Há duas soluções.
A primeira, seria retirar o calc() do arquivo LESS, e colocando-o diretamente no output CSS ou até mesmo inline no respectivo arquivo HTML. Isso porem gera um grande desconforto sem falar que parece um tanto gambiarra.
Já segunda solução, foi que após muita pesquisa encontrei um código de escape que o próprio pre-processador disponibiliza para que as contas não sejam executadas.
Ele funciona da seguinte forma: você passa ~"" e dentro das aspas vão o operador que não deve ser compilado.
Exemplo:
height: -webkit-calc(100vh ~"-" 6em);
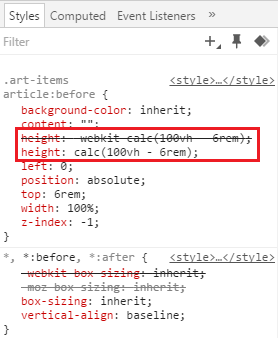
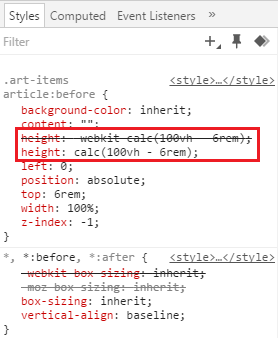
Resultado:

A operação passa a não ser compilado pelo LESS e calculado no navegador.
Agora sim, funcionando de maneira correta.