Estou tendo que desenvolver uma aplicação, que para fins de segurança, se faz necessário o uso de um e-CPF pelos usuários ao tentarem logar. Só preciso verificar se o número do e-CPF confere com o CPF do usuário cadastrado, que estará tentando logar. Consigo por meio do JavaScript recuperar os dados do certificado? Procurei no objeto "window" como tentar acessar, mas não obtive êxito. Alguma ideia?
3 Respostas
A forma realizada pelo botão Certisign Login é bem limitada, apenas JAVA e .NET são suportados. Sites que usam essa tecnologia estão fadados a ter muitos problemas, pois depende de configuração de clientes, o que justamente é a vantagem de se ter sistemas web.
O Serasa por exemplo, no método que testa o certificado digital, no seu código ele declara um "javascript" apontando para esse PHP, que gera um um código dinamicamente, que nada mais faz do que declara uma variável como esta, permitindo a leitura via javascript:
var requestOk = {
'data':'04/04/2017 Ã s 10:58',
'titular':'[email protected]',
'tipo':'0',
'validade':'09/09/2016 até 09/12/2019',
'renovar':'0',
'dias':'979',
'serasa':'0',
'empresa':'StartCom Class 1 Client CA'
};
A pagina deles que faz esse trabalho é esta: https://serasa.certificadodigital.com.br/wp-content/themes/serasaLoja/testeRequest1/testeRequest.php
Observação: Apenas se você tiver algum certificado válido na máquina será possível visualizar esta resposta. Você pode baixar e instalar esse certificados de teste da LacunaSoftware: https://github.com/LacunaSoftware/RestPkiSamples/blob/master/TestCertificates.md. Esta empresa possui uma solução que diz ser cross-browser, porém nunca testei pois o custo(R$0,50/requisição) torna inviável para certos projetos.
Sendo assim, a única forma de realizar essa validação é no backend. Porém não é tão simples assim, não é possível fazer isso apenas com PHP, pois a negociação do certificado acontece ainda na camada de rede, quando você está abrindo uma conexão no servidor web, antes mesmo do PHP ser processado. O que é feito é o seguinte:
- Ativa-se uma configuração no servidor WEB que Verifica o certificado do cliente.
- O Navegador entende isso e abre essa caixa de diálogo para o cliente permitir o acesso e selecionar o certificado, conforme a imagem:

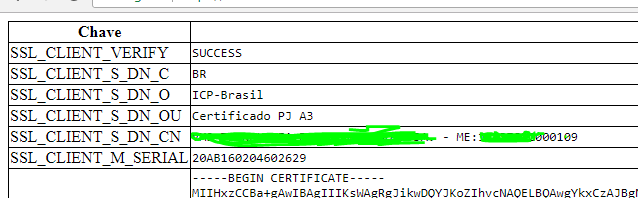
- Após o cliente selecionar a conexão com o servidor segue normalmente, e as variáveis são exportadas como variáveis de ambiente que podem ser facilmente lidas em $SERVER, nas chaves que começam com "SSL"
Cada servidor web tem uma forma de realizar isso. Aqui está a forma como é configurado no Lighttpd: https://redmine.lighttpd.net/boards/2/topics/5157?r=7273#message-7273. E aqui (em inglês) um artigo que mostra como é feito em PHP usando Apache https://cweiske.de/tagebuch/ssl-client-certificates.htm
Então a resposta de que "Não é possível com Chrome e outros navegadores" não é verdadeira, a dificuldade é grande mas não é impossível.
O Uso da Certisign Login é apenas um paliativo mais simples, mas funciona apenas para sites nacionais e depende do JAVA instalado nos clientes e/ou active ex para o .NET. Porém você fica limitado a linguagem e uma complexa instalação nos clientes. O Chrome mesmo eliminou a possibilidade de Applets JAVA sobrando apenas o Firefox e o IE (com activex) o que torna esse método muito restritivo.
Sobre obter o CPF/CNPJ do certificado, os que tenho para teste são da "SOLUTI", eles contém no CN após o nome o carácter : separa a sequencia numérica do CPF ou CNPJ podendo ser extraído desta forma.
Se você trabalha com outras certificadoras por favor deixe no comentário dessa resposta se ele também expressa dessa forma o número do CPF ou CNPJ.
Há ainda hoje essa dificuldade de suporte nativo nos navegadores, mas acredito que no futuro a tendência é que seja mais simples e seguro obter certificado do certificado sem mirabolantes recursos alternativos de programação, empoderando aplicações puramente web obter essas informações com a permissão do usuário.
-
O endereço novo do teste do serasa é esse: serasa.certificadodigital.com.br/teste e estranhamente não funcionou no meu Mac mas funcionou no meu Windows, mas não sei se existe essa limitação mesmo– Gil LBCommented 6/11/2018 às 12:59
-
1No Mac existem outros mecanismos de segurança, vc precisa permitir que o navegador acesse o repositório de certificados do sistema operacional. Commented 7/11/2018 às 13:20
-
1Nem todo certificado possui o CPF no campo CN (exemplo - veja a seção 7.1.4) - se bem que, para eCPF sempre terá, mas de qualquer forma, o lugar correto para obter esta informação é na extensão Subject Alternative Names (veja a seção 7.1.2.3 do documento já linkado)– hkotsuboCommented 21/08/2019 às 13:25
-
Uma forma de implementar autenticação com certificado digital é através de HTTPS com autenticação mútua, conforme é feito no eCAC. O navegador se encarrega de listar os certificados e mostrar para o usuário. Entretanto, esse método tem diversos problemas, entre eles:
- Dificuldade de configuração, pois o HTTPS com autenticação mútua precisa ser habilitado no servidor HTTP
- Usabilidade ruim para o usuário (ex: se escolher o certificado errado, tem que fechar o navegador inteiro)
- Impossibilidade de implementar assinaturas digitais (funciona apenas para login)
No passado, se resolvia essa questão com Java Applets. Entretanto, os navegadores passaram a não aceitar mais esse tipo de complemento, sendo que atualmente essa tecnologia não funciona mais nem em Chrome nem em Firefox.
Uma boa alternativa é o Web PKI, que é uma extensão nativa para navegadores que possibilita o acesso aos certificados da máquina do usuário a partir do JavaScript da página. Esta demonstração mostra exatamente o que você citou: obtém o CPF de cada certificado, entre outras informações (conforme o LeonanCarvalho falou, você pode obter certificados para teste aqui).
É importante citar que não basta obter o CPF do certificado do usuário, é preciso realizar um processo de autenticação por certificado de modo a se ter certeza de que o usuário de fato possui o par de chaves associado ao certificado que ele diz ser o titular, conforme explicado no artigo Login com certificado digital do próprio fabricante do Web PKI, a Lacuna Software.
Disclaimer: sou desenvolvedor da Lacuna Software
-
Chegamos a avaliar essa solução na época, e a necessidade de instalar um componente terceiro para validar o certificado foi o principal impecílho para que fosse implementado. Além disso, o login usando certificado em dispositivos móveis também era um requisito, e a solução nativa do handshake foi necessário então utilizar uma combinação de login SSO em um subdomínio específico para ter uma autenticação eficaz em todos os dispositivos do mercado. Commented 18/12/2018 às 19:33
Não é possível com Chrome e outros navegadores, mas existe uma possibilidade de você conseguir realizar a verificação através do Firefox. Pesquisando no google por um tempo, o máximo que consegui encontrar foram dois artigos e uma pergunta no Stack Overflow.
O artigo você consegue acessar clicando aqui, e a pergunta aqui.
Em relação ao Chromium, existe uma Chromium Issue #49469 que diz em relação a possibilidade de obter informações relacionadas a certificados ssl. Está em inglês mas é de fácil leitura.
-
-
Não é verdade, você pode obter o certificado do cliente através do SSL Handshaking. E funciona em qualquer navegador atual. Commented 5/04/2017 às 13:27
-
1@LeonanCarvalho por favor, nos mostre onde podemos aprender e aplicar essa técnica e ficaremos grato. Commented 2/03/2019 às 0:36
-
Precisa configurar a opção no servidor. No nodejs, passar a opção requestCert– nanquimCommented 6/10/2019 às 7:16