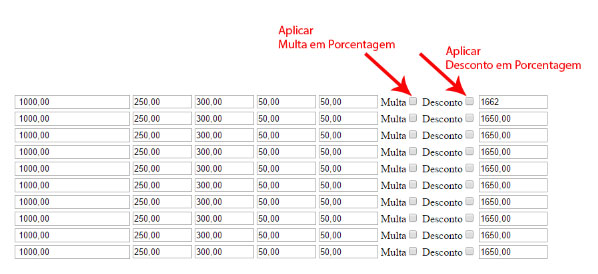
Nesse meu código a baixo ele faz uma soma entre campos por linha. O que não estou sabendo fazer, é quando ao clicar em um checkbox ele realizar o desconto em porcentagem e no outro checkbox somar uma multa em porcentagem . a baixo segue a imagem como ele esta hoje Como não entendo muito de javascript peço uma ajuda de como fazer isso funcionar
<script>
window.onload=function(){
function getClosest(el, tagName) {
while (el = el.parentNode) {
if (el.tagName.toLowerCase() == tagName) return el;
}
}
//como nao estamos usando jquery, devemos realizar o loop para cada item selecionado
var classGas = document.getElementsByClassName("gas");
for(var i=0;i<classGas.length;i++){
classGas[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
var classIptu = document.getElementsByClassName("iptu");
for(var i=0;i<classIptu.length;i++){
classIptu[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
var classValor = document.getElementsByClassName("valor");
for(var i=0;i<classValor.length;i++){
classValor[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
var classRateio = document.getElementsByClassName("rateio");
for(var i=0;i<classRateio.length;i++){
classRateio[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
var classCb = document.getElementsByClassName("cb");
for(var i=0;i<classCb.length;i++){
classCb[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
var classMulta = document.getElementsByClassName("multa");
for(var i=0;i<classMulta.length;i++){
classMulta[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
var classDesconto = document.getElementsByClassName("desconto");
for(var i=0;i<classDesconto.length;i++){
classDesconto[i].addEventListener("keyup", function(e){
updateValue(e);
});
}
//funcao para atualizar os valores
function updateValue(e){
var total = 0;
var gas = 0;
var valor = 0;
var rateio = 0;
var iptu = 0;
var multa = 0;
var desconto = 0;
// ir buscar o outro valor dentro da mesma linha
var tr = getClosest(e.target, 'tr');
valor = tr.querySelector('input[name="valor[]"]').value;
gas = tr.querySelector('input[name="gas[]"]').value;
rateio = tr.querySelector('input[name="rateio[]"]').value;
cb = tr.querySelector('input[name="cb[]"]').value;
iptu = tr.querySelector('input[name="iptu[]"]').value;
multa = tr.querySelector('input[name="multa[]"]').value;
desconto = tr.querySelector('input[name="desconto[]"]').value;
total = parseFloat(gas) + parseFloat(valor)+ parseFloat(rateio)+ parseFloat(cb)+ parseFloat(iptu)+ parseFloat(multa)+ parseFloat(desconto) ;
function arredondar(total) {
if (total.indexOf(',') != -1) total = total.replace(',', '.');
total = parseFloat(total) * 100;
return Math.floor(total) / 100;
}
tr.querySelector('input[name="total[]"]').value = total;
}
}//]]>
</script>
<table>
<?php
$valor1 = '1000,00';
$iptuf = '250,00';
$rateiof = '300,00';
$gas = '50,00';
$cb = '50,00';
$multa = '2'; //% porcento
$desconto = '10'; // porcento
$totalf = '1650,00';
$i = 1;
while ($i <= 10) {
$id_finan = $i++;
?>
<tr>
<td>
<input type="text" class="valor" name="valor[]" class="valor" id="<? echo $id_finan?>valor" value=" <?echo $valor1?>" /></td>
<td><input type="text" name="iptu[]" class="iptu" size="8" style="height: 20px;" style="width: 20px; margin: 0 auto;" value="<?echo $iptuf?>" id="<?echo $id_finan?>iptu" /></td>
<td><input type="text" name="rateio[]" class="rateio" size="8" style="height: 20px;" style="width: 20px; margin: 0 auto;" value="<?echo $rateiof?>" id="<?echo $id_finan?>rateiof" /></td>
<td><input type="text" name="gas[]" class="gas" size="8" style="height: 20px;" style="width: 20px; margin: 0 auto;" value="<?echo $gas?>" id="<?echo $id_finan?>gas" /></td>
<td><input type="text" name="cb[]" class="cb" size="8" style="height: 20px;" style="width: 20px; margin: 0 auto;" value="<?echo $cb?>" id="<?echo $id_finan?>cb" /></td>
<td>Multa<input type="checkbox" name="multa[]" class="multa" value="<?echo $multa?>" id="<?echo $id_finan?>multa" />
Desconto<input type="checkbox" name="desconto[]" class="desconto" value="<?echo $desconto?>" id="<?echo $id_finan?>desconto" />
</td>
<td class="text-center"><input type="text" class="total" size="10" name="total[]" value="<?echo $totalf?>" /></td>
</tr>
<?}?>
</table>