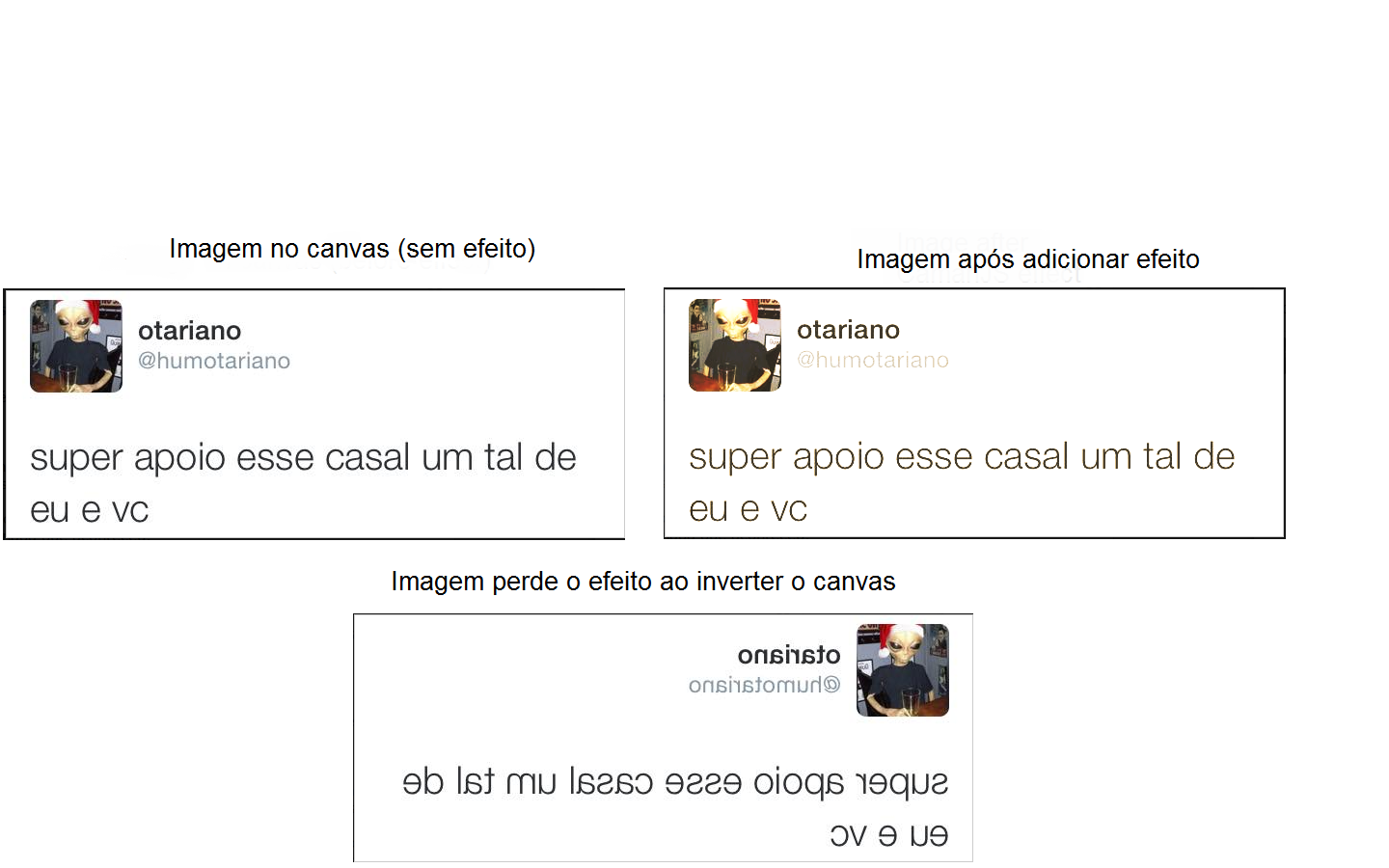
Possuo um canvas, no qual manipulo imagens desenhadas nele com o plugin CamanJS e funciona perfeitamente. Porém, se eu manipulo o canvas manualmente (sem o auxílio do plugin) a imagem perde o efeito. Por exemplo, eu adiciono um filtro (Vintage, por exemplo) à imagem e funciona perfeitamente, mas, se eu inverto o canvas, utilizando translate e scale o canvas é invertido mas a imagem perde o efeito. Parece que, a cada alteração na imagem através do plugin, ele salva o seu estado atual, e, por isso, o efeito é perdido após alguma mudança sem a utilização dele. Como fazer isso preservando os efeitos da imagem?
Para adicionar o efeito, utilizo os mesmos exemplos do site do plugin, já o código para inverter o canvas é (scripts.js):
$(document).ready(function() {
$("html, body").on("click", "#vintage", function() {
Caman("#filtrar", function() {
this.vintage().render();
});
});
$("html, body").on("click", "#inverter_foto", function() {
var c = $("#filtrar")[0];
var ctx = c.getContext("2d");
ctx.translate(filtro_width, 0);
ctx.scale(-1, 1);
ctx.drawImage(filtro, 0, 0);
});
});
As variáveis filtro_width e filtro correspondem à imagem desenhada no canvas.
html:
<canvas id="filtrar" width="640" height="255"></canvas>
<button id="vintage">Vintage Effect</button>
<button id="inverter_foto">Reverse</button>
<script type="text/javascript" src="/js/jquery-2.1.3.min.js"></script>
</script>
<script type="text/javascript" src="/js/caman.full.min.js"></script>
<script type="text/javascript" src="/js/scripts.js"></script>