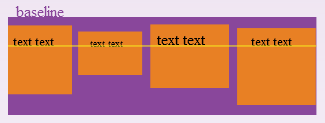
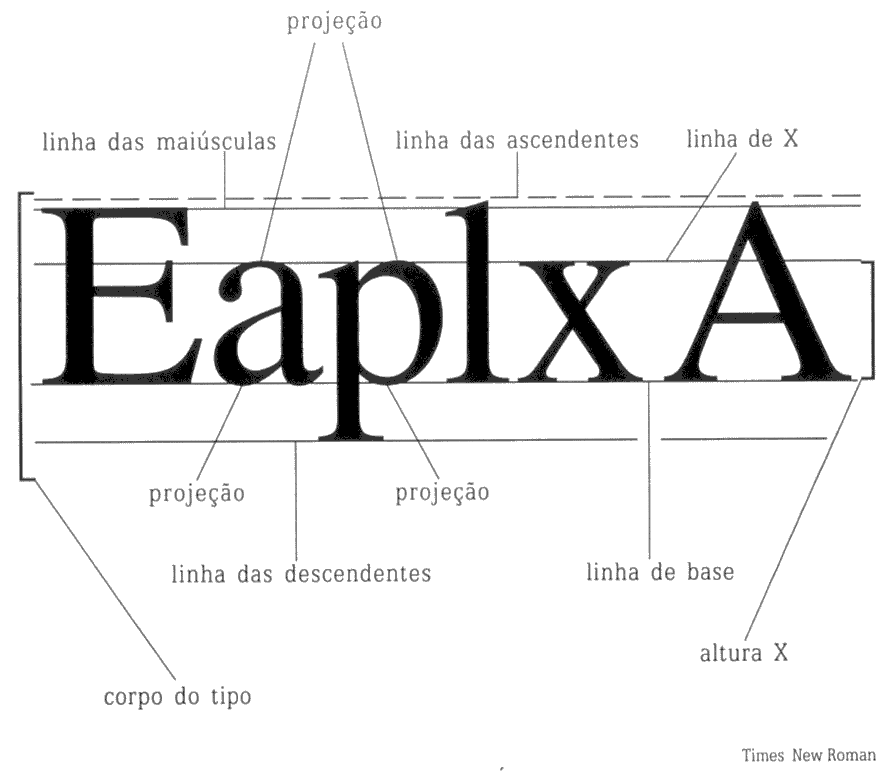
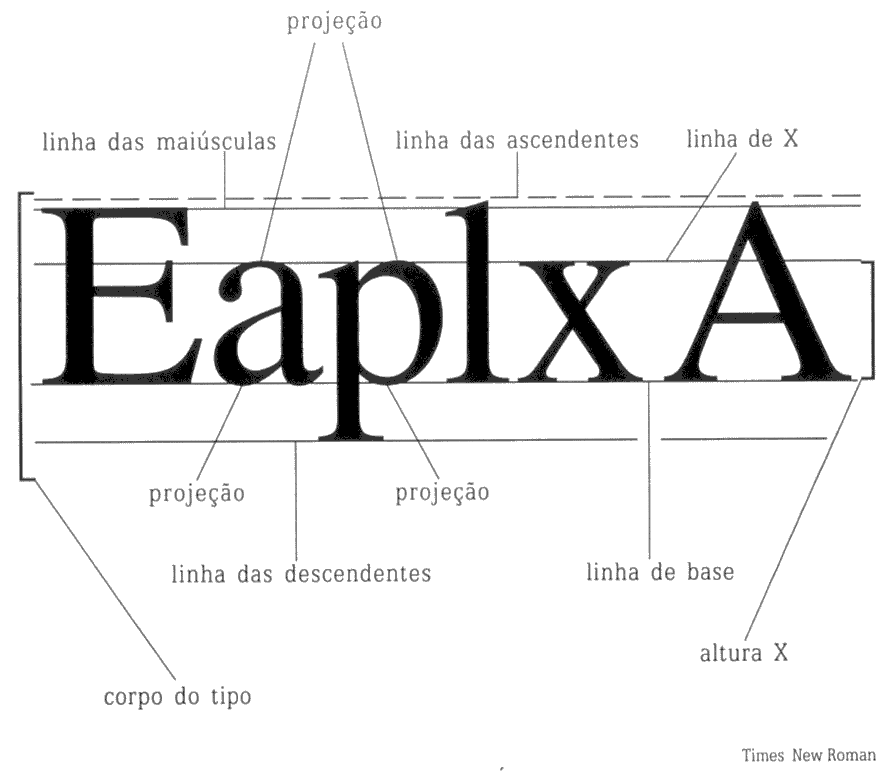
O conceito vem mesmo da tipografia. A baseline é a linha de base onde o texto se assenta. Se você estiver escrevendo em uma folha pautada, a baseline equivale à própria pauta:

Fonte da imagem
Na figura dá para ver que ela não é o limite inferior da área ocupada pelo texto, já que as descendentes das letras (como a "perna" do "p") ficam abaixo da linha de base.
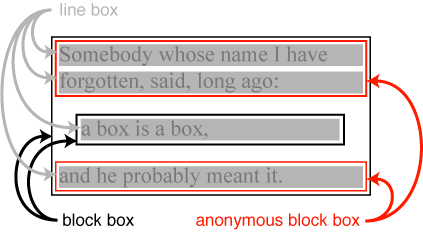
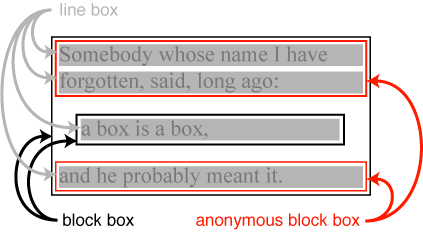
No CSS, o conceito é importante quando se lida com texto, e com elementos inline em geral (incluindo os elementos com display: inline-block e display: inline-table). Todo o processo de layout determinado pelo CSS é baseado em caixas (boxes), e essas caixas podem ser de diversos tipos, o que é determinado pela propriedade display do elemento e pelo tipo do conteúdo. Veja este exemplo, retirado da especificação do CSS3:
<p>Somebody whose name I have
forgotten, said, long ago: <q>a box is
a box,</q> and he probably meant it.</p>
p { display: block }
q { display: block; margin: 1em }

As caixas com fundo cinza da figura são caixas de linha (line boxes). Repare que a caixa inclui as "pernas" do "y", do "g" e do "p". Ou seja, a caixa contém a linha toda, com os caracteres completos. No exemplo, cada linha do parágrafo gera uma caixa dessas. Essas caixas são geradas automaticamente pelo browser ao processar o conteúdo que será renderizado, e obedecem aos seguintes princípios:
- Só existe uma caixa de linha por linha de texto
- Não é possível manipular caixas de linha diretamente com CSS, apenas indiretamente: se a linha contém elementos
inline ou inline-block, a caixa de linha envolve esses elementos completamente, portanto sua altura pode variar de acordo com a altura do conteúdo.
- A linha de base pertence à caixa de linha.
O exemplo a seguir mostra como o conteúdo da linha pode influir na altura da caixa e na posição da linha de base. A palavra do meio tem um tamanho de fonte cinco vezes maior que o texto em torno dela, e por isso afeta a posição vertical da linha de base da caixa de linha toda (caso contrário, parte do texto ficaria cortado ou desalinhado):
p { border: 1px solid red; }
span { font-size: 5em; }
<p>Lorem <span>ipsum</span> dolor</p>
O mesmo tipo de consequência existe para outras propriedades com texto, como line-height (que é o espaçamento entre múltiplas caixas de linha num mesmo contexto). Margens e padding podem ou não influir na posição da linha de base, dependendo da propriedade display do elemento. Por exemplo, margens verticais não se aplicam a elementos inline, e neles o padding se projeta para fora, sem afetar as dimensões do container nem a posição da linha de base:
p { border: 1px solid red; }
span {
padding: 2em 0;
margin: 2em 0; /* não faz nada */
background: yellow;
}
<p>Lorem <span>ipsum</span> dolor</p>
Já nos elementos inline-block essas propriedades (e também height) afetam a linha:
p { border: 1px solid red; }
span {
display: inline-block;
padding: 2em 0;
margin: 2em 0;
background: yellow;
}
<p>Lorem <span>ipsum</span> dolor</p>
Tentando responder às suas perguntas finais:
É preciso que um elemento tenha algum texto para o baseline existir/fazer sentido?
É preciso haver uma caixa de linha, e as caixas de linha são geradas por qualquer conteúdo inline dentro de um bloco. Mas o conceito não faz sentido se não houver texto. Por exemplo, se dentro de um parágrafo houver duas imagens, elas irão se alinhar por baixo (a linha de base corresponde à base das imagens. Porém, se houver uma imagem e um texto, o texto pode ultrapassar a linha de base (lembre-se da perna do "p"), portanto uma parte dele estará abaixo do final da imagem.
Qual a importância prática dele? Imagino que seja importante, já que ele é o valor padrão para vertical-align...
O fundamental é entender que o vertical-align se refere a como os elementos dentro de uma mesma caixa de linha se alinham verticalmente entre si. Por exemplo, o bloco inline abaixo tem 3 caixas de linha próprias, mas está contido numa caixa de linha mais externa. A linha de base dele (a última linha do bloco) determina a linha de base de toda a caixa de linha externa.
p { border: 1px solid red; }
span {
display: inline-block;
background: yellow;
}
<p>Lorem <span>ipsum<br>ipsum<br>ipsum</span> dolor</p>