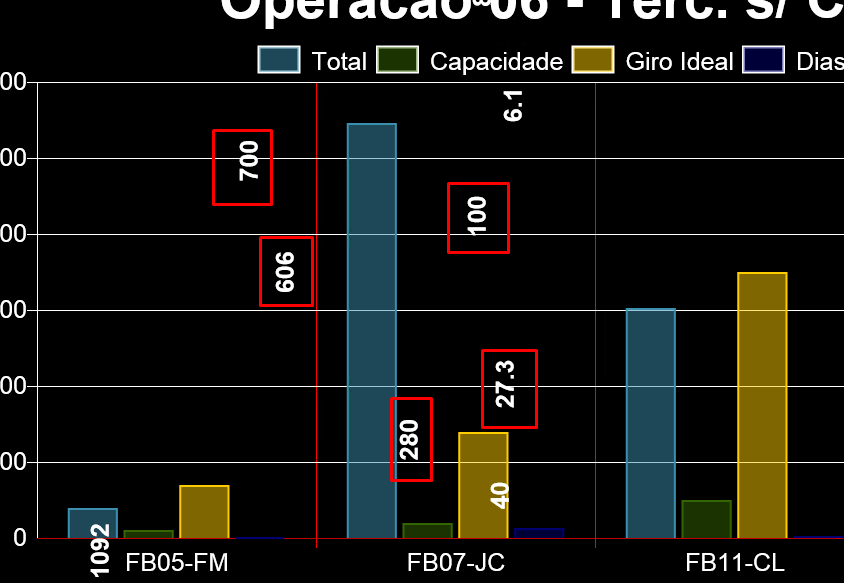
Como eu posso rotacionar o texto?
Estou tentado rotacionar mas o ctx.translate não funciona direito, vejam:
Esse é meu código:
animation: {
onComplete: function () {
var chartInstance = this.chart;
var ctx = chartInstance.ctx;
ctx.textAlign = "center";
ctx.font = "bold 25px Arial";
ctx.fillStyle = "white";
ctx.translate(0,1000);
ctx.rotate(-0.5*Math.PI);
Chart.helpers.each(this.data.datasets.forEach(function (dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
Chart.helpers.each(meta.data.forEach(function (bar, index) {
ctx.fillText(dataset.data[index], bar._model.x, bar._model.y - 36);
}),this)
}),this);
}
}