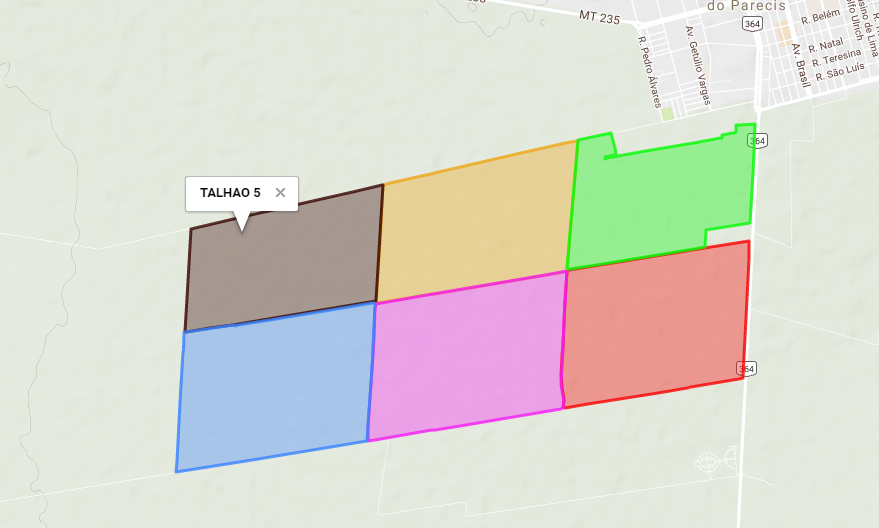
Estou usando uma api do google maps para gerar alguns talhões e eu gostaria de gerar os nomes deles no próprio polígono assim que eu abrir o mapa ao invés de gerar ele no balão.

código que gera os polignos :
var map;
var infoWindow;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: -15.968679, lng: -54.965524},
mapTypeId: google.maps.MapTypeId.TERRAIN
});
// Define the LatLng coordinates for the polygon.
var triangleCoords1 = [
{lat: -15.968679, lng: -54.965524},
{lat: -15.968589, lng: -54.965446},
{lat: -15.968447, lng: -54.965387},
{lat: -15.968254, lng: -54.965410},
{lat: -15.968099, lng: -54.965520},
{lat: -15.968019, lng: -54.965673},
{lat: -15.968029, lng: -54.965917},
{lat: -15.968111, lng: -54.966056},
{lat: -15.968237, lng: -54.966139},
{lat: -15.968454, lng: -54.966174},
{lat: -15.968647, lng: -54.966080},
{lat: -15.968793, lng: -54.965872},
{lat: -15.968759, lng: -54.965633},
{lat: -15.968679, lng: -54.965524}
];
// Construct the polygon.
var bermudaTriangle1 = new google.maps.Polygon({
paths: triangleCoords1,
strokeColor: '#0000FF',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#0000FF',
fillOpacity: 0.35
});
bermudaTriangle1.setMap(map);
Eu tentei usar isso mas não funcionou tambem.
font="20px Georgia";
strokeText("Texto",10,50);
Como eu faria para imprimir os nomes direto no polígono sem precisar abrir o balão?