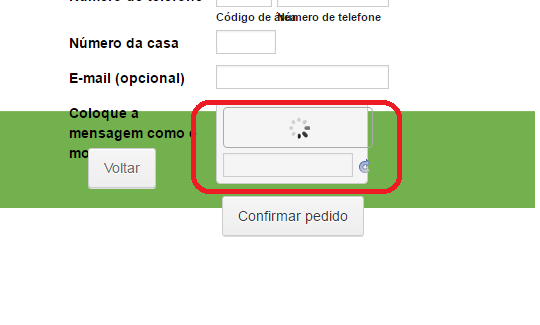
Estou com dificuldade em chamar dois arquivos .js em minha pagina html, porque os dois não funcionam juntos, somente separados, acredito que é um problema de conflito, quedo adicionar um efeito de alert personalizado no meu site, mas quando colo o código no site o captcha não funciona, fica carregando infinitamente deste jeito:

segue abaixo o caminho dos arquivos .js que estão conflitando:
Quero adicionar o código abaixo:
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
<div id="dialog-confirm" title="Excluir pedido?"></div>
<button id="btn" onclick="confirmar();">Clica</button>
<script type="text/javascript">
function funcao_b() {
alert('funcao B');
}
function confirmar() {
$( "#dialog-confirm" ).dialog({
resizable: false,
height: "auto",
width: 400,
modal: true,
buttons: {
"Excluir pedido": function() {
$( this ).dialog( "close" );
funcao_b();
},
'Cancelar': function() {
$( this ).dialog( "close" );
console.log('cancelado');
}
}
});
}
</script>
</html>
No código fonte deste site:
Como elimino este conflito?