Olá um tempo atrás eu fiz esta pergunta:
Pegar conteúdo de outra página por javascript ou jquery
O colega @SneepSNinjA fez o seguinte algoritmo que funcionou.
$(document).ready(function(){
$("button").click(function(){
site = $("#site").val();
$.ajax({
url: site,
type: 'GET',
success: function(res) {
var headline = $(res.responseText).text();
$("#conteudo").html(headline);
}
});
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<head>
<!-- Scripts Javascript -->
<script type="text/javascript" src="http://projetos.lucaspeperaio.com.br/ajax-cross-domain/jquery.xdomainajax.js"></script>
<title>jQuery e Ajax Cross Domain</title>
</head>
<body>
<input type="text" id="site" value="http://" />
<button id="acessar">Clique para obter o conteúdo deste site</button>
<div id="conteudo" style="background:#EEF0A6"></div>
</body>
</html>Porém, há um problema. Este código pega conteúdo cross domain. Mas não funciona para todo tipo de protocolo.
Se você tiver um site http ele funciona corretamente, porém se tiver um site https ele não irá funcionar. (Se estiver em um protocolo http ele pega conteúdo de http porém se estiver em um https ele dá erro.)
Estou querendo implementar esta função no site: https://ebookstore.xtechcommerce.com/acessorios
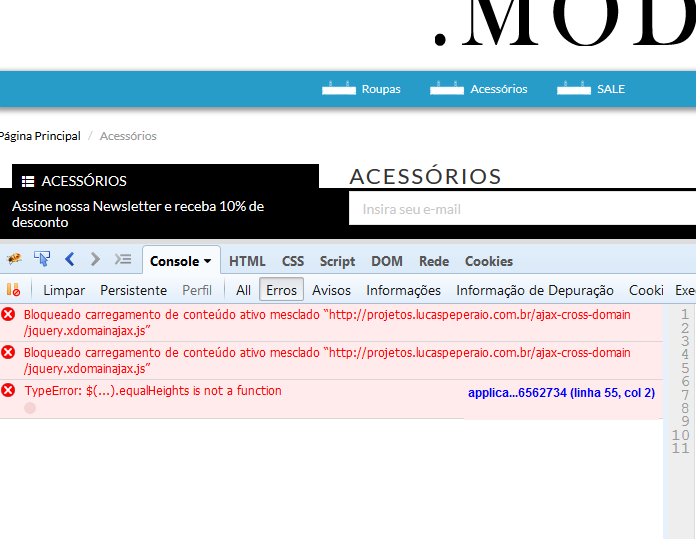
e ele dá o seguinte erro:
Exemplo com protocolo https:

Troquei o protocolo e ele funcionou, porém tem que funcionar em ambos protocolos (Pois vai ser uma API).
Exemplo com o protocolo http:

Cheguei a conclusão com este erro que o protocolo devia ser http para funcionar no site. Porém já que estou fazendo uma API o script não tem que somente chamar os dois protocolos, tem também que funcionar nos dois protocolos.
Alguém pode me ajudar?
Existe algumas questões parecidas, porém não é preciso somente que pegue conteúdo cross domain, ele precisa funcionar nos dois tipos de protocolos. Tem que funcionar tanto para http quanto para https.
Carregar e ler XML via AJAX Cross-Domain
Requisição Ajax cross-domain com Javascript puro (sem APIs)
Por isto não seria viável trocar o protocolo para http.
Estava pensando em talvez utilizar um if, se for http ele usa um dominio para fazer o cross se for https ele usa outra.
Porém talvez tenha uma solução mais prática.
Me ajudem ^~