Minha dúvida é a seguinte:
Como eu integro as mensagens do Jquery.Validator() com as janelas modais do plugin SmartNotification.js? Gostaria que, quando os inputs entrarem nas roles dos validators do JQuery seja exibida uma mensagem via SmartNotification.js. Eu não estou conseguindo integrar os dois para fazer uma validação de forms — em outras palavras fazer um "crud" padronizado.
Segue meu exemplo de função do SmartNotification.js é só ela ser chamada pelo Jquery.Validator():
function PrintAlert(alert) {
$.SmartMessageBox({
title: '<i class="fa fa-lg fa-fw fa-exclamation-triangle"></i> Aviso!',
content: '<div style="margin:10px 0px 0px 5px;">' + alert + '</div>',
buttons: '[Voltar]'
});
}
Jquery.Validator que quero implementar de exemplo:
jQuery('.myform').validate({
rules: {
password: {
required: true,
minlength: 5
},
password_confirm: {
required: true,
minlength: 5,
equalTo: "#password"
}
}
});
Como implemento, eu tentei mas quando surgia a mensagem do SmartNotification.js mesmo clicando no botão voltar que surge ela não saia entendem ficava na tela tentei colocar return (false) e nada, creio que exista algum jeito.
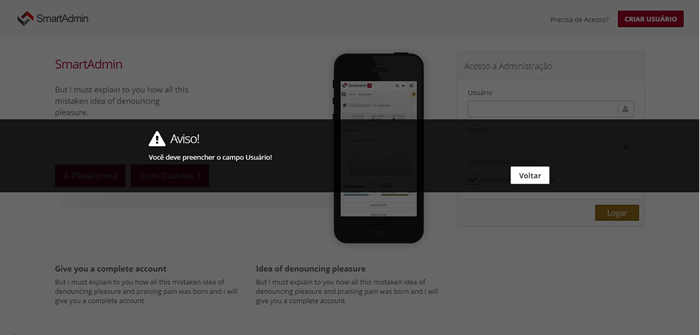
Segue um exemplo da modal do SmartNotification.js :
 Obrigado desde já quem tiver um exemplo ou puder ajudar.
Obrigado desde já quem tiver um exemplo ou puder ajudar.