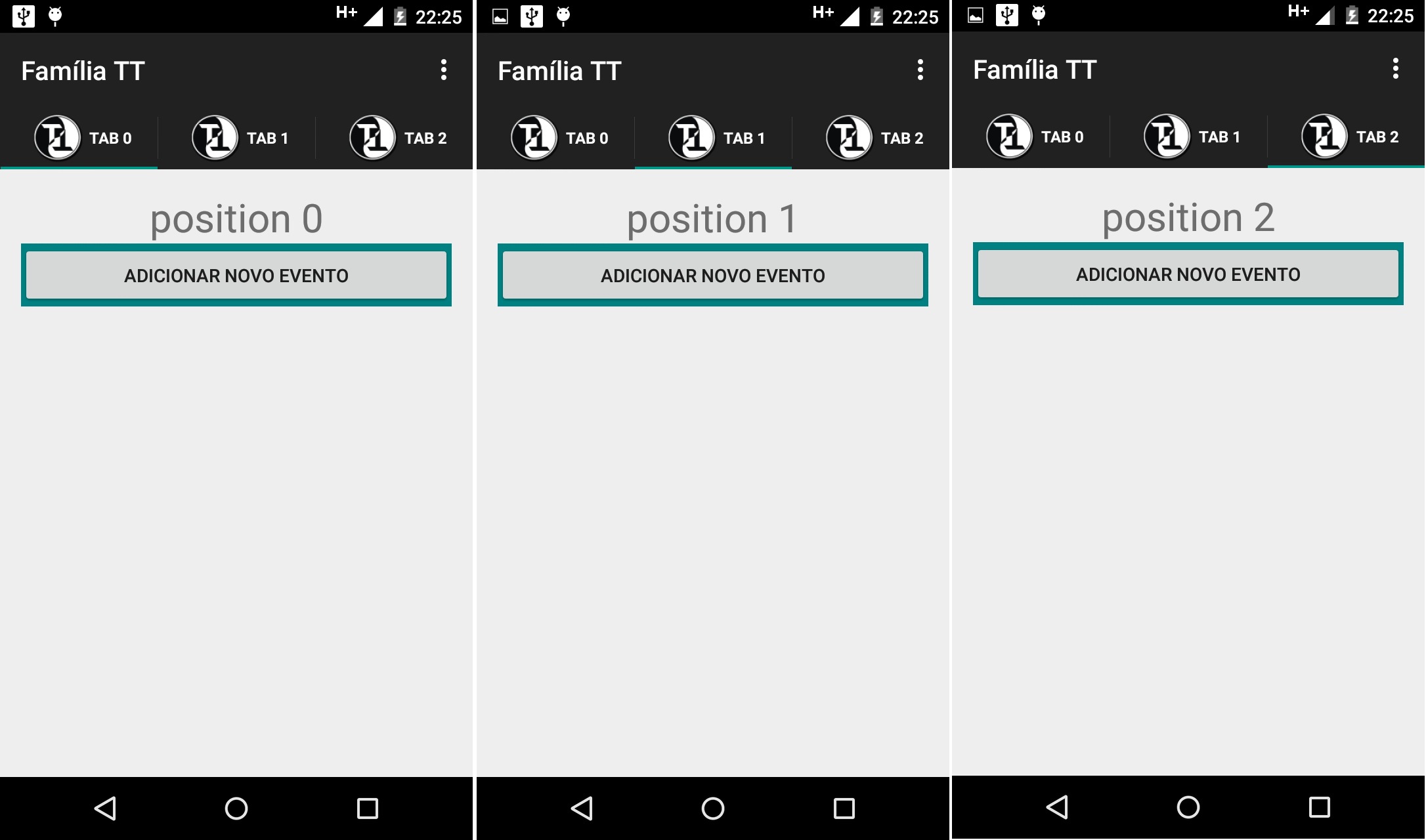
Não consigo criar páginas diferentes com ViewPager, peguei um tutorial que explica como usar o componente sem Fragments, porém não tem informações que preciso para solucionar esse problema. Segue o código abaixo e o print da tela, na qual só consegui colocar o mesmo layout em todas as páginas.
activity_main.xlm:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="mobi.devdev.viewpagers.viewpagerwithoutfragments.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
page_layout.xlm:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layoutFeed">
<TextView
android:id="@+id/text01"
android:gravity="center"
android:layout_gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.class:
public class MainActivity extends ActionBarActivity {
private ViewPager mPager;
private PagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<String> list = new ArrayList<String>();
list.add("position 0");
list.add("position 1");
list.add("position 2");
mAdapter = new SimplePagerAdapter(this, list);
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
ActionBar actionBar = getSupportActionBar();
// Specify that tabs should be displayed in the action bar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Create a tab listener that is called when the user changes tabs.
ActionBar.TabListener tabListener = new ActionBar.TabListener() {
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
mPager.setCurrentItem(tab.getPosition());
}
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
};
for (int i = 0; i < list.size(); i++) {
actionBar.addTab(
actionBar.newTab()
.setText("Tab " + i)
.setIcon(R.drawable.ic_launcher)
.setTabListener(tabListener)
);
}
mPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
getSupportActionBar().setSelectedNavigationItem(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
SimplePagerAdapter.class:
public class SimplePagerAdapter extends PagerAdapter {
private List<String> mList;
private LayoutInflater mInflater;
public SimplePagerAdapter(Context context, List<String> list) {
this.mList = list;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mInflater.inflate(R.layout.page_layout, null, false);
TextView tv = (TextView) view.findViewById(R.id.text01);
tv.setText(mList.get(position));
container.addView(view, 0);
View eventos = mInflater.inflate(R.layout.tela_eventos, null, false);
LinearLayout layout = (LinearLayout) view.findViewById(R.id.layoutFeed);
layout.addView(eventos);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((LinearLayout) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == ((LinearLayout) object);
}
}
Alguma dica, tutorial ou solução?