Para o javascript use o depurador do Chrome. Basta apertar F12 e ele aparecerá. Vá na opçao console e faça a sua debogagem.
Para o PHP não é tão simples assim mas é fácil. Antes de mais nada queria comentar sobre a IDE. Existem muitas no mercado. Gratuitas ou não e cada programador tem sua própria preferência. Eu uso Netbeans. É gratuita e completa. Sem muitas burocracias para instalar extenções inclusive depuradores. Aqui vc pode fazer o download da versão que lhe convém.
Para rodar um debogador em uma IDE vc precisa:
- Configurar o debogador ou depurador no arquivo de inicialização do php, o php.ini.
- Configurar o IDE para aceitar o debogador já instalado. NOTA: Se vc usar netbeans, essa etapa não é necessária, pois ele reconhece a configuração dentro do php.ini automaticamente.
Independente do IDE utilizado vc terá que configurar o xdebug no php.ini e essa é a parte mais trabalhosa. A segunda parte, do IDE Aptana vou passar o link com o passo a passo.
- Crie um projeto com qualquer nome e em seguida uma página contendo
phpinfo(); somente;
- Abra o browser que apresenta as informações do phpinfo e copie tudo (
crtl+a em seguida crtl+c)
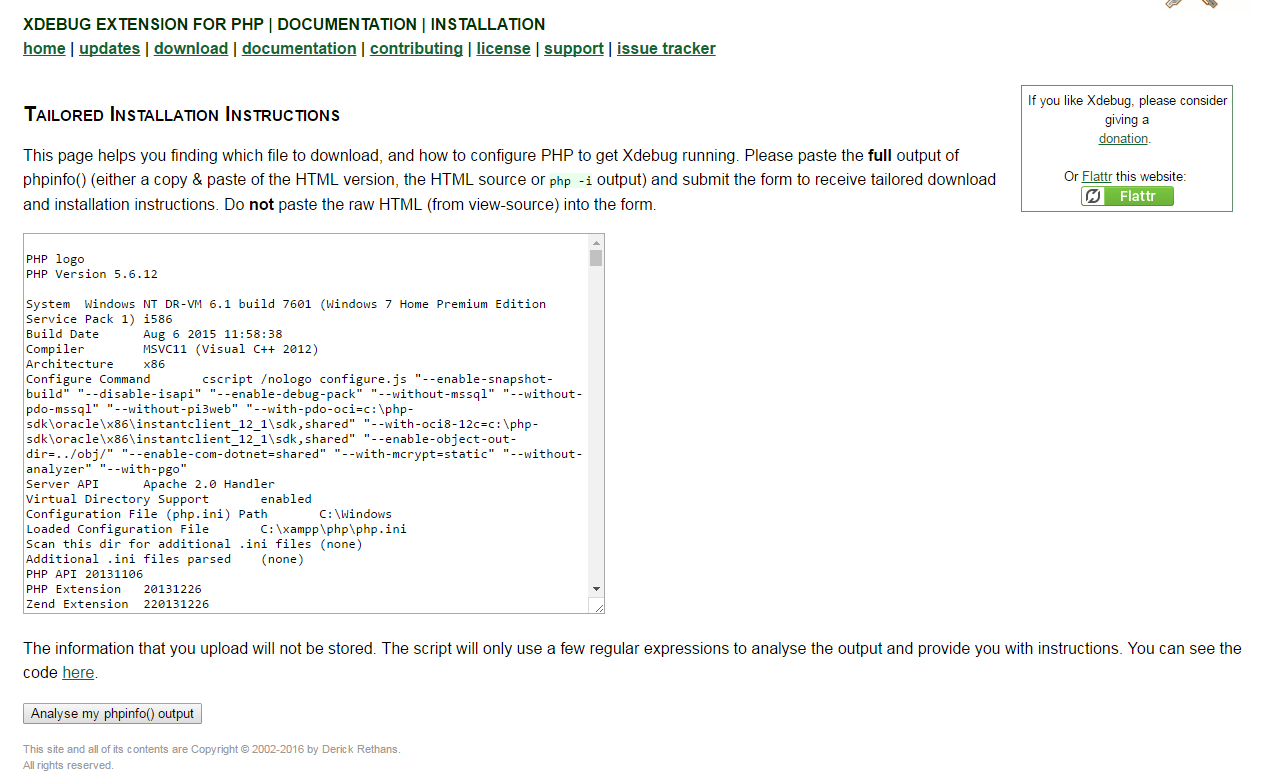
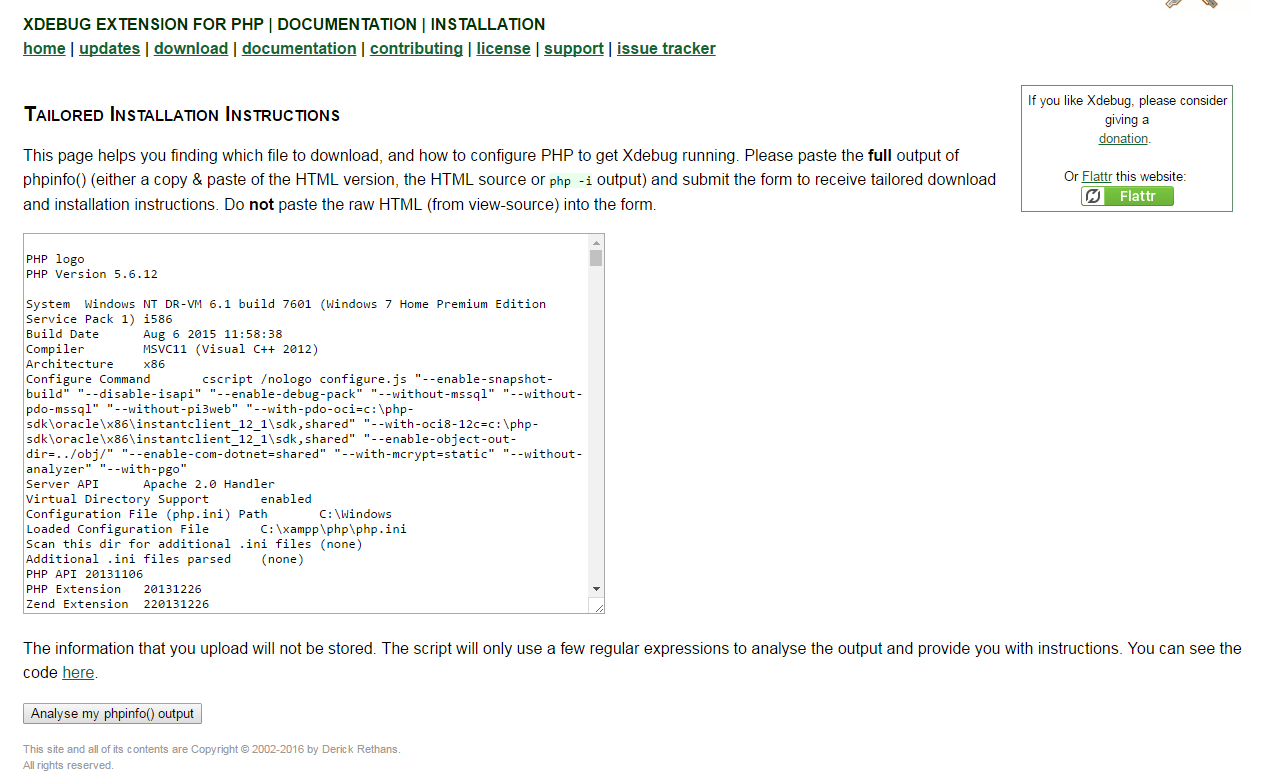
- Vá para esse link do xdebug e cole o seu conteudo no espaço apropriado e aperte o botão Analyse my phpinfo output. Veja foto abaixo:

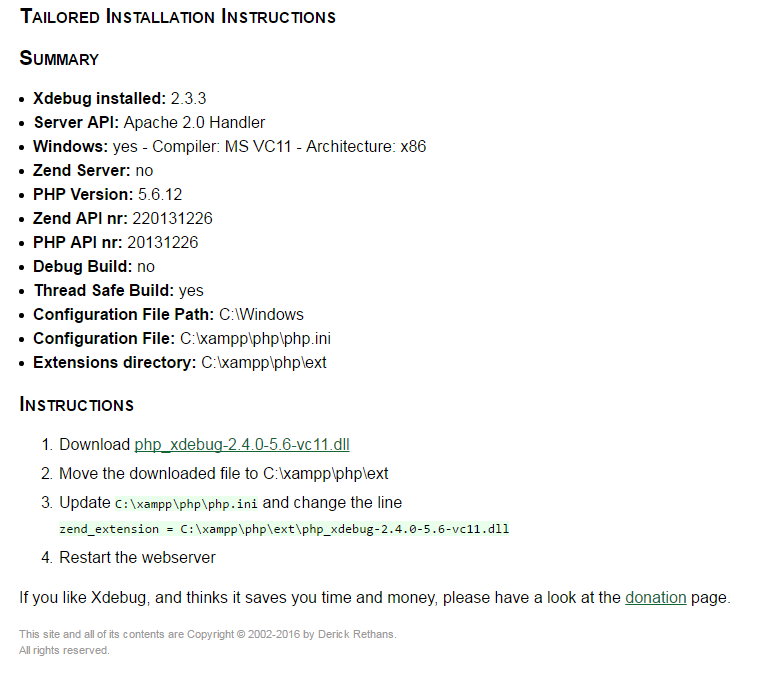
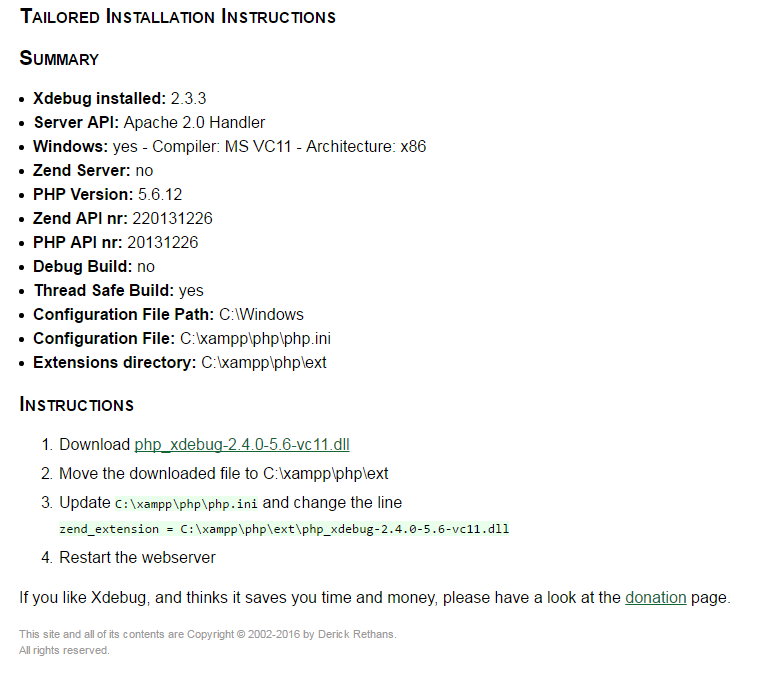
- Essa ferramenta vai encontrar a dll extata para a sua versáo de php. Veja a foto abaixo:

- Click sobre o arquivo dll oferecido e faça o download.
- Procure a pasta onde se localiza as extenções do PHP (ext). Em algumas instalações fica diretamente dentro do diretório PHP tipo (php>ext) em outras fica dentro da pasta bin (php>bin>ext). Note que a ferramenta te mostrou em verde o caminho do php.ini e da pasta ext segundo a instalação do php na sua máquina.
- Cole o arquivo .dll do xdebug que vc fez o download dentro dessa pasta ext. O arquivo de nicialização do php (php.ini) vai procurar esse arquivo .dll dentro desta pasta para habilitar a função de debogagens.
- Logo, vc precisa escrever dentro do php.ini o caminho (path) até esse arquivo .dll. E além disso passar algumas informações que o IDE irá utilizar para a sessão de debogagem ou depuaração. Se vc não fizer isso, o IDE vai lançar uma mensagem de erro. Copie e cole as seguintes linhas no fim do seu arquivo php.ini depois salve:
[XDebug]zend_extension="[AMP Path]\php\ext\php_xdebug.dll" ESSE É O SEU PATH ATÉ O .dllxdebug.remote_enable = 1xdebug.remote_handler = "dbgp"xdebug.remote_host = "127.0.0.1"xdebug.remote_port = 9000
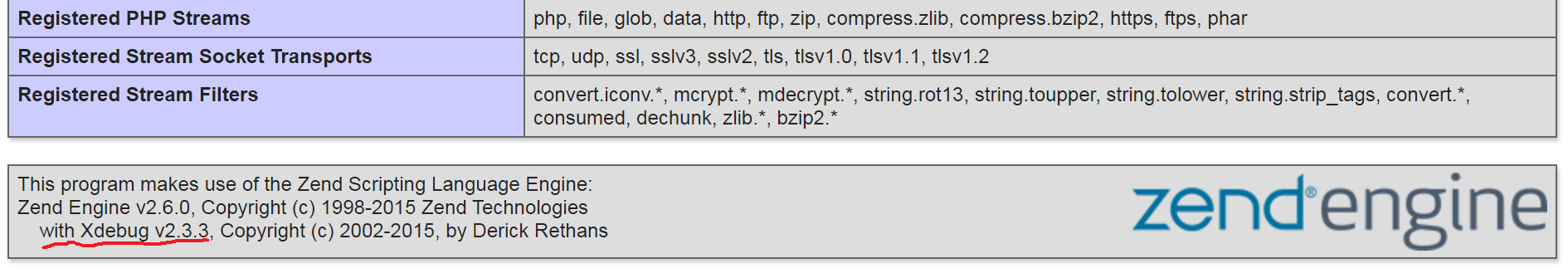
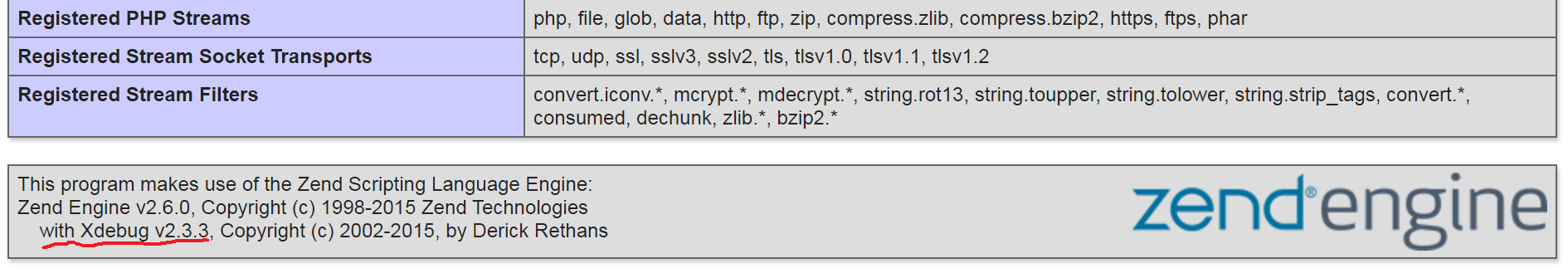
Feito esses passos, o seu IDE e seu PHP já devem estar configurados para a sessão de debogagem. Reinicializar o servidor e rodar novamente a pagina que contém o phpinfo(). Vc perceberá que teve uma mudança na apresentação da página phpinfo. E a mensagem mostrando que o xdebug foi instalado com sucesso, veja foto abaixoÇ:

Está pronto. A partir de agora o depurador ja foi insalado e configurado na sua máquina. Se estivesse usando o netbeans a sua configuarção iria parar por aqui. Para seguir com a configuração do Aptana siga este passo a passo.
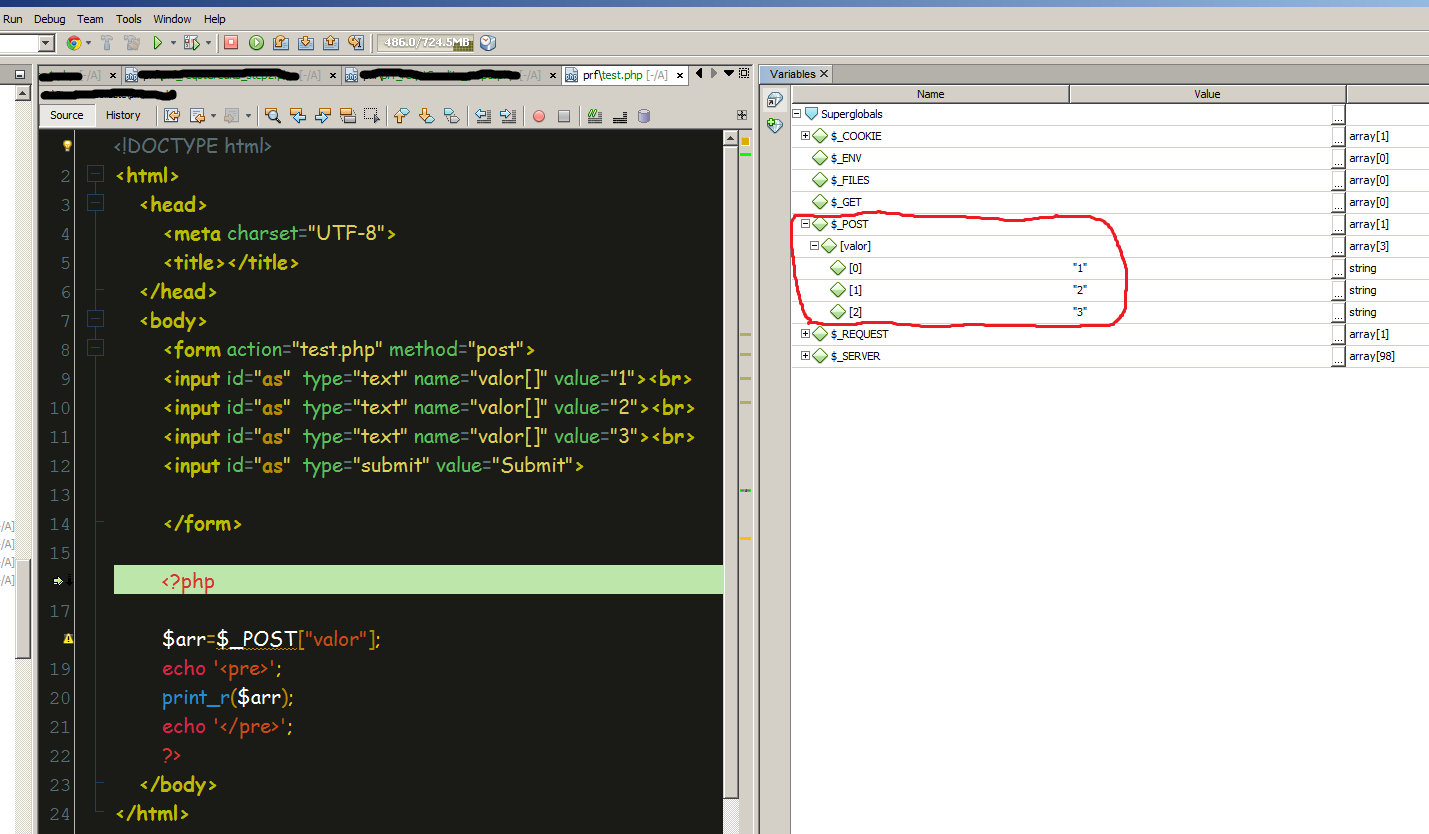
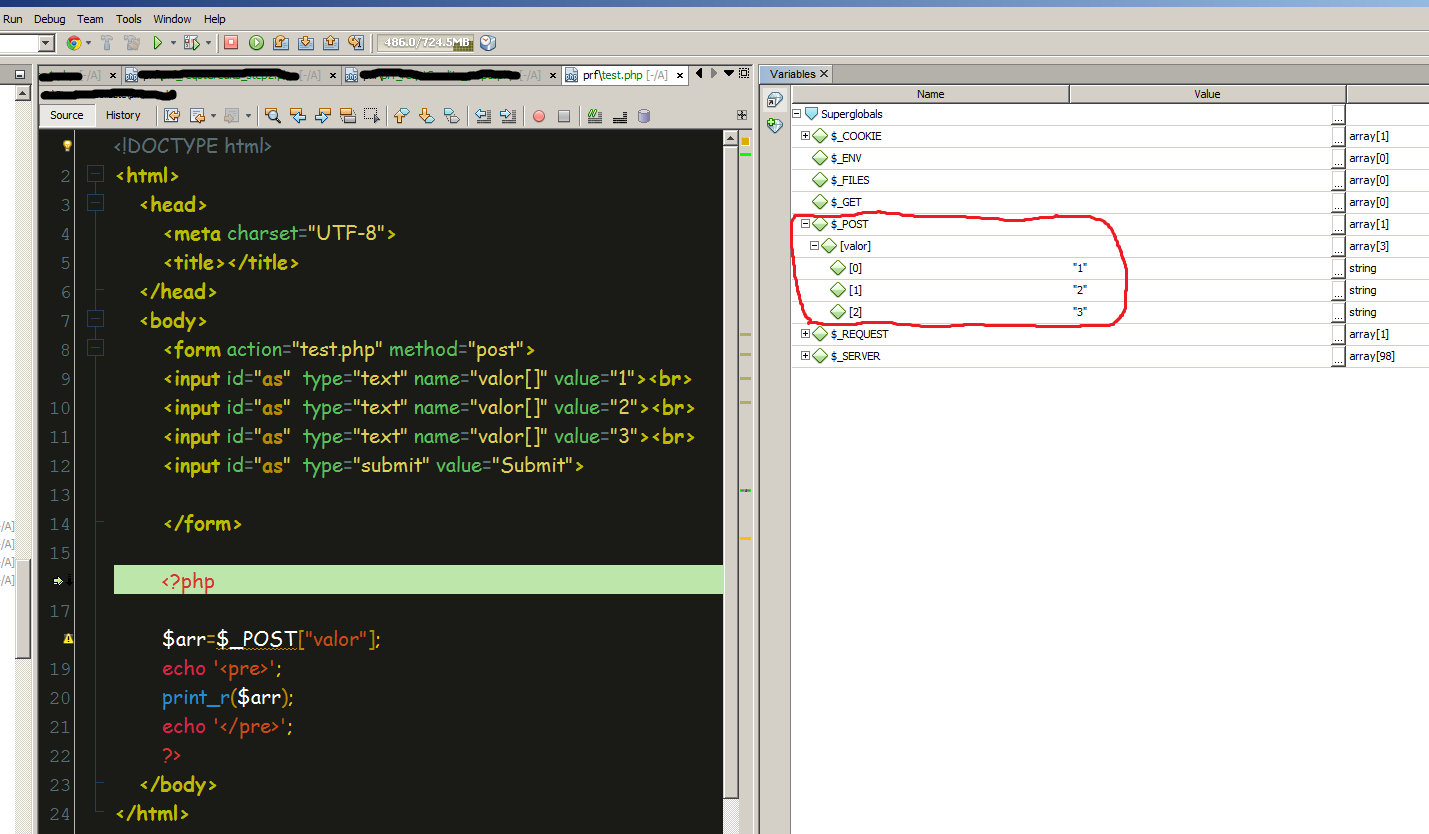
E embora não seja o escopo da pergunta, posto aqui uma foto de uma simples sessão de depuração com xDebug e NetBeans. Testando um erro de elementos com mesmo id no DOM: