Não é necessário extensões ou plugins, navegadores baseados no Chromium possuem ferramentas avançadas pra simular dispositivos como smartphones e tablets.
Simular navegadores mobile
Navegue até o site de interesse e usando o Google Chrome aperte:
Ou no Opera:
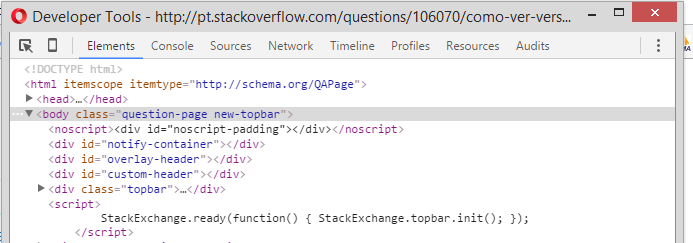
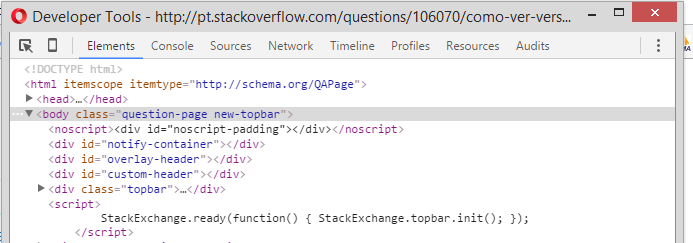
Irá aparecer as ferramentas de desenvolvedor:

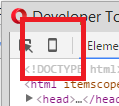
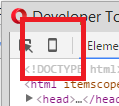
Então clique no icone que parece um celular:

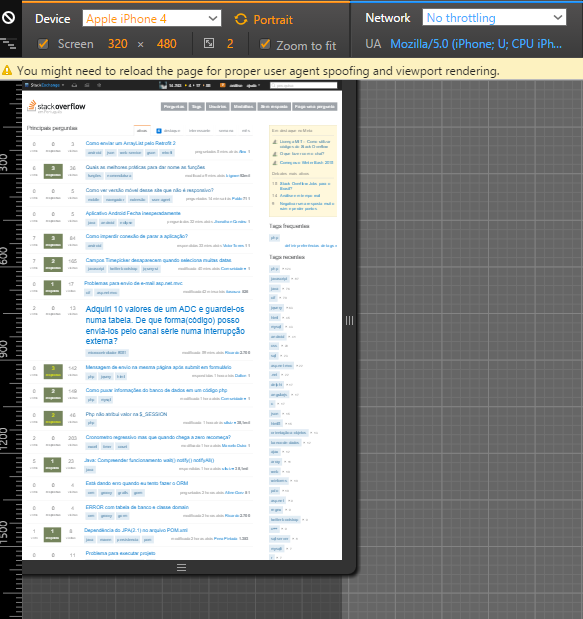
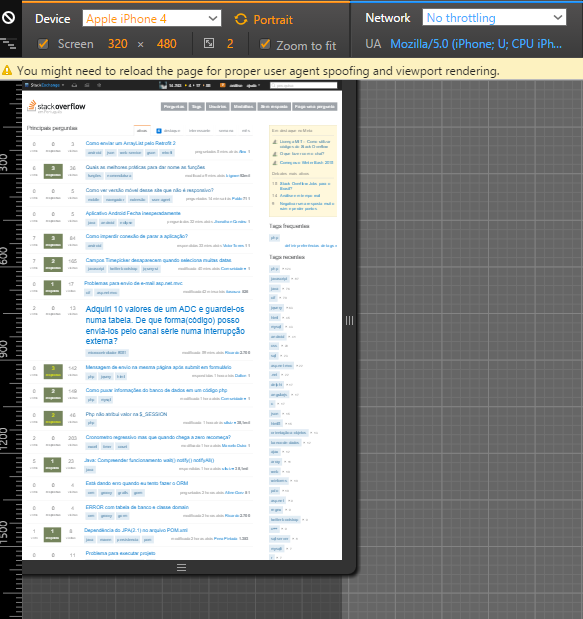
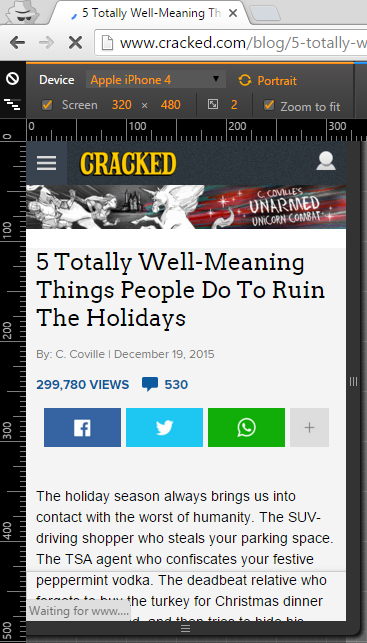
Ao clicar irá aparecer esta tela e ele irá entrar em modo de seleção e simulação de dispositivos (no meu caso o padrão está Iphone4):

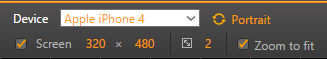
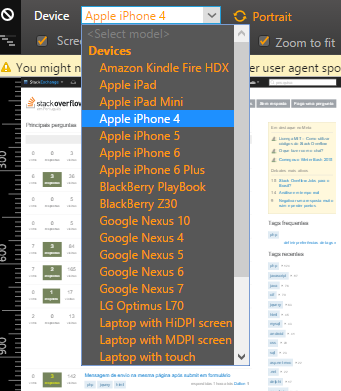
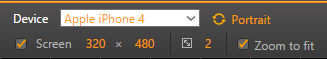
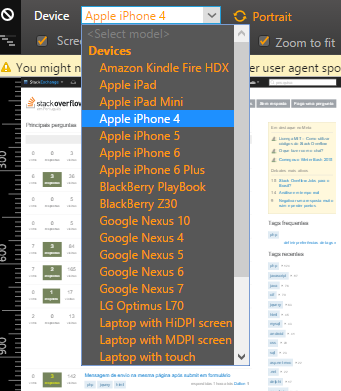
Depois clique no combo e troque pro modelo de celular desejado:

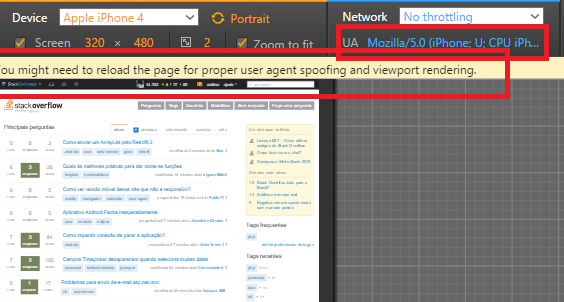
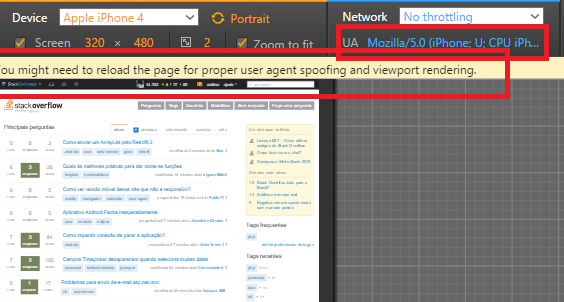
Observe que existe uma tarja laranja e que o User-agent muda (aonde está escrito UA), esta mensagem diz que alguns sites é necessário recarregar a página:

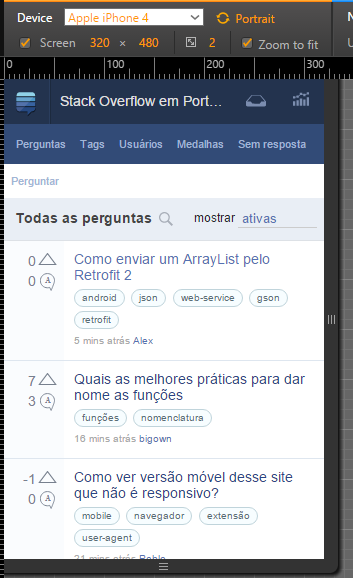
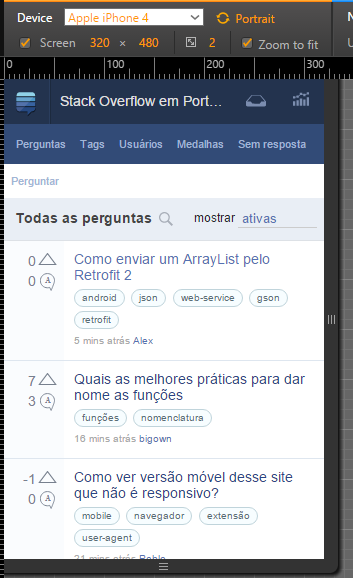
Sendo um site não responsivo será necessário recarregar a página com F5 e dependendo se houver cache use o Ctrl+F5 (que irá ignorar o cache pra aba especifica), veja como ficou o site pt.stackoverflow.com depois do F5:

Existem alguns sites que usam Cookies ou localStorage pra salvar a página padrão que deve usar, mobile ou desktop, então nem o Ctrl+F5 irá funcionar, neste caso siga estes passos:
- Abra uma janela anonima (não abra nenhum site nela)
- Clique F12 se Chrome ou Ctrl+Shift+i se for Opera
- Então selecione o
Device desejado
- A seguir cole na barra de endereços o site desejado.
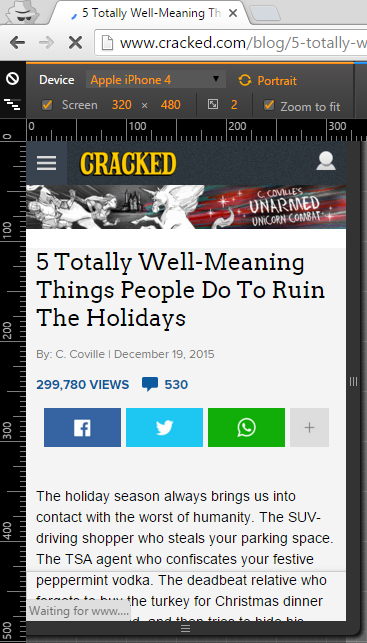
Veja como ficou no modo anonimo:

Funções extras das ferramentas de desenvolvedor do Chrome e Opera
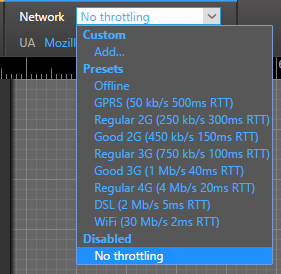
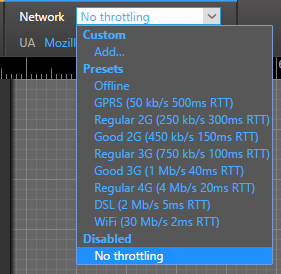
Simular conexões mais lentas:

o Potrait troca a largura pela altura e vice-versa, ou seja simula a rotação e o ícone com o 2 ao troca o pixel ratio que simula telas com retina.