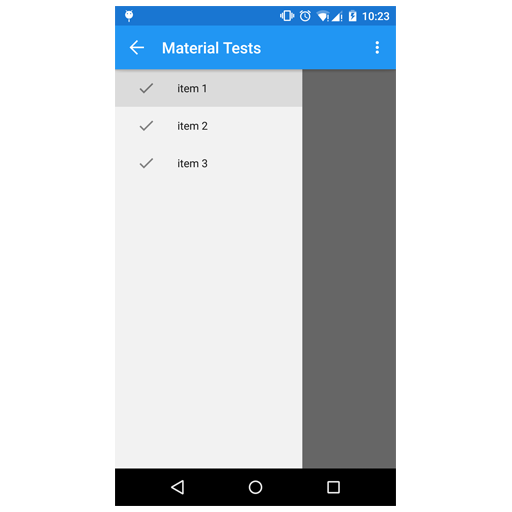
Criei um NavigationDrawer igual o da imagem
Ele funciona perfeitamente no Android 5.0 ou superior, igual a imagem.
Porém quando eu rodo a aplicação no Android inferior ao 5.0, o botão  não funciona e quando abro o Drawer menu deslizando ele, a toolbar fica escura, com a mesma sombra que cobre o conteúdo principal da Activity.
Como posso fazer para que no Android pré Lollipop o menu funcione da mesma forma?
não funciona e quando abro o Drawer menu deslizando ele, a toolbar fica escura, com a mesma sombra que cobre o conteúdo principal da Activity.
Como posso fazer para que no Android pré Lollipop o menu funcione da mesma forma?
Este é o meu xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"
android:theme="@style/AppTheme.AppBarOverlay"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:id="@+id/drawer_layout"
android:layout_height="match_parent">
<!-- Conteudo da Activity -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="?attr/actionBarSize"
android:id="@+id/homeContent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_marginTop="65dp"
android:src="@drawable/logo"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginLeft="24dp"
android:layout_marginRight="24dp"
android:minWidth="250dp"
android:minHeight="200dp"
android:contentDescription="@string/logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/lbltxtHome"
android:id="@+id/txtInfoHome"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal" />
</RelativeLayout>
<!-- Navigation View -->
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
app:itemIconTint="@color/navDrawerIconColor"
android:background="@color/navDrawerBackground"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:itemTextColor="@color/navDrawerTextColor"
app:itemBackground="@drawable/drawer_item"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:layout_marginTop="?attr/actionBarSize"
app:headerLayout="@layout/drawer_base_header"
app:menu="@menu/drawer_base_menu" />
</android.support.v4.widget.DrawerLayout>
E essa é a minha toolbar na mina activity
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// Botão Hamburger
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();