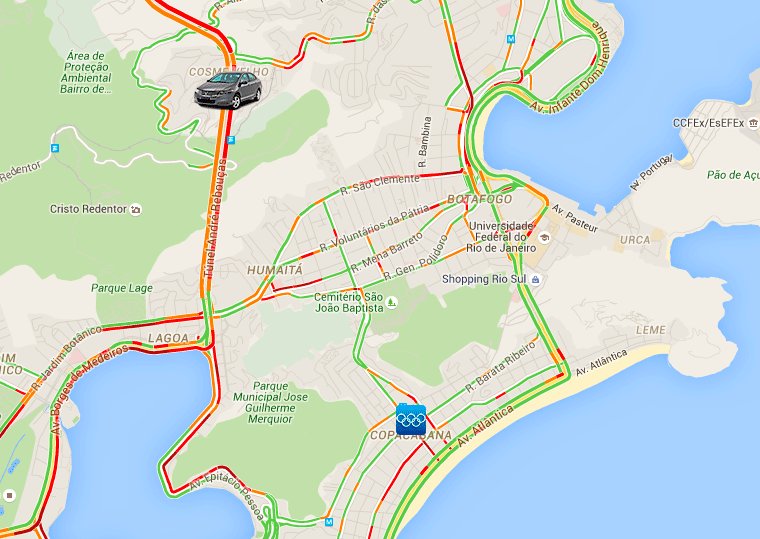
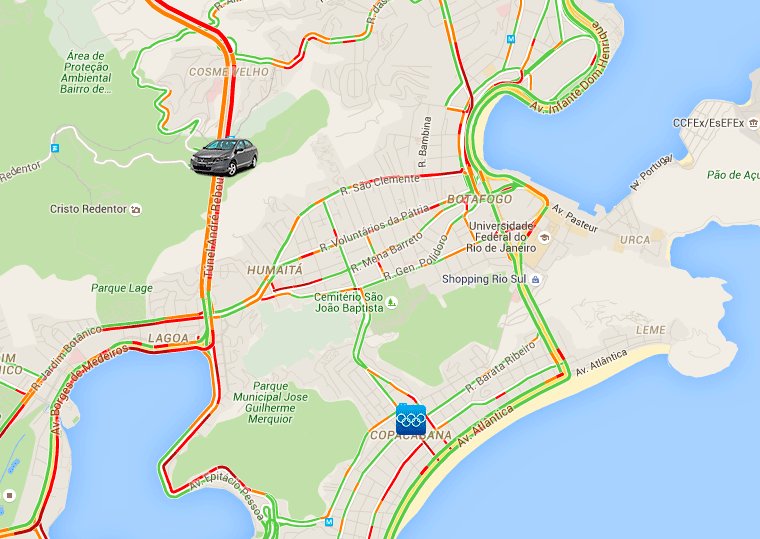
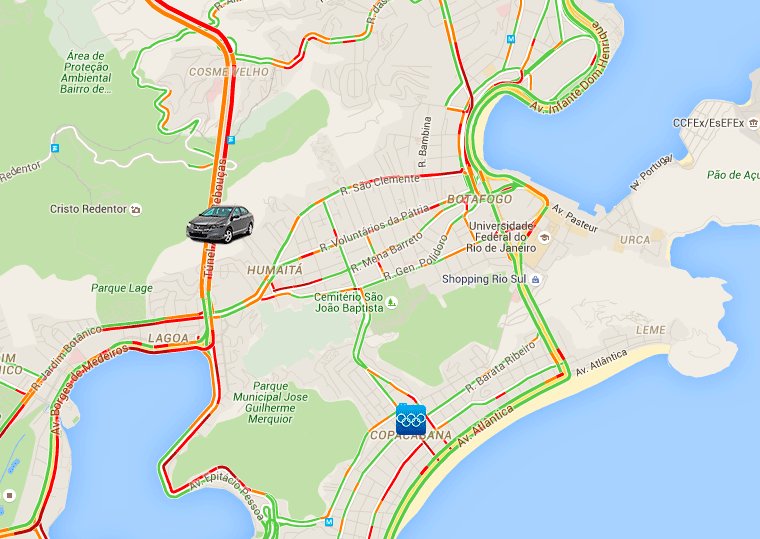
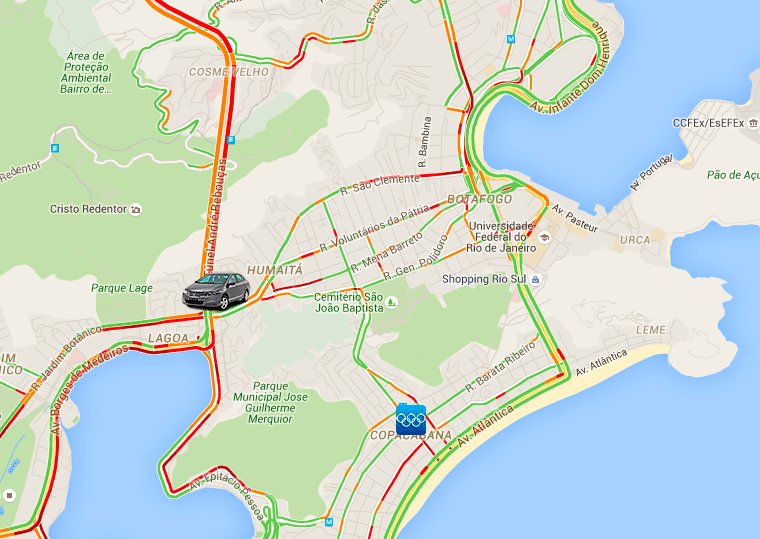
Nesse Meu script a baixo ele a cada 30 segundos faz com que o icone mude de posição, so que o icone some e aparece no próximo ponto.
- Mais oque eu queria, era que ele caminhe-se até o próximo ponto como mostrado na imagem a baixo
Como não entendo de javascript estou pedindo essa ajudinha
//Icons
var customIcons = {
airport: {
icon: 'images/AirPort.png',
shadow: 'http://labs.google.com/ridefinder/images/mm_20_shadow.png'
},
hotelothon: {
icon: 'images/othon.png',
shadow: 'http://labs.google.com/ridefinder/images/mm_20_shadow.png'
},
};
//Popup dos markers
var infoWindow = null;
//A visibilidade do mapa precisa estar global
var map = null;
//Este é um array global dos marcadores presentes na tela
var markersArray = [];
/*
* Inicialização da API de Mapas do Google
*/
function initialize() {
//Não vou explicar o óbvio!!!
var myLatlng = new google.maps.LatLng(-22.91729049, -43.18914413);
var myOptions = {
zoom : 12,
center : myLatlng,
mapTypeId : google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);
// Inicio do Jonson para altera a cor do Mapa
var pink_parks = [
];
map.setOptions({styles: pink_parks});
directionsDisplay = new google.maps.DirectionsRenderer();
directionsDisplay.setMap(map);
// Fim do jonson
infoWindow = new google.maps.InfoWindow;
//Esse método eu criei para realizar o load dos markers no mapa
//Execução imediata!!!
updateMaps();
//Definimos tambem execução com intervalo de tempo
// 5000 = 5 segundos
// 10000= 10 segundos
window.setInterval(updateMaps, 10000);
}
/*
* Método que remove os overlays dos markers
*/
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ ) {
markersArray[i].setMap(null);
}
}
/*
* Método que realiza chama o caminho do xml de dados
* e atualiza o mapa
*/
function updateMaps() {
// Vamos remover o que já havia de overlay
// É possível implementar a remoção e inclusão seletiva
clearOverlays();
//Aqui é o pulo do gato, que muita gente perde noites de sono
//e quando você para para ver a solução, percebe que é tão óbvia
//Quando chamamos um arquivo, o browser pode tomar a decisão
//de armazenar em cache. Se o browser utilizar cache, as próximas
//requisições do mesmo recurso não batem no servidor.
//Definindo um modificador único para o arquivo de dados conseguimos "FORÇAR"
//o browser a baixar novamente o arquivo.
//Em java eu utilizo o header do http para dizer NO-CACHE!!
var timestamp = new Date().getTime();
var data = 'gps/data.php?t=' + timestamp;
//Me guardo o direito a não explicar o óbvio, novamente
$.get(data, {}, function(data) {
$(data).find("gps").each(
function() {
var gps = $(this);
var nome = gps.attr("nome");
var alti = gps.attr("alti");
var bateria = gps.attr("bateria");
var speed = gps.attr("speed");
var data = gps.attr("data");
var hora = gps.attr("hora");
var p_nome = gps.attr("p_nome");
var status1 = gps.attr("status1");
var destino = gps.attr("destino");
var from_to = gps.attr("from_to");
var in_out = gps.attr("in_out");
var id_saida = gps.attr("id_saida");
var start = gps.attr("start");
var p_tipo_serv = gps.attr("p_tipo_serv");
var hora_start = gps.attr("hora_start");
var modelo = gps.attr("veo");
var placa = gps.attr("placa");
var origem = gps.attr("origem");
var destino = gps.attr("destino");
var cor = gps.attr("cor");
var forn = gps.attr("fornecedor");
var foto1 = gps.attr("foto1");
var fotom = gps.attr("fotom");
var frase = gps.attr("frase");
var id_pax = gps.attr("id_pax");
var id_motorista = gps.attr("id_motorista");
var img = gps.attr("img");
var statusgps = gps.attr("statusgps");
var p_tipo_veiculo = gps.attr("vei");
var icon = customIcons[p_tipo_veiculo] || {};
var latlng = new google.maps.LatLng(parseFloat(gps
.attr("lat")), parseFloat(gps.attr("longi")));
var html = "<b>Codigo do Serviço: " + id_saida + "</b> " + id_motorista +
"<table border='0' width='400'>"+
"<tbody>"+
"<tr>"+
"<td style='text-align: center; color: #fff; font-family: Segoe,;' colspan='4' bgcolor='#663366'>Detalhes do Transporte</td>"+
"</tr>"+
"<tr>"+
"<td colspan='2' height='40'><br /><strong>Produto: </strong>"+p_nome+" "+frase+"</td>"+
"<td style='text-align: center;' rowspan='6' width='132'><span style='font-size: xx-small;'>Mororista</span><br /><img src='img/fotos/"+fotom+"' alt='' width='100' /><br />"+nome+"</td>"+
"</tr>"+
"<tr>"+
"<td colspan='2' width='172'><strong>Indo Para: </strong>"+destino+" </td>"+
"</tr>"+
"<tr>"+
"<td><strong>Data: </strong>"+start+"</td>"+
"<td><strong> in/out:</strong> "+in_out+"</td>"+
"</tr>"+
"<tr>"+
"<td><strong>Hora: </strong>"+hora_start+"</td>"+
"<td> <strong>to:</strong> "+from_to+"</td>"+
"</tr>"+
"<tr>"+
"<td><strong>Placa: </strong>"+placa+"</td>"+
"<td> </td>"+
"</tr>"+
"<tr>"+
"<td style='text-align: center;' colspan='2' height='26'><hr /><a href='gps/pax2.php?id_saida="+id_saida+"' target='_blank'><strong>Listar Passageiros</strong></a></td>"+
"</tr>"+
"<tr>"+
"<td> </td>"+
"</tr>"+
"<tr>"+
"<td bgcolor='#330066'><span style='color: #ffffff;'><strong>Speeed: </strong>"+speed+"Km</span></td>"+
"<td colspan='2' bgcolor='#330066'><span style='color: #ffffff;'><strong>Bateria: </strong>"+bateria+"</span></td>"+
"</tr>"+
"</tbody>"+
"</table>"
"";
var marker = new google.maps.Marker({
position : latlng,
map : map,
title: id_saida,
icon: icon.icon,
labelContent: "$425K",
// labelAnchor: new google.maps.Point(22, 0),
labelClass: "labels", // the CSS class for the label
labelStyle: {opacity: 0.75} ,
//shadow: icon.shadow,
});
google.maps.event.addListener(marker, 'click', function() {
infoWindow.setContent(html);
infoWindow.open(map, marker);
});
//Opa... bora guardar as referências dos markers??
markersArray.push(marker);
google.maps.event.addListener(marker, "click", function() {});
});
});
0
}
google.setOnLoadCallback(initialize);
<script src="http://maps.google.com/maps/api/js?v=3.2&sensor=false"></script>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- Main Container Fluid -->
<div class="">
<div id="" style="height: 460px;">
<div id="map_canvas" style="position: absolute; top: 10%; left: 0%; width: 100%; height: 765px"></div>
<div id="log"></div>
</div>