Olá. Tenho a seguinte DataTable:
success: function (data) {
$('#table-controle').html(data);
$('#table-controle').DataTable({
"language": {
"url": "../../../Content/json/Portuguese-Brasil.json"
},
"aaSorting": []
});
}
Os dados eu já trago ordenados corretamente via procedure e carrego eles pelo
$('#table-controle').html(data);
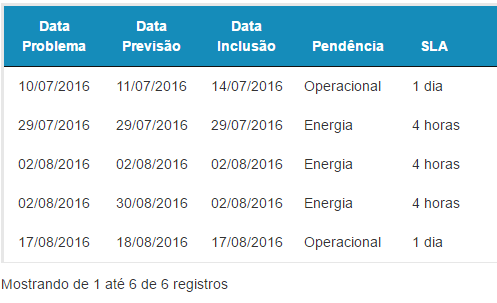
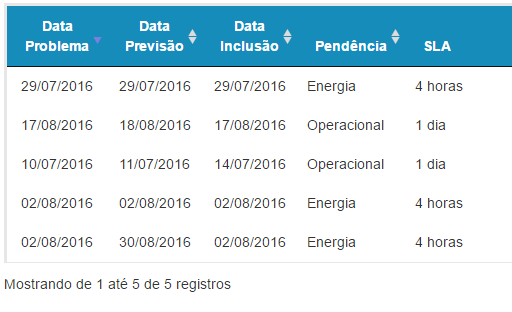
Porém ao clicar no label de uma coluna do tipo DateTime, os dados são ordenados como se fossem String e não como DateTime. Abaixo as imagens de exemplo:
Como posso resolver ?