Existem elementos block e inline, ao usar display: inline-block você cria umm block que fica em uma linha, portanto efeitos de "texto" como espaçamentos e alinhamentos irão afetar os divs.
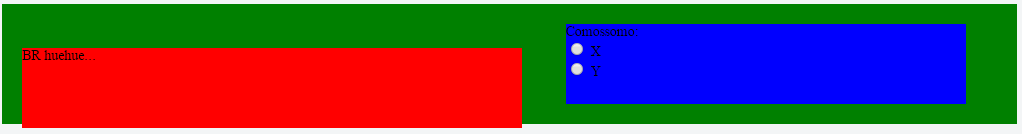
Sendo "inline" você pode aplicar o vertical-align assim:
.content-all{
height: 100%;
width: 100%;
background-color: yellow;
}
.content-descriptions{
height:120px;
width: 1020px;
background-color: green;
}
.content-descriptions-left {
display: inline-block;
width: 500px;
margin: 20px;
height: 80px;
font-size: 14px;
background-color:red;
vertical-align: top;
}
.content-descriptions-right {
display: inline-block;
width: 400px;
margin: 20px;
height: 80px;
font-size: 14px;
background-color: blue;
}
<div class="content-all">
<div class="content-descriptions">
<div class="content-descriptions-left">
BR huehue...
<br/>
<br/>
</div>
<div class="content-descriptions-right">
Comossomo:<br/>
<input type="radio" value="0" name="opcoes" /> X<br/>
<input type="radio" value="0" name="opcoes" /> Y
</div>
</div>
</div>
Notei que você usou a altura fixa height: 80px;, mas se necessitar fazer alturas iguais e que aumentem conforme o conteúdo eu recomendo esta leitura:
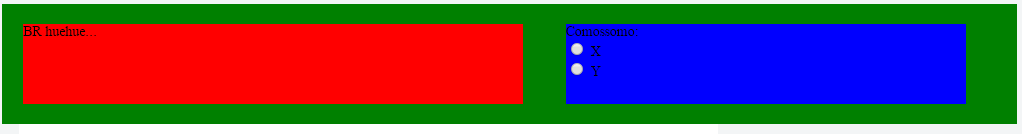
O display: inline-block pode dar alguma dor de cabeça, pois como eu citei ele é afetado pelas propriedades de texto, você pode usar sim ele pra criar colunas, mas se houver qualquer propriedade de CSS pra texto como text-align as colunas serão afetadas, neste caso você pode usar o float e o clear: both (principalmente se quiser que o elemento pai aumente a altura conforme os elementos filhos), por exemplo:
é necessário o pseudo :after no elemento "pai" pra aplicar o clear: both, pois os elementos float afetam o elemento "pai" por estarem "flutuando" (não confundir com position: absolute) e assim o pai não detecta mais a altura
.content-all{
height: 100%;
width: 100%;
background-color: yellow;
}
.content-descriptions {
width: 1020px;
background-color: green;
}
.content-descriptions:after {
content: "";
overflow: hidden;
clear: both;
height: 0;
display: block;
}
.content-descriptions-left, .content-descriptions-right {
margin: 20px;
height: 80px;
font-size: 14px;
}
.content-descriptions-left {
float: left;
width: 500px;
background-color:red;
}
.content-descriptions-right {
float: right;
width: 400px;
background-color: blue;
}
<div class="content-all">
<div class="content-descriptions">
<div class="content-descriptions-left">
BR huehue...
<br/>
<br/>
</div>
<div class="content-descriptions-right">
Comossomo:<br/>
<input type="radio" value="0" name="opcoes" /> X<br/>
<input type="radio" value="0" name="opcoes" /> Y
</div>
</div>
</div>
O float mantem os elementos como block e diferente do inline-block as propriedades CSS pra texto (como text-align) não irão afeta-los. O float funciona justamente pra flutuar (não confundir com position: absolute), é como se ele procurasse espaços e tenta se mover se baseando no elemento pai e irmãos. Ou seja float: left ele vai tentar se mover pra esquerda até não encontrar mais "espaço". No momento que move com float isso afeta os "irmãos próximos" "arrastando" eles junto.
Quando no exemplo movi um elemento pra left com float e outro pra right é como se eles ficassem flutuantes e param de deixar de ter a quebra em quanto houver espaço, se a largura do pai for menor que os elementos flutuantes esses elementos irão quebrar.
Pode usar o display: inline-block, mas se sentir dificuldades com propriedades de texto CSS que afetam então talvez possa experimentar o float.