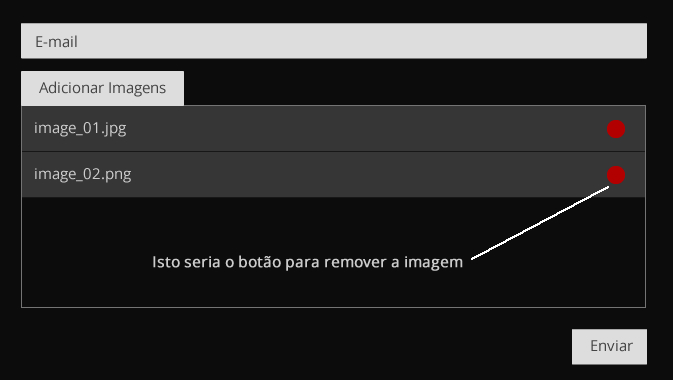
Gostaria de saber como posso remover imagens selecionadas do input file antes de envia-las, sou novo em JavaScript, vi diversos exemplos, porém sem a implementação com o botão "submit" e não sei como pegar esses valores, seria algo como isto:
Algo baseado num post que vi aqui na comunidade