Estou a tentar dar height e overflow-y numa div para limitar o tamanho da div e adicionar uma scroll.
Algo como isto:

Para tal estou a carregar uma lista de dados vindos da BD (estou a trabalhar em ASP MVC) na div, e adiciono a height e o overflow-y na mesma:
<div id="divListaEstabs" style="height: 60%; overflow-y: scroll;">
<input type="checkbox" id="selectall">Seleccionar todos
<br />
@foreach (var item in ViewBag.estabelecimentos)
{
<input type="checkbox" value="@item.IdFilial" name="filialCopia"/>@item.Nome<br />
}
</div>
Problema?
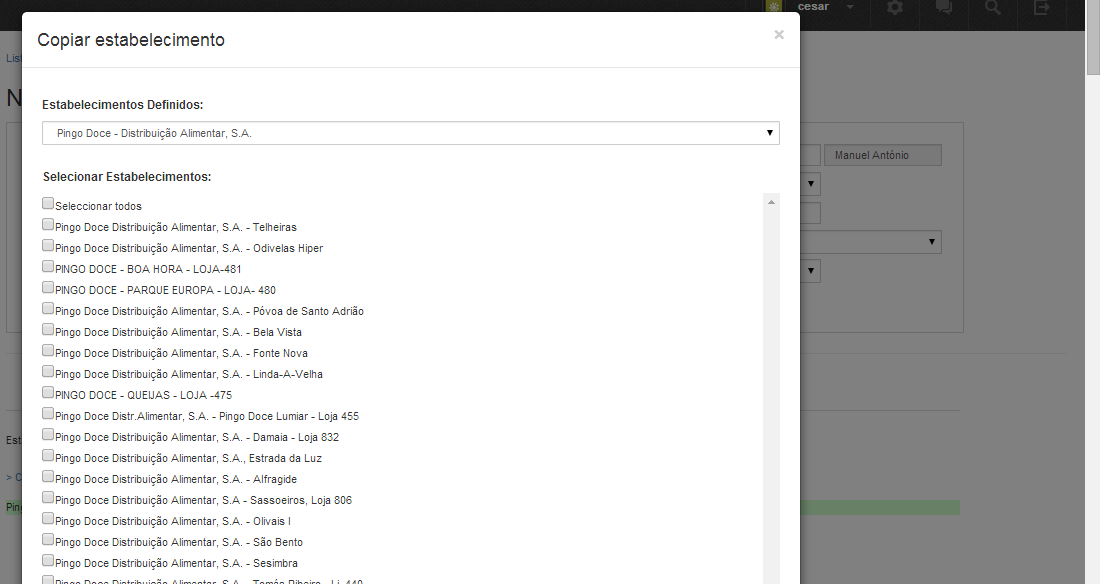
É adicionada a scroll na div, mas a mesma não fica limitada na altura, aumentando o tamanho da página (como mostra a imagem):