Heurísticas da usabilidade
Na área de UX, um dos nomes mais respeitados é do Jakob Nielsen, que escreveu as 10 heurísticas da experiência do usuário. Essas premissas são:
- Visibilidade do status do sistema
- Compatibilidade entre o sistema e o mundo real
- Controle e liberdade para o usuário
- Consistência e padronização
- Prevenção de erros
- Reconhecimento ao invés de memorização
- Eficiência e flexibilidade de uso
- Estética e design minimalista
- Ajude usuários a reconhecerem, diagnosticarem e recuperarem-se de erros
- Ajuda e documentação
É na hermenêutica dessas proposições que se aplica a boa UX nas diversas áreas da interação do usuário, como placeholders. É importante questionar cada componente em uma página, e sua importância, se é meramente estética ou de fato funcional. Por vezes a pura estética pode afetar a usabilidade, quando mal utilizada.
Não use um placeholder
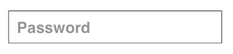
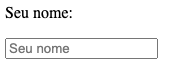
O objetivo de um placeholder em um formulário é clarificar o que deve ser inserido em cada campo. Existem diversas formas de fazer isso, e usar um placeholder é uma delas. Segundo o Nielsen Norman Group, a agência referência de UX no mundo, testes com usuários mostram que placeholders mais atrapalham do que ajudam na usabilidade. Isso se dá pois geralmente os placeholders são usados para substituir labels, como no exemplo abaixo:

Os principais motivos pelos quais você não deveria fazer como no exemplo acima são:
- O placeholder some quando o texto é inserido, o que exige memória de curto prazo dos usuários
- Sem labels, o usuário não consegue conferir o formulário com o que escreveu
- Quando há um erro, o usuário não sabe qual é o campo para corrigir
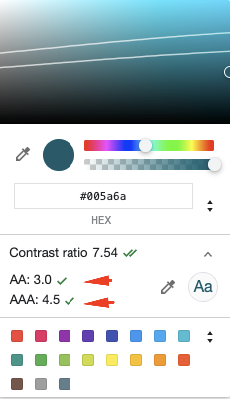
- A cor padrão cinza dos placeholders tem pouco contraste nas cores de fundo mais comuns
- Usuários com problemas cognitivos ou motores tem mais dificuldade com placeholders
- Nem todos os leitores de tela sabem lidar com placeholders
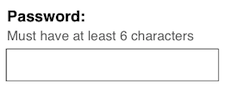
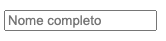
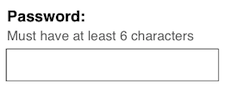
Ainda segundo o Nielsen Norman Group, o melhor a se fazer é usar uma label e um hint, como no exemplo abaixo:

Os estudos de eye-tracking, que é observar o movimento dos olhos do usuário no design de interação, mostram que campos que tem coisas preenchidas (como um placeholder), são menos vistos pelos usuários.
Ainda quero usar placeholders
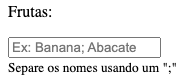
Se ainda sim você queira usar placeholders, mesmo com os motivos acima, vou responder às perguntas:
Para estar mais próximo do mundo real, e do que o usuário vai realmente fazer, usaria os verbos "digite" ou "escreva". A quantidade de caracteres respeitando o tamanho do campo no menor dispositivo, por exemplo, um celular. O uso de reticências pode indicar um truncamento, portanto, não vejo motivo para usá-lo. A tonalidade da cor deve ter um contraste com a cor de fundo do campo, então usaria um Contrast Checker, como esse.
Por fim, conduza seu estudo
O mais interessante do design de interação, é ver como seu público se comporta com diferentes versões da sua página. Conduza um teste A/B com placeholders, hints, labels e combinações para medir:
- Tempo que os usuários levam para completar o formulário
- Taxa de erros de validação
- Mapas de calor para ver onde os usuários se perdem (ou se acham) com o mouse
- E mais importante, a medida-chave do seu produto, como a taxa de conversão para um e-commerce