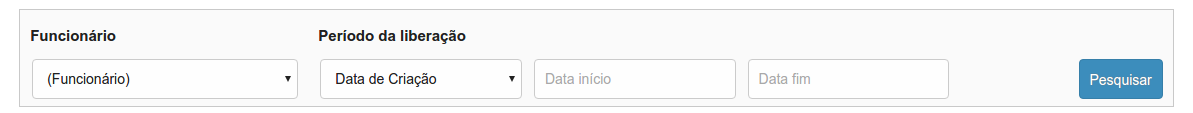
Tenho um campo data_inicio e um campo data_fim. Preciso usar o datepicker nos dois.
Quero que, quando eu selecionar a data data_inicio, o campo data_fim fique afetada, de maneira que somente datas posteriores de data_inicio sejam exibidas. E, se selecionar primeiro o data_fim, o campo data_inicio tenha uma data máxima em relação a data selecionada no data_fim.
Como fazer isso no jQuery UI?