Estava estudando rails e seguindo o tutorial https://github.com/antillas21/ajax-datatables-rails.
OS passos do tutorial eram os seguintes, criar uma datatable que realizaria uma requisiçao via json, ao controller que responderia com os dados e a data table seria populada.
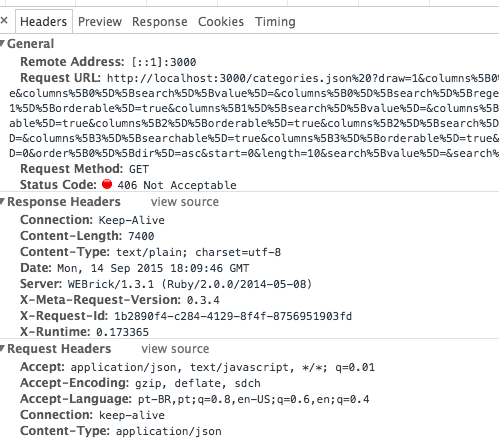
No momento do teste recebi o seguinte erro do servidor: 406 Not Acceptable, e detalhando o erro pelo chrome na aba network, é exibido o erro abaixo:
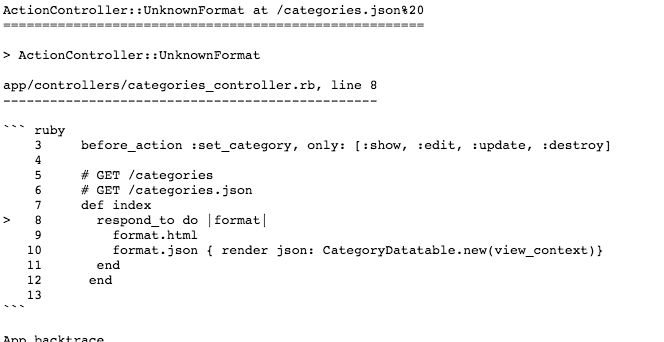
ActionController::UnknownFormat at /categories.json%20
ActionController::UnknownFormat
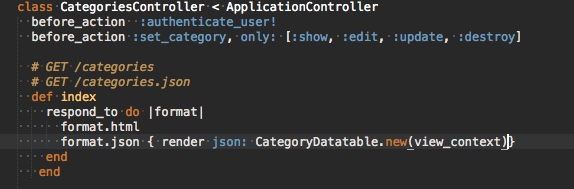
app/controllers/categories_controller.rb, line 8
``` ruby
3 before_action :set_category, only: [:show, :edit, :update, :destroy]
4
5 # GET /categories
6 # GET /categories.json
7 def index
8 respond_to do |format| 9 format.html 10 format.json { render json: CategoryDatatable.new(view_context)} 11 end 12 end 13
```
Pesquisei porém não consegui chegar ou encontrar uma solução.
Segue abaixo passo a passo do código caso alguem possa me ajudar ficarei agradecido:
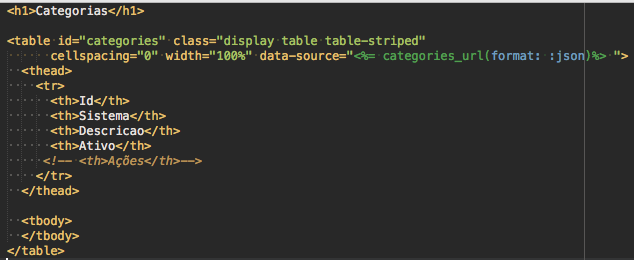
View:
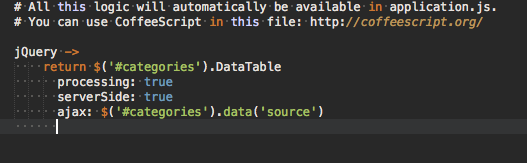
Coffe: Responsavel por atualizar a datatable quando chamada pela view

Ou seja o servidor pelo que entendi não aceita a chamada via json, porém não descobri como faze-lo aceitar. Os tutoriais ou erros parecidos que encontrei estão da mesma forma e segundo os autores funcionam.
Se eu faço a requisição direto no browser http://localhost:3000/categories.json é exibido o arquivo sem problemas: {"draw":0,"recordsTotal":3,"recordsFiltered":3,"data":[[1,"Teste1","Erro","Sim"],[2,"Teste2","Melhoria","Sim"],[4,"Teste3","Erro Usuario","Não"]]}
Se alguem puder me ajudar ficarei agradecido.