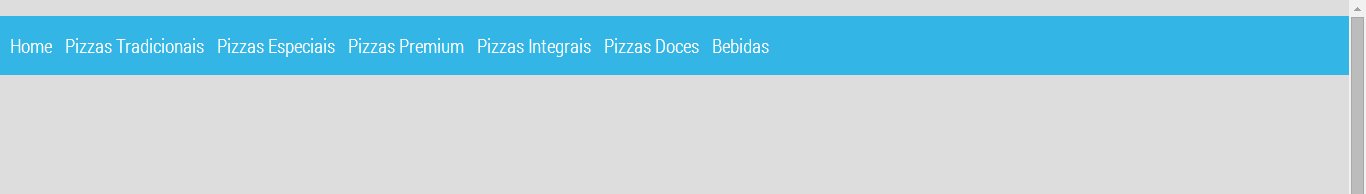
Estou trabalhando em um projeto da faculdade em que preciso fazer um site para uma pizzaria. Estou fazendo um embrião do site, mas quando eu adiciono o menu de navegação, aparece uma barra em cima do div correspondente que não deveria existir:

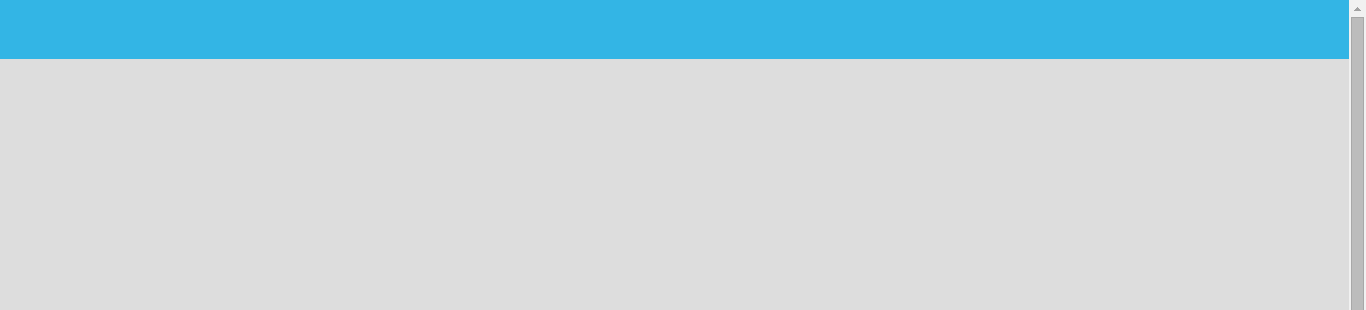
Porém, quando eu removo todo o menu, a barra some:

Por que isso acontece? Esse é o meu CSS:
@charset "utf-8";
@import url(http://fonts.googleapis.com/css?family=Roboto+Condensed:400,700,300);
html, body {
margin: 0px;
padding: 0px;
border: 0px;
background-color: #DDDDDD;
font-family: 'Roboto Condensed', sans-serif;
}
#header {
background-color: #33b5e5;
height: 59px;
}
#content {
height: 600px;
width: 100%;
}
#footer {
height: 120px;
background-color: #33b5e5;
}
.menu ul {
list-style: none;
padding: 0px 5px;
}
.menu ul li {
display: inline;
}
.menu ul li a {
display: inline-block;
font-size: 14pt;
font-weight: 300;
padding: 17px 5px;
color: white;
text-decoration: none;
}
.menu ul li a:hover {
background-color: #0099cc;
color: #ddd;
}
E o HTML onde estão o div do topo e o menu:
<div id="header">
<nav class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Pizzas Tradicionais</a></li>
<li><a href="#">Pizzas Especiais</a></li>
<li><a href="#">Pizzas Premium</a></li>
<li><a href="#">Pizzas Integrais</a></li>
<li><a href="#">Pizzas Doces</a></li>
<li><a href="#">Bebidas</a></li>
</ul>
</nav>
</div>
Não estou conseguindo achar nenhum erro aparente nesse código. O que pode ser?
0como medida, não ponha unidades:margin: 0px;=>margin: 0;