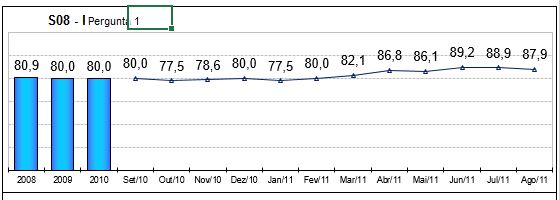
Seria algo como a imagem abaixo:

Vlw galera
Os exemplos do site do Google Chart são bem detalhados, veja esse: https://developers.google.com/chart/interactive/docs/gallery/combochart#example
Demonstra exatamente o cruzamento entre um gráfico de barras e de linhas. A geração é feita com as options abaixo:
var options = {
title : 'Monthly Coffee Production by Country',
vAxis: {title: 'Cups'},
hAxis: {title: 'Month'},
seriesType: 'bars',
series: {5: {type: 'line'}}
};
Inclusive com exemplo no JSFiddle funcionando. O que você vai mudar obviamente é apenas os dados que são passados na variável data:
var data = google.visualization.arrayToDataTable([
['Month', 'Bolivia', 'Ecuador', 'Madagascar', 'Papua New Guinea', 'Rwanda', 'Average'],
['2004/05', 165, 938, 522, 998, 450, 614.6],
['2005/06', 135, 1120, 599, 1268, 288, 682],
['2006/07', 157, 1167, 587, 807, 397, 623],
['2007/08', 139, 1110, 615, 968, 215, 609.4],
['2008/09', 136, 691, 629, 1026, 366, 569.6]
]);
Que acredito que no seu caso venha através da WebAPI. A conversão com PDF é possível usando SVG, nesse JSFiddle aqui já tem essa implementação:
http://jsfiddle.net/zvx6eb7e/10/
Usando CSS2PDF --> xepOnline.jqPlugin.js