Estou inserindo itens em uma lista através de um SESSION em PHP, esses itens serão lidos em outra página usando JSON, porém está dando erro e não estou conseguindo resolver.
session_start();
if(isset($_POST['Cadastrar'])){
$Nome = $_POST['Nome'];
$Preco = $_POST['Preco'];
$Estoque = $_POST['EstoqueInicial'];
if(!isset($_SESSION['var'])) {
$_SESSION['var'] = array();
}
array_push($_SESSION['var'], array('Nome' => $Nome, 'Preco' => $Preco, 'Estoque' => $Estoque));
}
Aqui a SESSION recebe os dados do html via POST.
Em seguida criei uma session_start() para está página receber os dados da página cadastro, essa página é o que ira alimentar o JSON.
<?php
session_start();
header('Content-Type:' . "text/plain");
if(isset($_SESSION['var'])){
foreach($_SESSION['var'] as $_SESSION['var']){
echo json_encode($_SESSION['var'], JSON_PRETTY_PRINT);
}
}else{
echo '[{"erro": "Não foi encontrado nehum registro!"}]';
}
?>
Aqui é minha requisição AJAX
function CarregarItens(){
var itens = "", url = "../dados.php";
/* Pegando os dado pelo método AJAX*/
$.ajax({
url: url,
cache: false,
dataType: "json",
beforeSend: function(){
$("h2").html("Carregando...");
},
error: function(){
$("h2").html("Há algum problema na leitura dos dados!");
},
sucess: function(retorno) {
if(retorno[0].erro){
$("h2").html(retorno[0].erro);
}else{
/*Laço que cria as linhas da tabela*/
for(var i = 0; i < retorno.length; i++){
itens += "<tr>";
itens += "<td>" + retorno[i].Nome + "</td>";
// itens += "<td>" + retorno[i].Preco + "</td>";
//itens += "<td>" + retorno[i].Estoque + "</td>";
itens += "</tr>";
}
$("#Tabela tbody").html(itens);
$("h2").html("Carregando");
}
}
});
}
Em Seguida essa é minha página listar onde a magica do JSON aconteceria
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body onload="CarregarItens()">
<selection>
<!--Área que mostra carregando-->
<h2></h2>
<!--Tabela-->
<table id="Tabela">
<caption>Cadastro de Produtos</caption>
<thead>
<th>Nome:</th>
<th>Preco:</th>
<th>Estoque:</th>
</thead>
<tbody>
</tbody>
</table>
</selection>
<a href="dados.php">Listar</a>
</body>
</html>
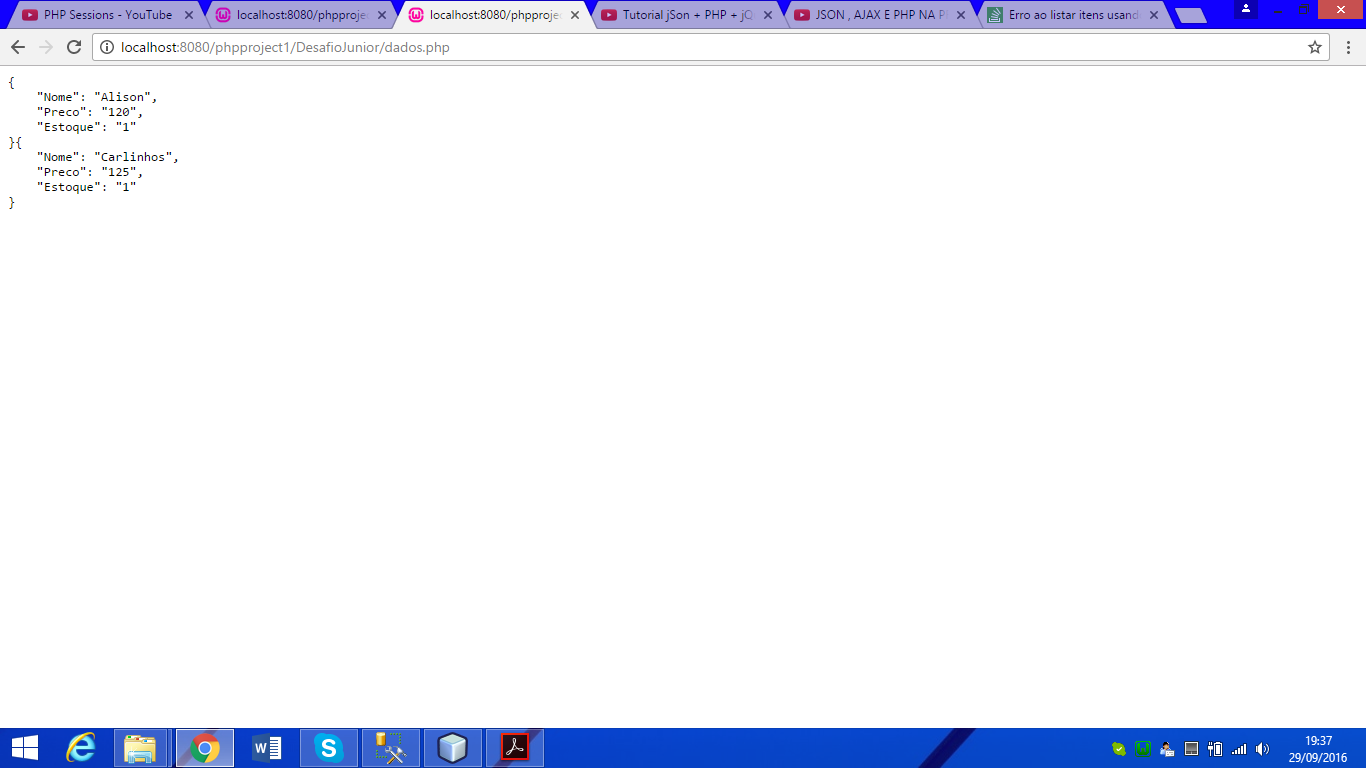
Porém ele só me trás isso
Notei que no meu array ele não trás a virgula que separa os objetos penso que é isso mas não sei como colocar essa virgula ai.
Se puderem me ajudar desde ja agradeço, pois isso é uma prova de um processo seletivo para um trabalho e queria muito conseguir, vlw a todos.