Html.ValidationMessage method when it's displaying an error.
- field-validation-valid. Defines the output of the Html.ValidationMessage method when there is no error.
- input-validation-error. Defines how elements are rendered when there's an error. (For example, you can use this class to set the background color of an element to a different color if its value is invalid.) This CSS class is used only during client validation (in ASP.NET Web Pages 2).
- input-validation-valid. Defines the appearance of elements when there is no error.
- validation-summary-errors. Defines the output of the Html.ValidationSummary method it's displaying a list of errors.
- validation-summary-valid. Defines the output of the Html.ValidationSummary method when there is no error.
Com isso, basta sobrescrever o CSS para essas classes, desta forma:
<style>
.validation-summary-errors {
border:2px solid red;
color:red;
font-weight:bold;
margin:6px;
width:30%;
}
.field-validation-error{
color:red;
font-weight:bold;
background-color:yellow;
}
.input-validation-error{
color:red;
font-weight:bold;
background-color:pink;
}
</style>
Adicionando uma nova classe à mensagem
Você pode adicionar a sua classe estilizada aos ValidationMessageFor(), desta forma:
@Html.ValidationMessageFor(m=>m.Name, new { @class ="sua-classe-estilizada"})
E em seu CSS, você teria sua classe:
<style>
.sua-classe-estilizada{
color: white;
}
</style>
Por DataAnnotation
Não aconselho essa forma por N motivos, mas irei demonstrar que é possível.
Caso queira adicionar algo via DataAnnotations, você pode fazer algo aprecido com isso:
public class EmployeeMetadata
{
[Required]
[Range(1, int.MaxValue,
ErrorMessage = "<img src='/images/error.png' />
Invalid EmployeeID!")]
public int EmployeeID { get; set; }
[Required]
[StringLength(20,
ErrorMessage = "<img src='/images/error.png' />
Invalid first name!")]
public string FirstName { get; set; }
[Required]
[StringLength(20,
ErrorMessage = "<img src='/images/error.png' />
Invalid last name!")]
public string LastName { get; set; }
}
E em sua View ficaria assim:
@Html.Raw(
HttpUtility.HtmlDecode(
@Html.ValidationMessageFor(m=>m.EmployeeID).ToHtmlString()
))
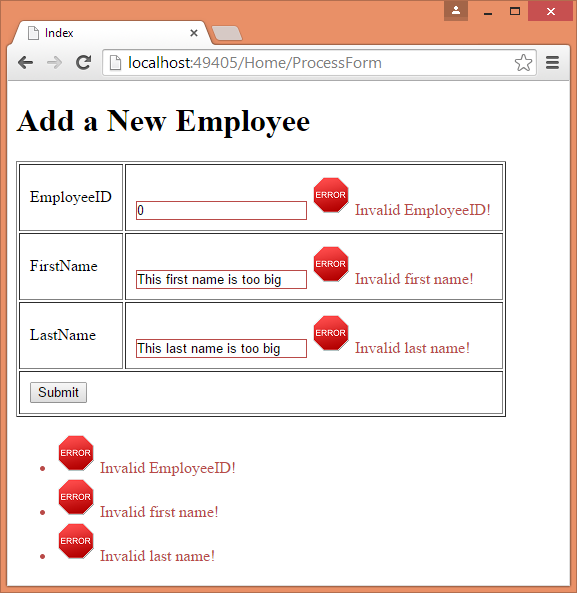
Dessa forma, o resultado seria isso:
Fonte: binaryintellect
Existem outras formas, como retorno via Ajax, mensagens customizadas de retorno via jQuery, e o que sua mente imaginar, pois o Razor é "convertido" em HTML ao "compilar".