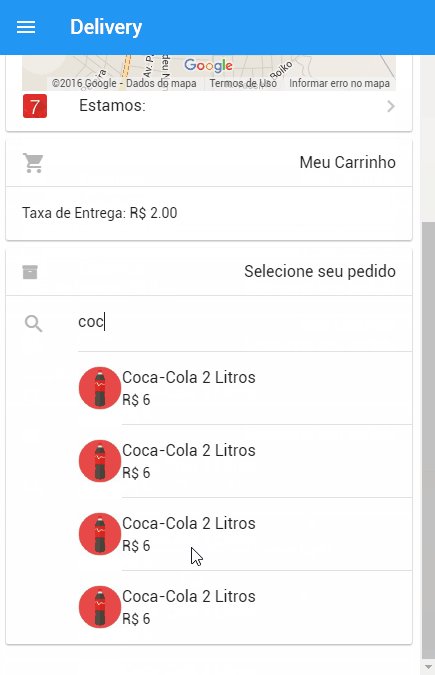
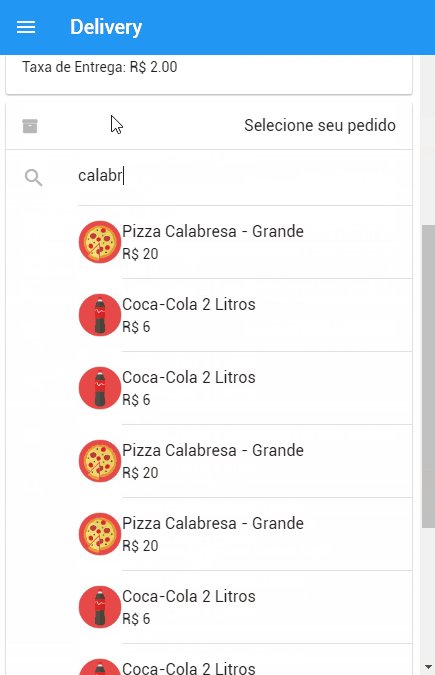
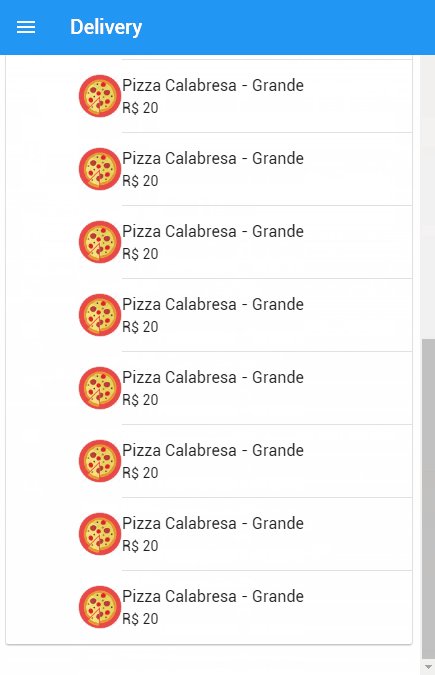
Estou com problemas, basicamente estou fazendo uma busca em produtos com like, mas está duplicando os produtos, vou anexar uma imagem que esclarece melhor.
$(document).ready(function(){
$("#search").on( 'keyup', function () {
var pesquisa = $("#search").val();
if (pesquisa.length > 0) {
$(".categorias").hide();
$("#itempesquisa").remove();
$.ajax({
url:("ajax/buscaprods.php"),
type: "POST",
data: "busca="+pesquisa,
success:function(dados){
$.each(dados, function(index){
var len = dados.length;
for (var i=0; i < len; i++){
$("#listaprodutos").append("<li id='itempesquisa' class='item-content'><img src='"+dados[index].imgproduto+"' width='44'></div><div class='item-inner'><div class='item-title-row'><div class='item-title'>"+dados[index].descricao+"</div></div><div class='item-subtitle'>R$ "+dados[index].preco+"</div></div></li>")
}
});
}})
} else {
$(".categorias.").show();
}
})
})
PHP
ini_set( 'display_errors', true );
error_reporting(E_ALL & ~ E_NOTICE & ~ E_DEPRECATED);
include('../class/mysql_crud.php');
$busca = $_POST["busca"];
$db = new Database();
$db->connect();
$db->sql("SELECT * FROM cad_produtos WHERE descricao LIKE '%$busca%' ");
$res = $db->getResult();
echo json_encode($res);