TL;DR: o .done() é a maneira moderna de usar o success, e cumpre mais ou menos(*) as especificações de uma Promise. O que quer dizer que pode ser encadeado ao estilo jQuery e protege a execução em caso de erros.
Antes de o conceito de Promises e callbacks deferidos surgir o método habitual era passar um objeto ao método ajax com as configurações necessárias. Assim a callback ia nesse objeto também assim como o futuro código que dependesse dessa resposta, que tinha de começar de dentro da callback:
$.ajax({
url: url,
dataType: 'json',
type: 'GET',
success: function (_user){
fazerUpdateTabela(_user);
guardarUmCookie(_user);
procurarNoutraAPIqqCoisa(_user.nif, function(dadosPessoais){
verificarCartao(dadosPessoais.nrCartao, function(ver){
if (!ver) fazerTudoDeNovo();
// etc
});
});
// etc
}
});
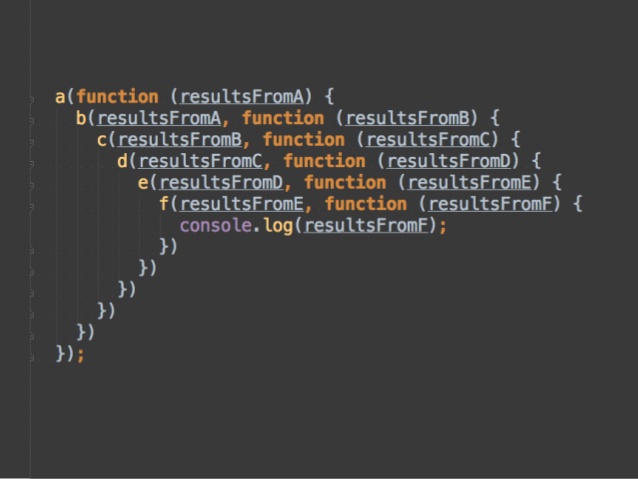
No caso de por exemplo procurarNoutraAPIqqCoisa tivesse lá dentro outro passo a seguir depois desse ter completado a cadeia de acções fica fragmentada e passadas algumas linhas já é dificil saber a origem e direção de execussão do código.
Mais tarde, com o conceito de Promises é possivel escrever código que é um esqueleto do que vai acontecer e tem um caminho mais visual e fácil de perceber. O exemplo acima poderia ser adaptado (com alguns ajustes internos nas funções) para isto:
var ajax = $.ajax({
url: url,
dataType: 'json',
type: 'GET'
});
ajax
.done([guardarUmCookie, fazerUpdateTabela])
.done(procurarNoutraAPIqqCoisa.then(verificarCartao).fail(fazerTudoDeNovo));
* - O jQuery tem tido problemas com encadeamentos de deferreds jQuery. Há um bug/pr com uma discussão longa sobre isso no Github. Parece que na versão 3 isso vai ser resolvido mas a meu ver tarde demais pois os browsers já permitem uma versão nativa da mesma ideia.
A versão moderna é portanto mais versátil e permite como referi o encadeamento de funções que devem correr quando a resposta do servidor chegar. Permite funções como argumento mas também arrays de funções, ao estilo do Promise.all, o que pode ser prático.
Esta versão tem uma API paralela ás promises para encaminhar essas cadeias de .done() e .fail()` com vários métodos, dando mais flexibilidade para gerir o fluxo da aplicação.
Um outro aspeto importante das Promises é que os erros gerados dentro de Promises não fazem estragos como antigamente. Um erro ('throw') dentro de uma Promise faz ela e as seguintes da cadeia serem rejeitadaa e chama o .catch() da cadeia. Isto é muito útil para evitar código que deixa de funcionar.
Depois do que escrevi em cima e retornando à pergunta: Qual usar?
Eu prefiro usar Promises e Ajax nativo. Hoje em dia isso já é possivel.
Assim a versão "normal" com callbacks podia ser:
function _ajax(method, url, done) {
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
done(null, xhr.response);
};
xhr.onerror = function () {
done(xhr.response);
};
xhr.send();
}
// e para usar
_ajax('GET', 'http://example.com', function (err, dados) {
if (err) { console.log(err); }
else console.log('A resposta é:', dados);
});
A versão com Promises poderia ser assim um encapsulamento desta versão antiga, com poderes Promise:
function ajax(method, url) {
return new Promise(function(resolve, reject) {
_ajax(method, url, function(err, res) {
if (err) reject(err);
else resolve(res);
});
});
}
ou refazendo:
function _ajax(method, url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = resolve;
xhr.onerror = reject;
xhr.send();
});
}
e depois usar com:
ajax('GET', 'http://sopt.moon')
.then(function(dados) {
console.log(dados);
}).catch(function(err) {
console.error('Oh não!!', err.statusText);
});
Com mais algumas adaptações pode permitir POST, PUT, etc. Há um polyfill completo na MDN para isto.

resolvena minha questão, mas acho que isso vale uma pergunta completamente diferente. De qualquer maneira, boa referência =)done(), facilita a leitura do código e faz a linguagem se aproximar mais de OO.