Oi! eu criei um site usando Express e React, no express ele recebia uma api externa e enviava corretamente para o react, o problema é que em alguns itens do objeto q era recebido, a aplicação não conseguia manusear, e eu percebi um padrão... por exemplo:
const obj = {
primeiro: 1,
segundo: [2]
}
imagine que obj seja um dado que é recebido pela api(dados criados no próprio react funcionavam perfeitamente), se eu fosse tentar dar um console.log(obj.segundo[0]) ele me retornaria um erro (isso também vale para protótipos de arrays, porém quando eu executava Array.isArray() retornava true). 
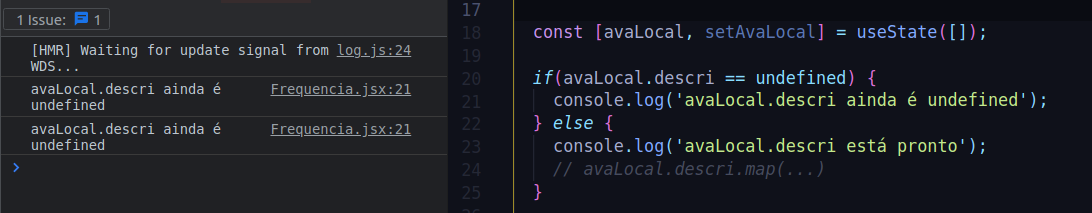
No meu caso quando eu tenho o retorno de avaLocal.descri.map() da o seguinte erro
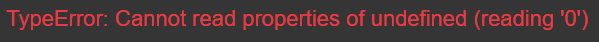
TypeError: Cannot read properties of undefined (reading 'map')
import {useEffect, useState} from 'react';
import load from '../img/home/load.gif'
import web from "../img/icons/website.png"
function Game(){
const [gameUni, setGameUni] = useState([])
const [avaLocal, setAvaLocal] = useState([])
//inicio de manuseamento de url
const URL = window.location.href;
var args = URL.slice(URL.indexOf("?")+1);
//var game = window.location.origin + "/games";
var query = args.split("&");
var id;
if(query.length > 1){id = query[0].toString()}else{id = query.toString()}
id = id.slice(id.indexOf("=")+1)
useEffect(()=>{
const loadAll = async ()=>{
try {
//api data
const promG = await fetch(`/game/${id}`)
var listG = await promG.json()
setGameUni(listG)
//local data
const promL = await fetch(`/local/${id}`)
var listL = await promL.json()
setAvaLocal(listL[0])
} catch (error) {
console.error(error)
}
}
loadAll();
},[id])
//animação de scroll
window.addEventListener('scroll', ()=>{
const windowTop = window.scrollY / 100
if(windowTop > 3) return
document.getElementById('img-main').style.filter = `blur(${windowTop}px)`
})
return(
<div id="view">
<h1 id="title-main-uni">{gameUni.name} {gameUni.website &&
<div id="website">
<a href={gameUni.website} target="_blank" rel="noreferrer"><img src={web} alt={gameUni.slug} className="websiteLogo" /></a>
</div>
}</h1>
<div className="local-photo-init">
<img src={`${gameUni.background_image}`} alt={gameUni.name} id="img-main" />
</div>
<div id="content">
{avaLocal.descri.map((item)=>(<p>{item}</p>))}
</div>
{gameUni.length <= 0 &&
<div className="loading">
<img src={load} alt="loading" />
</div>
}
{console.log(gameUni)}
{console.log(avaLocal)}
</div>
)
}
export default Game
{
descri: [ "paragrafo1", "paragrafo2", "paragrafo3" ],
id: 4354,
createdAt: "2021-10-26T17:53:37.269Z",
updatedAt: "2021-10-26T17:53:37.269Z"
}
Meus dados Locais do express me retornam isso, sendo que, cada item do array é para ser um parágrafo