Estou desenvolvendo um site com CSS e HTML, mas enfrento um problema.
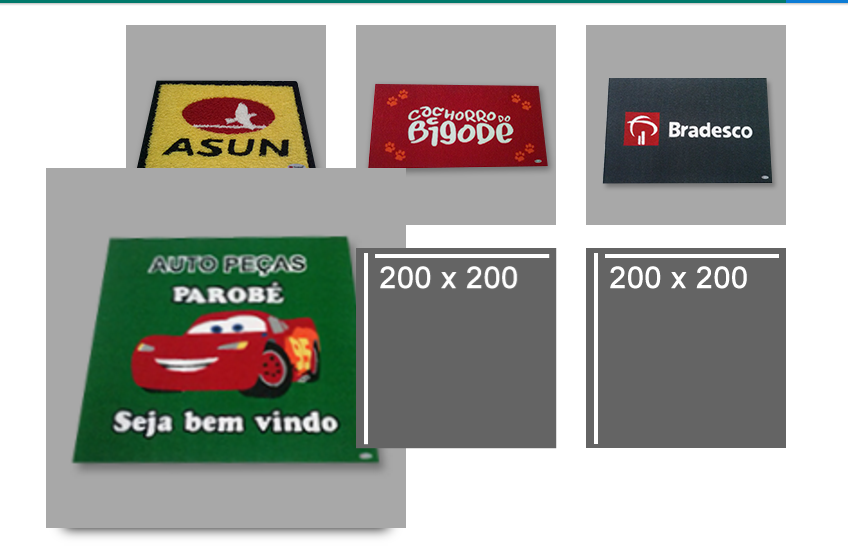
Tenho uma parte desse site como espécie de galeria, e quando uma imagem recebe hover, ela fica maior. O problema é que ela fica embaixo das outras, como na print no fim do post.
/* Grow */
.hvr-grow-shadow {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-property: transform;
transition-property: transform;
position: relative;
}
.hvr-grow-shadow:hover, .hvr-grow-shadow:focus, .hvr-grow-shadow:active {
-webkit-transform: scale(1.8);
transform: scale(1.8);
position: relative;
}
CSS:
<center><img class="hvr-grow-shadow" src="img/thumbs/asun.png" style="margin-left:2%;'">
<img class="hvr-grow-shadow" src="img/thumbs/bigode.png" style="margin-left:2%;">
<img class="hvr-grow-shadow" src="img/thumbs/bradesco.png" style="margin-left:2%;"></center>
<br>
<center><img class="hvr-grow-shadow" src="img/thumbs/parobe.png" style="margin-left:2%;">
<img class="hvr-grow-shadow" src="img/teste3.png" style="margin-left:2%;">
<img class="hvr-grow-shadow" src="img/teste3.png" style="margin-left:2%;"></center>
Resultado: