Queria fazer algo deste genero:

O quadrado é uma imagem. Tentei fazer com table mas não fica assim.
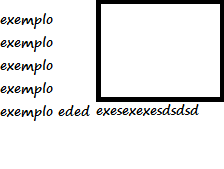
É isto que queres?
<img src="https://i.sstatic.net/A2VV7.png" align="right">
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemplo
exemplo exemplo exemplo exemplo exemplo exemplo exemplo exemploComo sabe no HTML5 muitos atributos não são suportados e deve-se usar o CSS, para ver um exemplo com CSS veja a resposta do @KaduAmaral.
align é descontinuado no HTML5... Coloque uma nota. ;)
Commented
29/04/2015 às 14:56
No HTML5 isso é feito usando a propriedade float na imagem, junto com o texto.
p{text-align:justify;}
.imagem-direita{
float:right;
margin: 0 0 5px 5px;
}
.imagem-esquerda{
float:left;
margin: 0 5px 5px 0;
}<p>
<img style="background-color:#333; width:200px; height:200px;" class="imagem-direita">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum ea, tenetur sint, deleniti dolor aspernatur sunt ab laborum quasi, non voluptatibus at laudantium consequuntur cupiditate minus ut quia. Eveniet, sapiente.</span>
<span>Impedit ratione, repellat culpa reiciendis esse ipsa. Cumque iusto doloribus quidem pariatur perspiciatis quod id qui labore a autem accusamus, aspernatur cum odit vero, quisquam beatae saepe ratione dignissimos itaque.</span>
<span>Debitis, error tenetur ad est incidunt quod perspiciatis odio, nostrum dolore laudantium dolorum, possimus nulla temporibus perferendis laboriosam ipsam hic. Debitis molestias, deleniti. Voluptas illum quis totam eos esse, porro.</span>
<span>Fugiat quae in quisquam! Amet eos consequuntur provident distinctio molestias corporis voluptates ut quam atque. Possimus sequi eveniet, alias quae omnis, architecto temporibus exercitationem, at, accusantium quidem veniam ipsum. Saepe!</span>
<span>Debitis dolores qui, iusto blanditiis deserunt saepe sit, veniam minus perferendis officia, quasi nulla in alias id assumenda suscipit dolorem repellendus laudantium eligendi ipsum. Totam quas, ipsum ex obcaecati recusandae.</span>
</p>
<p>
<img style="background-color:#333; width:200px; height:200px;" class="imagem-esquerda">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum ea, tenetur sint, deleniti dolor aspernatur sunt ab laborum quasi, non voluptatibus at laudantium consequuntur cupiditate minus ut quia. Eveniet, sapiente.</span>
<span>Impedit ratione, repellat culpa reiciendis esse ipsa. Cumque iusto doloribus quidem pariatur perspiciatis quod id qui labore a autem accusamus, aspernatur cum odit vero, quisquam beatae saepe ratione dignissimos itaque.</span>
<span>Debitis, error tenetur ad est incidunt quod perspiciatis odio, nostrum dolore laudantium dolorum, possimus nulla temporibus perferendis laboriosam ipsam hic. Debitis molestias, deleniti. Voluptas illum quis totam eos esse, porro.</span>
<span>Fugiat quae in quisquam! Amet eos consequuntur provident distinctio molestias corporis voluptates ut quam atque. Possimus sequi eveniet, alias quae omnis, architecto temporibus exercitationem, at, accusantium quidem veniam ipsum. Saepe!</span>
<span>Debitis dolores qui, iusto blanditiis deserunt saepe sit, veniam minus perferendis officia, quasi nulla in alias id assumenda suscipit dolorem repellendus laudantium eligendi ipsum. Totam quas, ipsum ex obcaecati recusandae.</span>
</p>Caso não esteja utilizando HTML5, pode fazer de uma forma mais simples, usando o atributo align da tag img, ver resposta a do @JorgeB.