Estou tentando criar uma janela modal com confirmação para exclusão de registro e evitar ter que criar uma View somente para apresentar uma mensagem, mas algo não está carregando certo. Tentei criar a janela tanto com Display quanto com Modal, mas mesmo assim não está funcionando, conferi também os Bundles do CSS para ver se não é algo com as referências, mas não detectei o erro se é no script errado ou css.
View
@model IEnumerable<MvcModeloEmpresa.Dominio.Regiao>
@{
ViewBag.Title = "Lista de Regiões";
}
<h2>Lista Regiões</h2>
<p>
@Html.ActionLink("Cadastrar Nova", "Adicionar")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.RegiaoID)
</th>
<th>
@Html.DisplayNameFor(model => model.RegiaoDescricao)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modeTeste => item.RegiaoID)
</td>
<td>
@Html.DisplayFor(modelItem => item.RegiaoDescricao)
</td>
<td>
@Html.ActionLink("Editar", "Editar", new { id = item.RegiaoID }) |
@Html.ActionLink("Detalhes", "Detalhes", new { id = item.RegiaoID }) |
@Html.ActionLink("Deletar","", "", new { @class = "excluir", datacodigo = item.RegiaoID, href="#" })
</td>
</tr>
}
</table>
@section Scripts {
@Scripts.Render("~/bundles/jqueryui")
}
<div id="dialogo" style="display:none">
<p>Confirmar exclusão de registro?</p>
</div>Script jQuery
$(document).ready(function () {
$(".excluir").click(function () {
var codigo = $(this).attr("datacodigo");
$("#dialogo").dialog({
title: "Aviso!",
height: 200,
width: 300,
modal: true,
resizable: false,
buttons: {
"Excluir": function () {
$("#dialogo").load("/Regiao/Deletar/" + codigo);
},
"Cancelar": function () {
$(this).dialog("close");
}
},
show: { effect: "blind", duration: 400 }
});
})
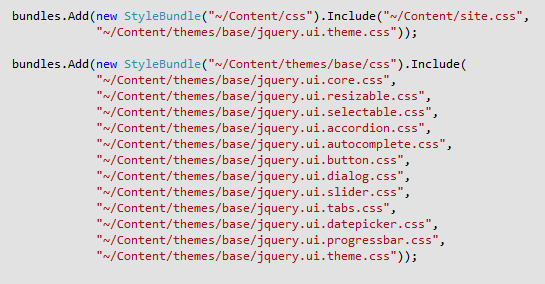
})Bundles
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<h2>Menu Sistema</h2>
<ul>
<li>@Html.ActionLink("Regiões", "Index", "Regiao")</li>
<li>@Html.ActionLink("Territórios", "Index", "Territorio")</li>
</ul>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@RenderSection("scripts", required: false)
</body>
</html>