Bom dia, não sei como passar os dados deste componente para meu controller java.
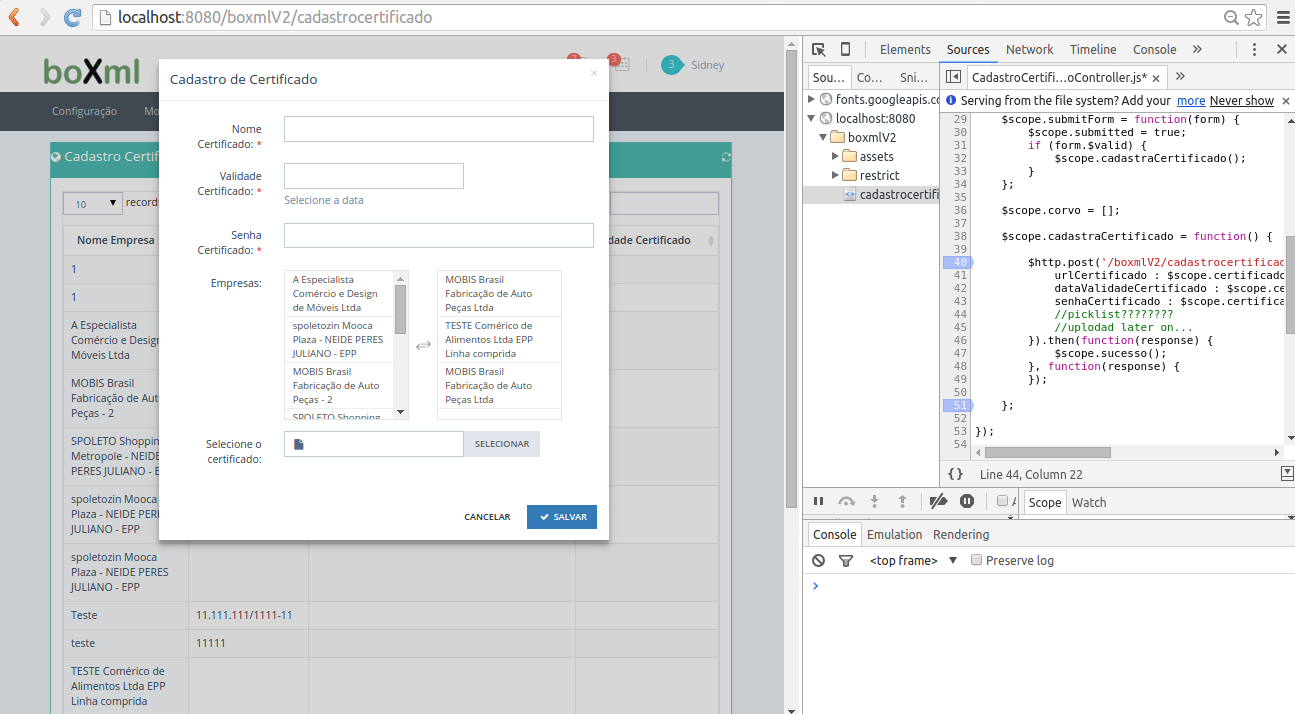
Veja imagem:
Por exemplo, eu tenho estes campos que passo por requisição POST ao meu controller e funcionam OK, chega até o controller java:
BoxApp.controller("CadastroCertificadoController", function($scope, $http) {
$scope.clientes = {};
$scope.iniciar = function() {
$http.get('/boxmlV2/cadastrocertificado').success(function(response) {
$scope.clientes = response;
});
};
$scope.iniciar();
$scope.clientes2 = [];
$scope.atribuirUm = function(index, c) {
$scope.clientes2.push(c);
$scope.clientes.splice(index, 1);
}
$scope.limparUm = function(index, c2) {
$scope.clientes2.splice(index, 1);
$scope.clientes.push(c2);
}
/*
* Trecho para validar o form ao submeter.
*/
$scope.submitted = false;
$scope.submitForm = function(form) {
$scope.submitted = true;
if (form.$valid) {
$scope.cadastraCertificado();
}
};
$scope.cadastraCertificado = function() {
$http.post('/boxmlV2/cadastrocertificado/salvaCertificado', {
urlCertificado : $scope.certificadoIncluirAlterar.urlCertificado,
dataValidadeCertificado : $scope.certificadoIncluirAlterar.dataValidadeCertificado.toString(),
senhaCertificado : $scope.certificadoIncluirAlterar.senhaCertificado
//picklist???
//certificado
}).then(function(response) {
$scope.sucesso();
}, function(response) {
});
};
});
Mas não sei como passar o picklist que já funciona, pegando da base, os dados que preciso coletar é a lista do lado direito.
Como posso fazer isso?
Meu componente picklist:
<div class="form-group">
<label class="control-label col-md-3">Empresas:</label>
<div class="col-md-9">
<select multiple="multiple" class="multi-select" id="my_multi_select1" name="my_multi_select1[]">
<option ng-repeat="c in clientes" value="{{c.idCliente}}" ng-click="atribuirUm($index, c)">{{c.razaoSocial}}</option>
<option selected ng-repeat="c2 in clientes2" value="{{c2.idCliente}}" ng-click="limparUm($index, c2)">{{c2.razaoSocial}}</option>
</select>
</div>
</div>
Obrigado, caso precisem de mais código, eu posto sem problemas.
Editado - botão salvar:
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">Cancelar</button>
<button type="submit" class="btn btn-primary"
ng-click="submitForm(form)">
<i class="fa fa-check"></i> Salvar
</button>
</div>
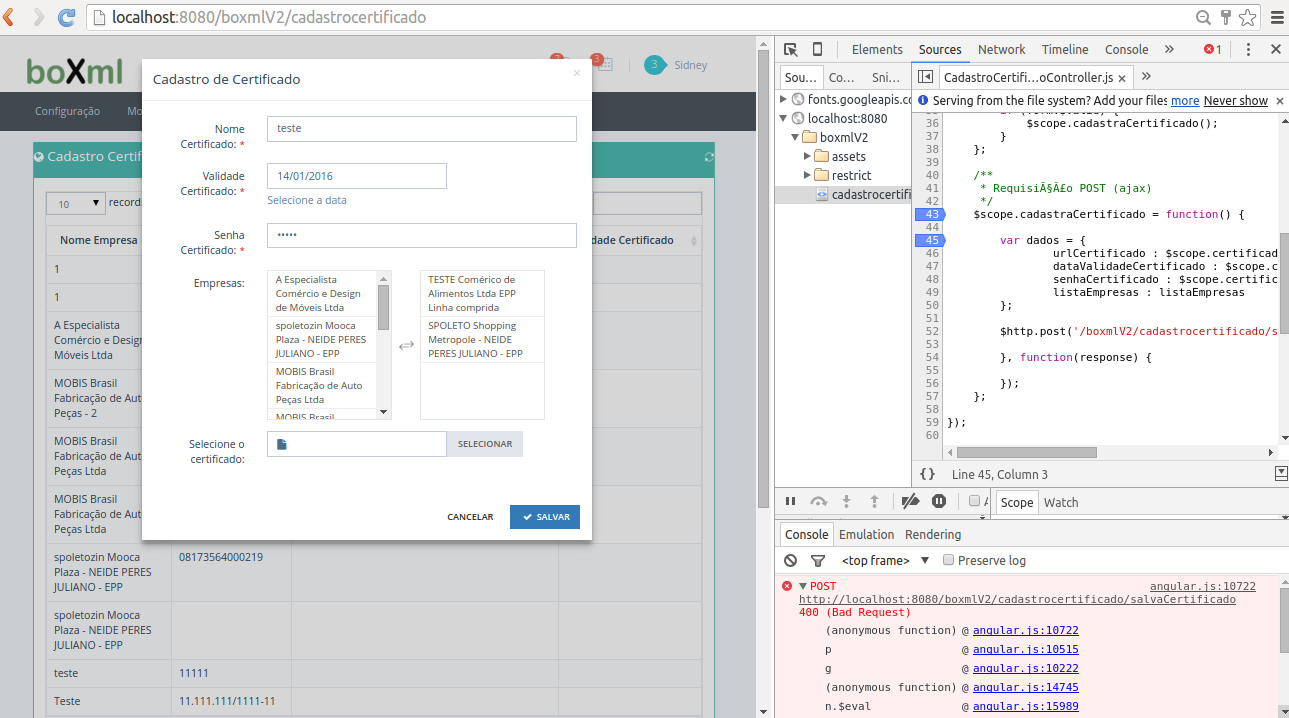
Após aplicação da resposta fornecida, consigo receber o array OK, mas dá bad request 400 no envio, eu tirei o picklist como teste e consigo passar os outros atributos pro controller java com sucesso. Estou recebendo no lado do Java, uma lista de String com o mesmo nome, deveria funcionar.


controller?