Eu preciso que alguns sliders colocados via storyboard se adapte ao tamanho da tela quando colocados na posição vertical.
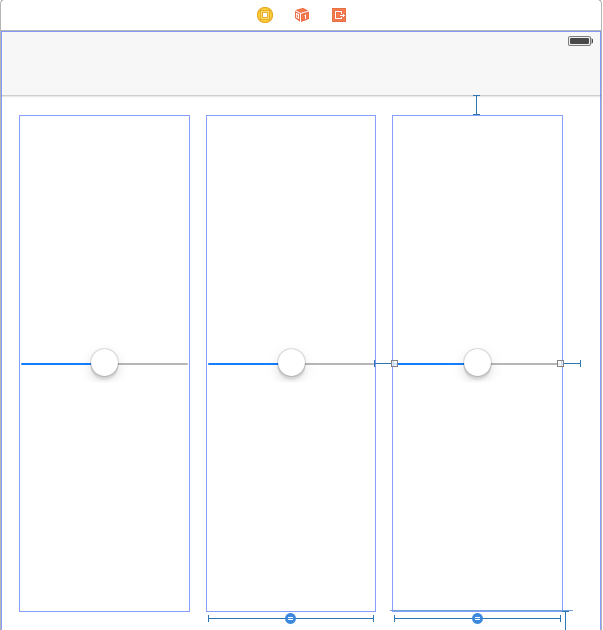
Afim de exemplo eu coloquei três sliders na tela e coloquei suas contraints de forma que eles possuem a mesma largura e fique a 20 px equidistantes, também estão a 20 px de cada borda da tela. Ficaram dessa forma:
Para que ficasse na posição vertical utilizei CGAffineTransformMakeRotation dessa forma para cada um:
@IBOutlet var slider01: UISlider! {
didSet{
slider01.transform = CGAffineTransformMakeRotation(CGFloat(-M_PI_2))
}
}
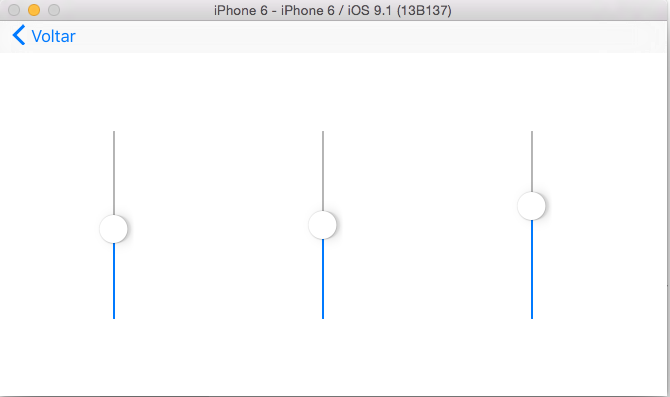
Após executar essa aplicação a tela fica dessa forma:
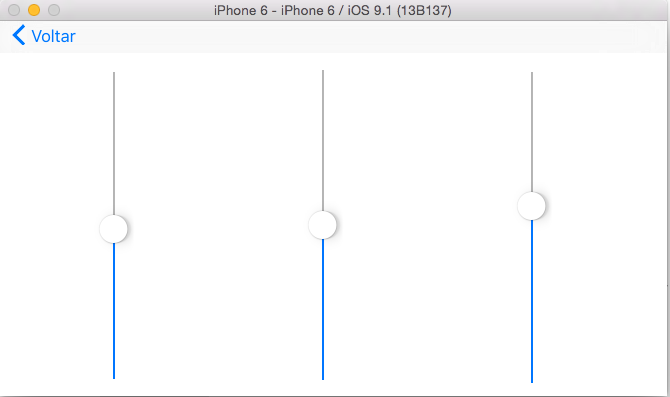
Porém eu gostaria que os sliders ficassem a 20 px das bordas superiores e inferiores, dessa forma:
Alguma sugestão?