Eu preciso trazer no select um option padrão toda vez que a página for carregada. Porém com o plugin data-live-search. Existe esta possibilidade?
<div class="row-fluid">
<select class="selectpicker" data-show-subtext="true" data-live-search="true">
<option data-subtext="Rep California">Tom Foolery</option>
<option data-subtext="Sen California">Bill Gordon</option>
<option data-subtext="Sen Massacusetts">Elizabeth Warren</option>
<option data-subtext="Rep Alabama">Mario Flores</option>
<option data-subtext="Rep Alaska">Don Young</option>
<option data-subtext="Rep California" disabled="disabled">Marvin Martinez</option>
</select>
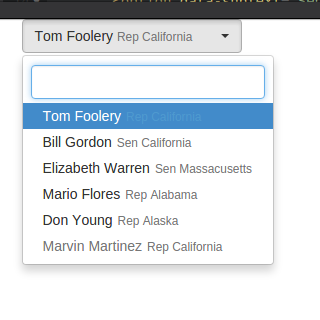
Eu peguei este exemplo na rede. Eu queria que quando fosse visualizar a página, que por padrão o select me trouxesse um valor específico. Ex: ao invés de trazer "Tom Foolery" conforme a imagem, trouxesse "Maickon" por exemplo. Setando a propriedade value não está funcionando.