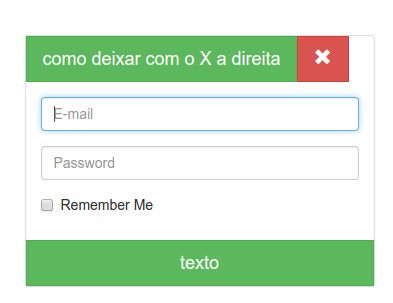
Amigos, preciso de um panel cujo título tenha um botão fechar dentro dele, à direita e responsivo. O código abaixo foi o mais próximo que consegui chegar usando botões. Muito grato pela ajuda.

<div class="container">
<div class="row-fluid">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="btn-group">
<label class="btn btn-lg btn-success">como deixar com o X a direita</label>
<label class="btn btn-lg btn-danger">
<span class="glyphicon glyphicon-remove"></span>
</label>
</div>
<div class="panel-body">
<form role="form">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="E-mail" name="email" type="email" autofocus>
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" type="password" value="">
</div>
<div class="checkbox">
<label>
<input name="remember" type="checkbox" value="Remember Me">Remember Me
</label>
</div>
</fieldset>
</form>
</div>
<a href="index.html" class="btn btn-lg btn-success btn-block">texto</a>
</div>
</div>
</div>
</div>