Tenho o seguinte codigo:
$http.get('/estados').success(function(retorno) {
$scope.ufs = retorno.ufs;
console.log(retorno);
});
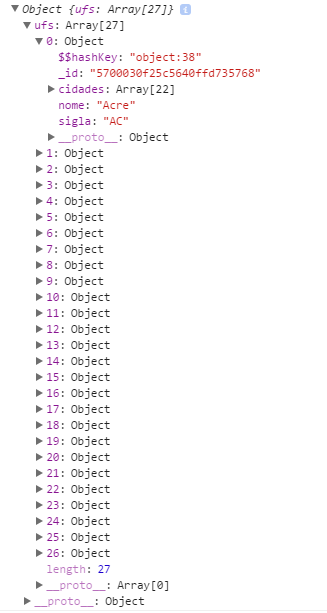
e o resultado do console.log(retorno) é:
Agora estou tentando mostrar os valores deste retorno em um <select> do HTML:
<section class="input-field col l1 s12">
<i class="material-icons prefix">public</i>
<select name="uf" required="true">
<option ng-repeat="(key, value) in ufs">[{value.sigla}]</option>
</select>
</section>
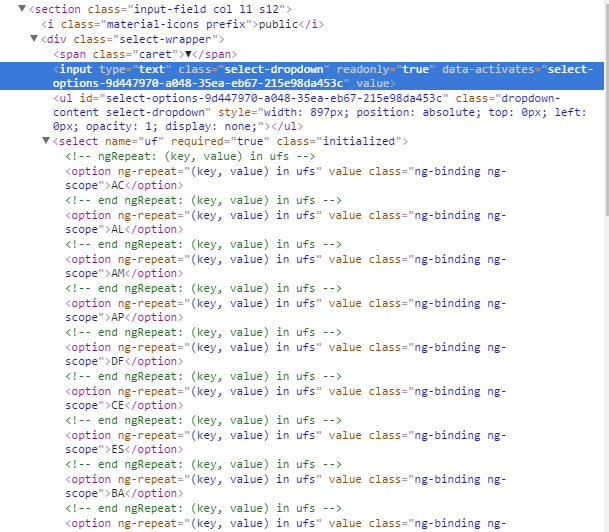
Porém não está mostrando valor nenhum, mas ao inspecionar o elemento vejo o código abaixo:
Ele está atribuindo os valores aos <option> do <select> porém na página para o cliente selecionar não aparece nada.
Alguém já passo por isso?
OBS: Estou usado {[ porque troquei nas configs.
app.config(function($interpolateProvider) {
$interpolateProvider.startSymbol('[{').endSymbol('}]');
});


console.log(retorno.ufs)qual o resultado?console.log(retorno.ufs) é igual, so muda que na primeira linha fica[Object, Object....]`