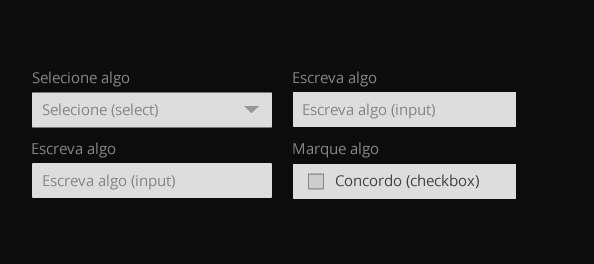
Estou tendo problemas para alinhar 2 campos lado a lado num formulário, o primeiro caso seria um select ao lado de um input e, no outro, dois inputs.
Ex:
HTML:
<li>
<label>Selecione algo</label>
<select>
<option disabled>Selecione Algo</option>
</select>
<label>Escreva algo</label>
<input type="text"/>
</li>
<li>
<input type="text"/>
<div id="checkbox">
<label> Marque algo
<input type="checkbox"/> Marcado
</label>
</div>
</li>