Não sei programar em javascript então gostaria de uma ajuda de vocês, de como proceder nesse caso.
Nesse código abaixo gostaria de saber como faço uma calculadora dinâmica,
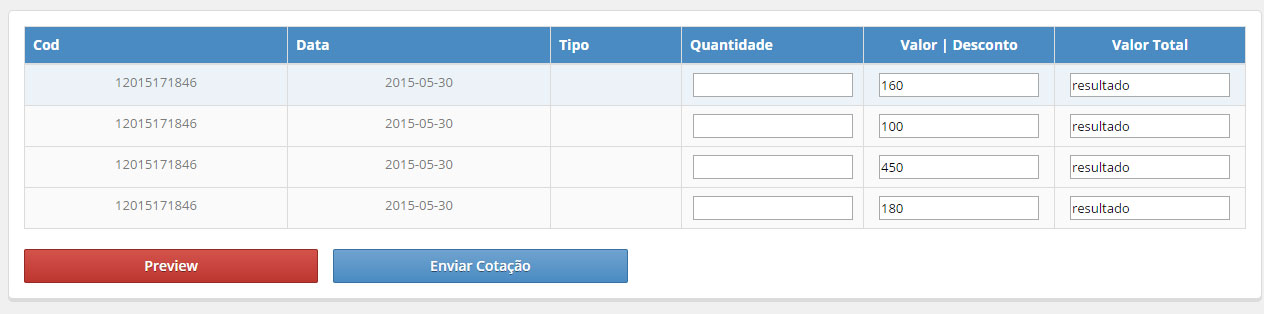
por linha, igual ao exemplo abaixo. eu só tenho que colocar a quantidade:

<table class="table table-bordered table-primary">
<thead>
<tr>
<th style="width: 20%;" >Cod</th>
<th style="width: 20%;">Data</th>
<th style="width: 10%;">Tipo</th>
<th style="width: 5%;">Quantidade</th>
<th class="text-center" style="width: 14%;">Valor | Desconto</th>
<th class="text-center" style="width: 14%;">Valor Total</th>
</tr>
</thead>
<tbody>
<?
$cmd = "SELECT * FROM cotacao";
$produtos = mysql_query($cmd);
$total = mysql_num_rows($produtos);
while ($linha = mysql_fetch_array($produtos)) {
$valor = $linha['valor'];
$data_abertura = $linha['data_abertura'];
$cod = $linha['cod'];
?>
<tr class="selectable">
<td class="center"><?echo $cod?></span></td>
<td class="center"><?echo $data_abertura?></td>
<td class="center"><?echo $p_tipo_veiculo?></td>
<td class="center"><input type="text" name="qtd" /></td>
<td class="text-center">
<font size="3.5"> <input type="text" value="<?echo $valor?>" />
</td>
<td class="text-center">
<input type="text" name="total" value="resultado" />
</td>
</tr>
<?}?>
</tbody></table>