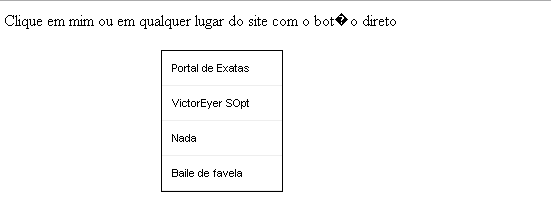
A forma que conheço de criar um menu de contexto personalizado é, prevenir o comportamento padrão do navegador e "desenhar" as opções do menu com HTML e CSS. Por exemplo:
document.addEventListener('contextmenu', function(event){
event.preventDefault();
// Aqui você desenha e exibe seu menu feito com html/css.
}, false);
Clique com o botão esquerdo.
E aí você pega a posição x e y de onde ocorreu o evento de click e abre o menu a partir daquele ponto.
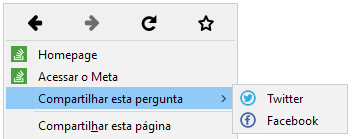
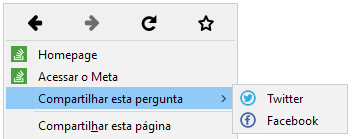
Na especificação há uma proposta que permite criar menus para serem usados em toda a página ou em um elemento (div, section, etc) em especifico. Mas suportado atualmente somente pelo Firefox. Se estiver usando o FF e executar o snippet abaixo, verá que foi adicioda uma opção no menu de contexto:
html, body { width: 100%; height: 100%; margin: 0; padding: 0 }
<body contextmenu="sopt-menu">Clique com o botão direito <b>(somente FIREFOX)</b>.</body>
<menu type="context" id="sopt-menu">
<menuitem label="Homepage" icon="https://i.sstatic.net/QoVP1.png"></menuitem>
<menuitem label="Acessar o Meta" icon="https://i.sstatic.net/QoVP1.png"></menuitem>
<menu label="Compartilhar esta pergunta">
<menuitem label="Twitter" icon="https://i.sstatic.net/GcF12.png"></menuitem>
<menuitem label="Facebook" icon="https://i.sstatic.net/crcC5.png"></menuitem>
</menu>
</menu>
Para quem não puder executar, o resultado é este: