Estou com dificuldade em anexar as imagens contidas no src do HTML5 dentro de uma rota feita no vue-router, pois o Webpack não encontra a imagem que está na raiz o projeto, veja a estrutura:
C:.
| index.html
| gulpfile.js
| webpack.config.js
|
+---src-source
| | main.js
| |
| \---view
| | *.vue
| |
| \---guide
| | index.vue
| | *.vue
|
\---image-source
| dashboard.png
| *.png
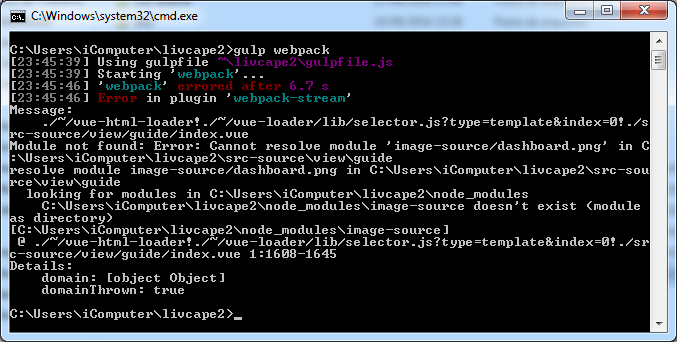
Utilizo gulp para minificar os arquivos e ele executa as configurações do webpack.config.js apresentando este erro
Observando o erro, ele procura a imagem no seguinte diretório:
C:\Users\iComputer\livcape2\node_modules\image-source
Se eu por a pasta image-source dentro de node_modules ele vai conseguir carregar a imagem, no Template HTML do Vue eu requisito desta forma:
// index.vue
<img alt="Dashboard" src="~image-source/dashboard.png" title="Dashboard">
As Versões do NodeJS e do npm são essas:
NodeJS: v4.4.7
npm: 3.10.5
E por fim, a configuração feita no webpack.config.js:
var webpack = require('webpack'),
path = require('path');
module.exports = {
entry: './src-source/main.js',
output: {
path: '/dist', // simplesmente diz ao Webpack qual caminho ele deve usar para salvar os arquivos finais.
filename: 'build.js'
},
resolve: {
root: path.resolve(__dirname)
},
//watch: true,
module: {
loaders: [
{
test: /\.js$/,
// excluding some local linked packages.
// for normal use cases only node_modules is needed.
exclude: /node_modules|vue\/src|vue-router\//,
loader: 'babel'
},
{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.(png|jpg|gif)$/,
loader:'url-loader?limit=8192'
}
]
},
vue: {
loaders: {
js: 'babel'
}
},
// example: if you wish to apply custom babel options
// instead of using vue-loader's default:
babel: {
presets: ['es2015', 'stage-3'],
plugins: ['transform-runtime'],
comments: false
},
resolve: {
extensions: ['', '.js', '.vue']
}
}
Não entendo como apontar a raiz do projeto, se tiver algum plugin que resolva este problema fico grato.

path.resolve()