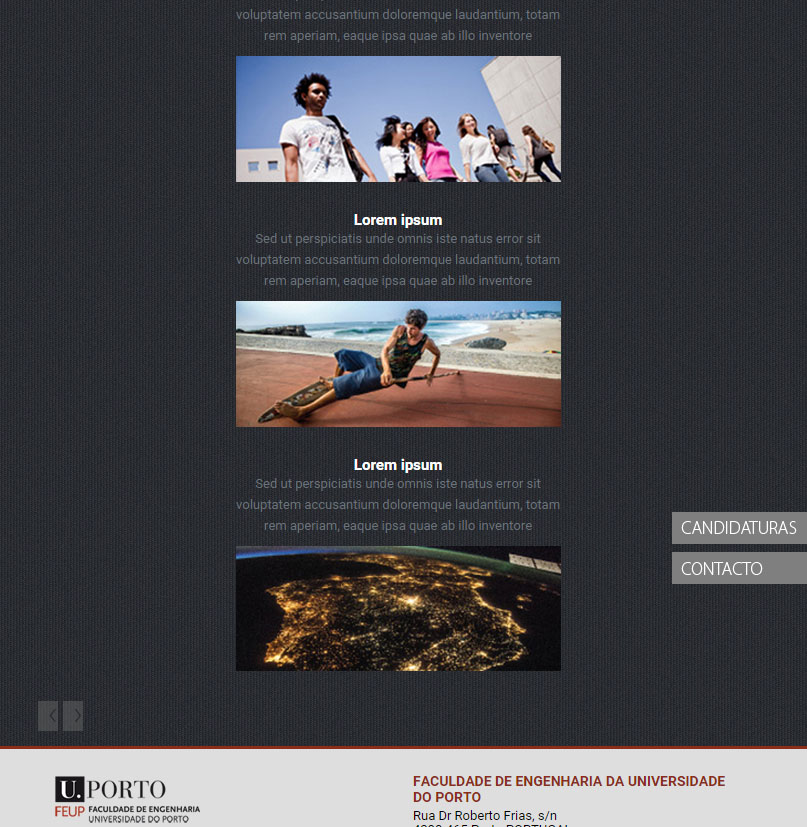
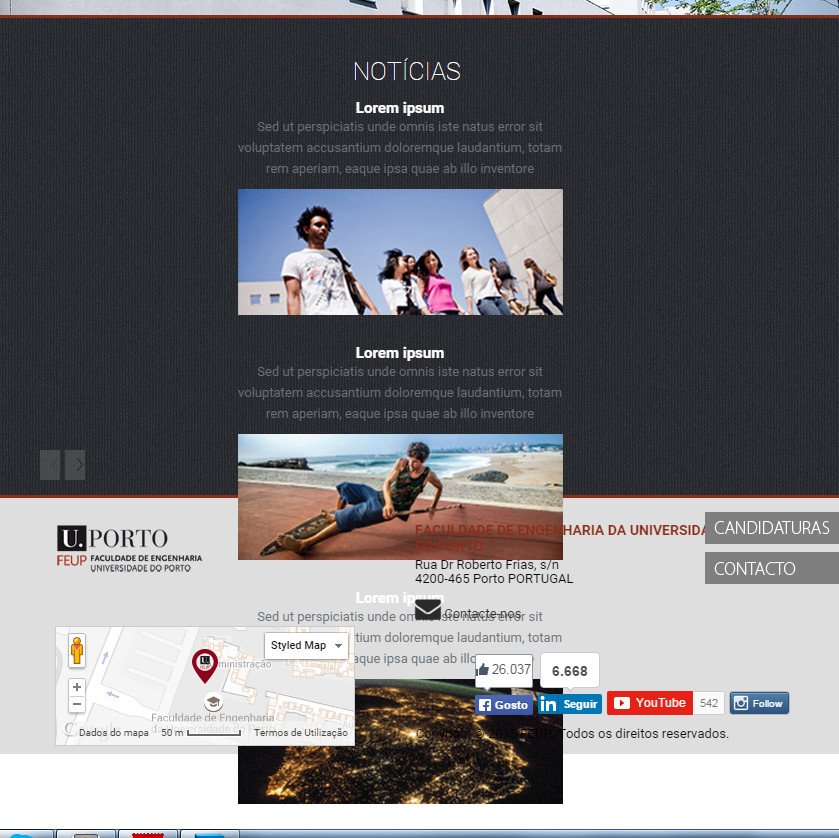
Boas, estou com um problema num slider.
Tenho um slider com 3 caixas de notícias e quero rodar de 3 em 3 caixas, até aqui tudo bem, já está a funcionar, mas o problema e quando passo para dispositivo móvel o conteudo e alterado para bloco mas em vez de me aumentar a caixa de fundo fica por cima de todo o conteudo a baixo
NOTÍCIAS
<div class="carousel slide" id="noticias">
<div class="carousel-inner conteudo">
<div class="item active" id="noticias">
<div class="col-md-4">
<div class="service-item">
<div class="service-desc">
<h3>Lorem ipsum</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore</p>
<p><img src="img/news/teste_01.jpg" class="img-responsive"/></p>
</div>
</div>
</div>
<div class="col-md-4" >
<div class="service-item">
<div class="service-desc">
<h3>Lorem ipsum</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore</p>
<p><img src="img/news/teste_02.jpg" class="img-responsive"/></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="service-item">
<div class="service-desc">
<h3>Lorem ipsum</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore</p>
<p><img src="img/news/teste_03.jpg" class="img-responsive"/></p>
</div>
</div>
</div>
</div>
<div class="item">
<div class="col-md-4">
<div class="service-item">
<div class="service-desc">
<h3>Lorem ipsum</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore</p>
<p><img src="img/news/teste_01.jpg" class="img-responsive"/></p>
</div>
</div>
</div>
<div class="col-md-4" >
<div class="service-item">
<div class="service-desc">
<h3>Lorem ipsum</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore</p>
<p><img src="img/news/teste_02.jpg" class="img-responsive"/></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="service-item">
<div class="service-desc">
<h3>Lorem ipsum</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore</p>
<p><img src="img/news/teste_03.jpg" class="img-responsive"/></p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="control-box">
<a data-slide="prev" href="#noticias" class="carousel-controla left">‹</a>
<a data-slide="next" href="#noticias" class="carousel-controla right">›</a>
</div><!-- /.control-box -->
</div>
</div>
</section>

o objetivo era ter algo deste genero: