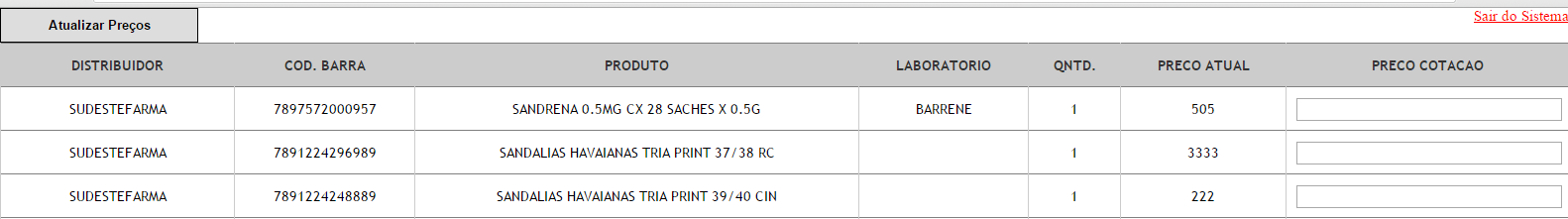
Possuo uma pagina que ta dando select em php em um banco de dados Firebird e retornando o resultado em forma de tabela.
Meu interesse e atualizar os preços de uma tabela para cotar preço, como faço para clicar na célula e atualizar o preço e mandar para o banco ou colocar no campo text ao lado e mandar atualizar?
Não consigo pegar os dados do campo texto para colocar no update.
Código:
<?php
include ("_functions.php");
conecta();
?>
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ITENS COTACOES</title>
<!-- <link rel="stylesheet" type="text/css" href="estilo.css" /> -->
<!-- <script type="text/javascript" src="script.js"></script> -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" href="css/estilos.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href='https://fonts.googleapis.com/css?family=Quicksand:400,700' rel='stylesheet' type='text/css'>
</head>
<body>
<form method="post" name="attcotacao" >
<table width="100%" border="1" cellspacing="0" cellpadding="3" id="playlistTable">
<tr>
<tr>
<td align="center" bgcolor="#CCCCCC"><strong>DISTRIBUIDOR</strong></td>
<td align="center" bgcolor="#CCCCCC"><strong>COD. BARRA</strong></td>
<td align="center" bgcolor="#CCCCCC"><strong>PRODUTO</strong></td>
<td align="center" bgcolor="#CCCCCC"><strong>LABORATORIO</strong></td>
<td align="center" bgcolor="#CCCCCC"><strong>QNTD.</strong></td>
<td align="center" bgcolor="#CCCCCC"><strong>PRECO ATUAL</strong></td>
<td align="center" bgcolor="#CCCCCC"><strong>PRECO COTACAO</strong></td>
</tr>
<?php
//Recebe Dados do Form
$tecnicos = ibase_query('SELECT * FROM ITENS_COTACOES');
while ($linha = ibase_fetch_assoc($tecnicos)) {
//Imprime Resultado na Tela
echo '<tr>';
echo '<td align="center">'.$linha['DISTRIBUIDOR'].'</td>';
echo '<td align="center">'.$linha['CODIGO_BARRAS'].'</td>';
echo '<td align="center">'.$linha['PRODUTO'].'</td>';
echo '<td align="center">'.$linha['LABORATORIO'].'</td>';
echo '<td align="center">'.$linha['QUANTIDADE'].'</td>';
echo '<td align="center">'.$linha['PRECO'].'</td>';
echo '<td align="center"><input type="text" name="status" id="status"></td>';
}
?>
<input type="submit" name="atualizar" id="atualizar" value="Atualizar Preços">
<?php
if (isset($_POST['atualizar'])){
$status = $_POST['status'];
echo $status;
// $id_produto = 13840;
// $query = ibase_query("UPDATE ITENS_COTACOES SET PRECO = '$preco' WHERE id_produto = '$id_produto'");
}
?>
</form>
<a class="logoff" href="logout.php">Sair do Sistema</a>
</table>
</body>
</html>