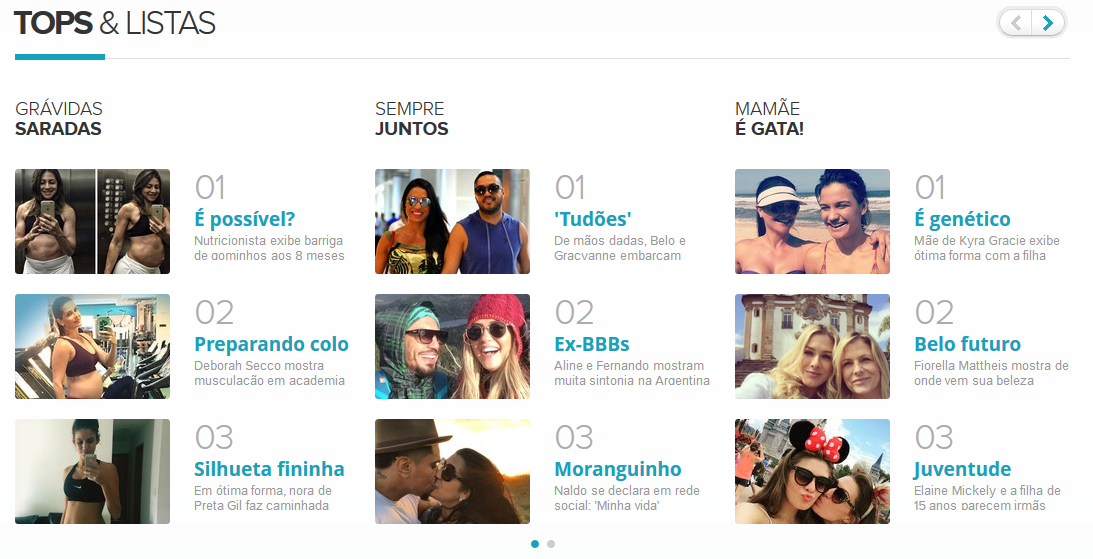
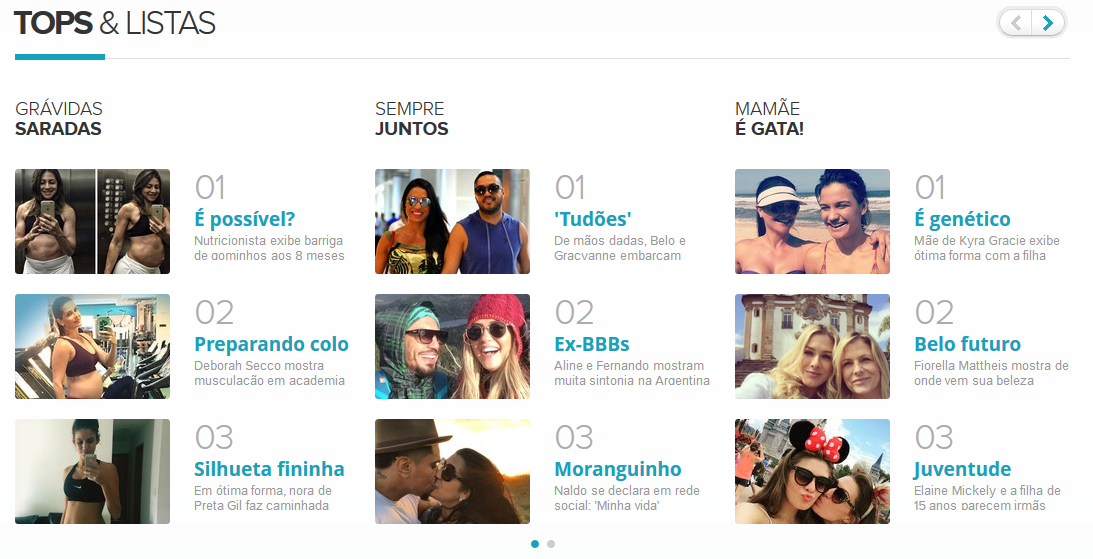
Alguém poderia me ajudar a como fazer box com conteúdo deslizante e ao clicar nas setas a Div seja Empurrada e assim mostrando o outro box como no exemplo da imagem abaixo da globo .
já fiz com java script mais não saio como queria.
Alguém poderia me ajudar a como fazer box com conteúdo deslizante e ao clicar nas setas a Div seja Empurrada e assim mostrando o outro box como no exemplo da imagem abaixo da globo .
já fiz com java script mais não saio como queria.
Eu recomendo usar esse componente:
Slick é fácil de usar segue um exemplO:
<html>
<head>
<title>My Now Amazing Webpage</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});
</script>
</body>
</html>
Exemplo retirado do próprio site da aplicação.