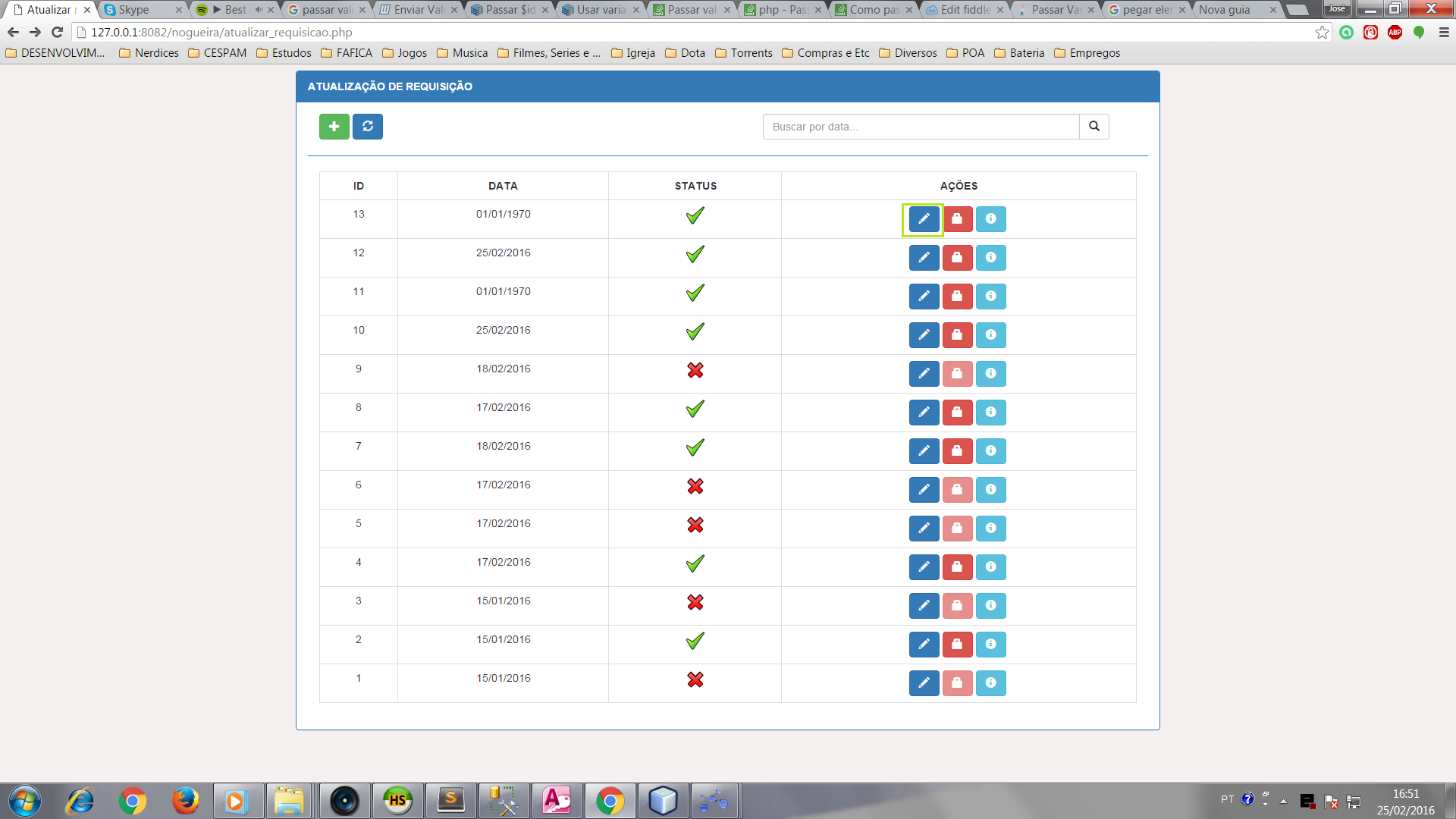
Boa tarde a todos. Pessoal, possuo a seguinte dificuldade: Possuo a seguinte tela:
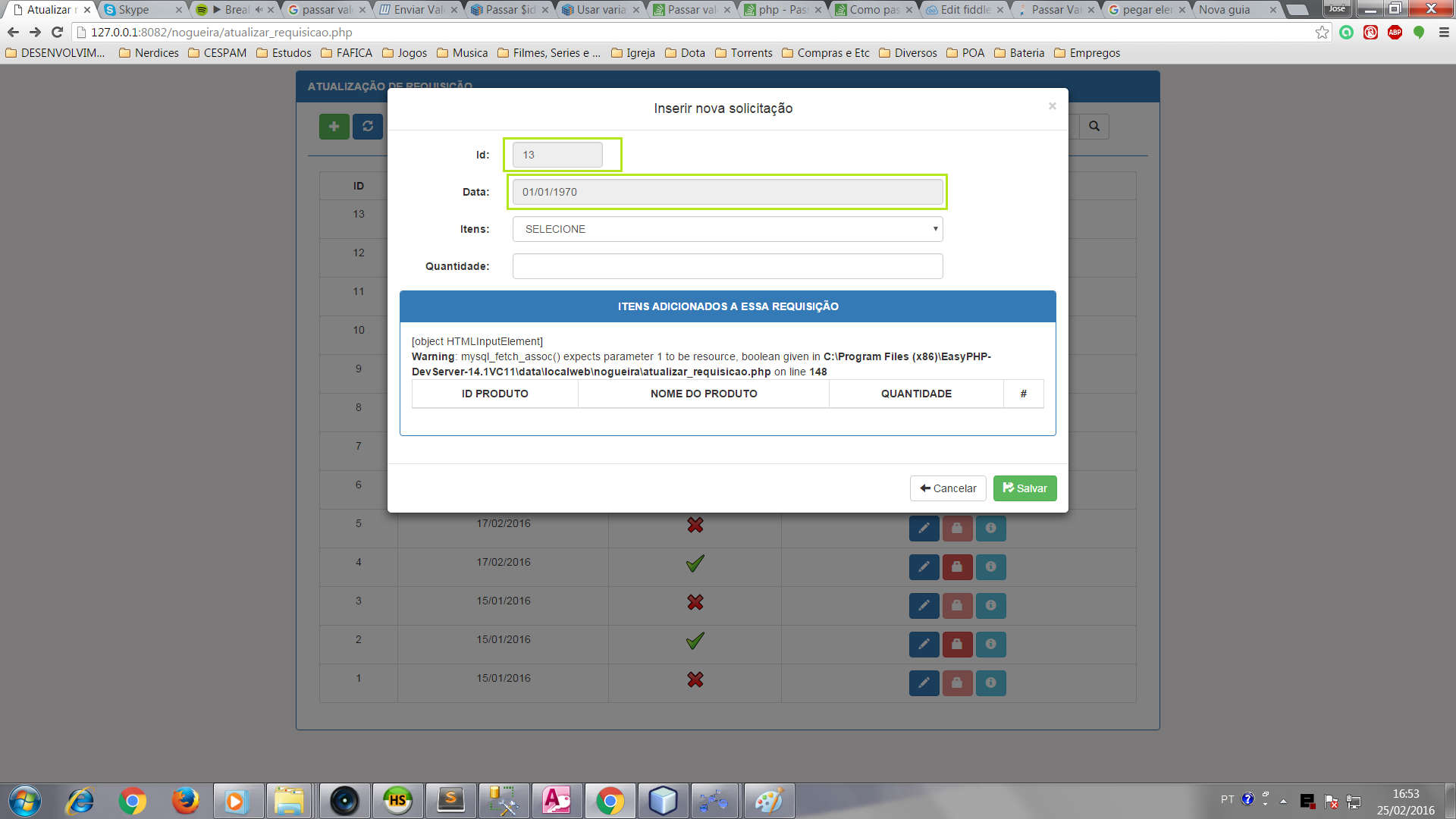
Ao clicar no botão em destaque(Editar), abre-se essa janela modal, onde passo pra ela o ID da solicitação, e a data, como mostra a imagem:
Minha dificuldade consiste em reutilizar as informações que passei. Como podem ver, consegui passar essas informações e recupera-las via javaScript, só que quando submeto meu formulário, ou tento capturar o valor do campo pelo id, me retorna null.
Passei as informações da seguinte forma:
Botão que chama o modal, e passo a informação através do atributo data-id='$xid|$dataexibir'
<a type='button' href='#editar' class='btn btn-primary espacos' data-toggle='modal' data-target='.editar' data-id='$xid|$dataexibir' id='btnEditar' >
Campo que recebe a informação na janela modal:
<input type="text" class="form-control" name="meuid" id="meuid" disabled="true">
Função javascript que usei para passar os dados:
$(document).on("click", "#btnEditar", function () {
var info = $(this).attr('data-id');
var str = info.split('|');
var meuid = str[0];
var minhadata = str[1];
$(".modal-body #meuid").val(meuid);
$(".modal-body #minhadata").val(minhadata);
});
Como podem ver na segunda imagem, eu tento recuperar esse id para fazer um select e preencher essa tabela em baixo com as informações já contidas para esse id, e não consigo, como também não consigo recuperar ou submeter através do form. Fico no aguardo por alguma ajuda, e desde já agradeço a atenção. Obrigado!