O objetivo principal aqui é exibir o formulário dentro do popup, de forma que caso o usuário clique em cancelar ou no x encima o popup desapareça, a biblioteca usada é a sweetAlert2 (https://sweetalert2.github.io/)
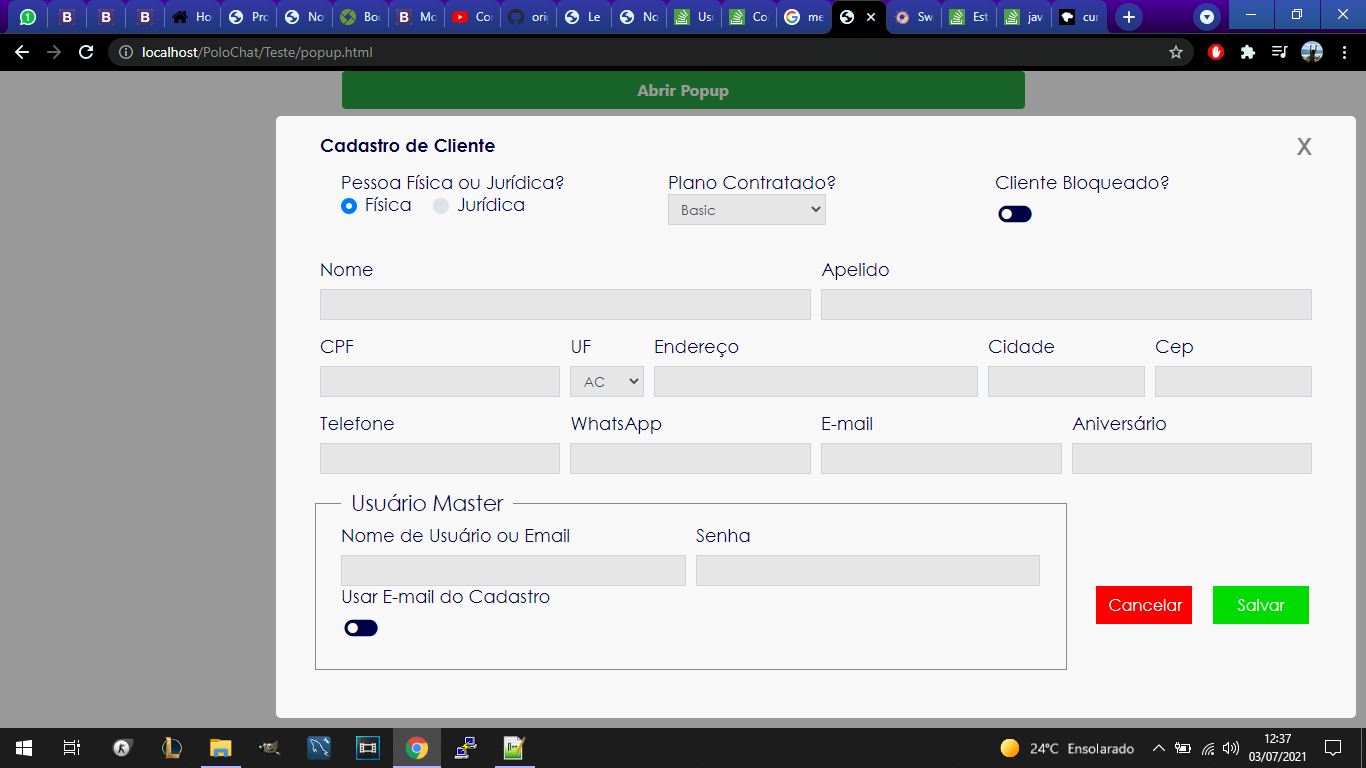
Abaixo imagem de como o popup aparece
Abaixo código usado para criar e adicionar a página ao popup
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script>
function sweet(){
Swal.fire({
allowOutsideClick: false,
allowEscapeKey: false,
background: '#F8F8F8',
width:1080,
padding:0,
showConfirmButton: false,
html: ``,
position: 'bottom-end'
})
$(function(){
$.ajax({
url: "novo.html",
success: function(retorno){
$(".swal2-html-container").html(retorno);
$(".swal2-html-container").show();
}
});
});
}
</script>
</head>
<body>
<center>
<button type="button" class="btn btn-success w-50" onclick="sweet();"><b class="text-justify">Abrir Popup</b></button>
</center>
</body>
</html>
Abaixo, código da página (novo.html) puchada com Ajax pra dentro do popup
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Novo</title>
<style>
.fieldset-border {
border: 1px groove #ddd !important;
padding: 0 1.4em 0 1.4em !important;
margin: 0 0 1.5em 0 !important;
-webkit-box-shadow: 0px 0px 0px 0px #000;
box-shadow: 0px 0px 0px 0px #000;
}
.fieldset-border .legend-border {
font-size: 1.2em !important;
text-align: left !important;
width: auto;
padding: 0 10px;
border-bottom: none;
}
.b-r-none{
border-radius: 0;
}
.on-off{
font-size: 40px;
color:#000046;
cursor: pointer;
}
.input{
background-color: #E6E6E6;
}
.formulario{
color: #000046;
background-color: #F8F8F8;
font-family: "Century Gothic", CenturyGothic, AppleGothic, sans-serif;
font-style: normal; font-variant: normal;
text-align: left;
}
.btn-1{
background-color: #Ff0000;
width: 40%;
color: white;
}
.btn-2{
background-color: #00DC00;
width: 40%;
color: white;
}
</style>
<script>
function tipoPessoa(opcao){
if (opcao == 1){
$("#labelNome").html("Nome");
$("#labelApelido").html("Apelido");
$("#labelCpf").html("CPF");
$("#niver").removeClass("d-none");
}
else{
$("#labelNome").html("Razão Social");
$("#labelApelido").html("Nome Fantasia");
$("#labelCpf").html("CNPJ");
$("#niver").addClass("d-none");
}
}
function trocar(opcao){
if ($("#toggle"+opcao).html() == "toggle_off"){
$("#toggle"+opcao).html("toggle_on");
if (opcao == 2){
$('#usuario').attr("disabled", true);
}
}
else{
$("#toggle"+opcao).html("toggle_off");
if (opcao == 2){
$('#usuario').attr("disabled", false);
}
}
}
</script>
</head>
<body>
<div class="b-r-none container formulario">
<button type="button" class="close" data-dismiss="modal"><span><b>X</b></span></button>
<div class="form-row form-group">
<b>Cadastro de Cliente</b>
</div>
<div class="form-row form-group pb-1 ml-3">
<div class="col-4">
Pessoa Física ou Jurídica?<br>
<div class="custom-control custom-radio custom-control-inline">
<input onclick="tipoPessoa(1);" type="radio" id="customRadioInline1" name="customRadioInline1" class="custom-control-input" checked>
<label class="custom-control-label" for="customRadioInline1">Física</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input onclick="tipoPessoa(2);" type="radio" id="customRadioInline2" name="customRadioInline1" class="custom-control-input">
<label class="custom-control-label" for="customRadioInline2">Jurídica</label>
</div>
</div>
<div class="col-4">
Plano Contratado?
<select id="plano" class="b-r-none w-50 form-control form-control-sm input">
<option>Basic</option>
</select>
</div>
<div class="col-4">
Cliente Bloqueado?<br>
<span id="toggle1" onclick="trocar(1);" class="material-icons on-off">toggle_off</span>
</div>
</div>
<div class="form-row form-group">
<div class="col">
<label id="labelNome" for="nome">Nome</label>
<input type="text" name="nome" id="nome" class="b-r-none w-100 form-control form-control-sm input">
</div>
<div class="col">
<label id="labelApelido" for="apelido">Apelido</label>
<input id="apelido" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
</div>
<div class="form-row form-group">
<div class="col-3">
<label id="labelCpf" for="cpf">CPF</label>
<input id="cpf" type="text" class="b-r-none w-100 form-control form-control-sm input" onkeypress="$(this).mask('###.###.###-##');">
</div>
<div class="col-1">
<label id="labelUf" for="uf">UF</label>
<select id="uf" name="estados-brasil" class="b-r-none w-100 form-control form-control-sm input">
<option value="AC">AC</option>
</select>
</div>
<div class="col-4">
<label id="labelEnd" for="end">Endereço</label>
<input id="end" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
<div class="col-2">
<label id="labelCidade" for="cidade">Cidade</label>
<input id="cidade" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
<div class="col-2" class="b-r-none w-100 form-control form-control-sm input">
<label id="labelCep" for="cep">Cep</label>
<input id="cep" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
</div>
<div class="form-row form-group">
<div class="col">
<label id="labelTelefone" for="telefone">Telefone</label>
<input id="telefone" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
<div class="col">
<label id="labelWhatsapp" for="whatsapp">WhatsApp</label>
<input id="whatsapp" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
<div class="col">
<label id="labelEmail" for="email">E-mail</label>
<input id="email" type="email" class="b-r-none w-100 form-control form-control-sm input">
</div>
<div class="col" id="niver">
<label id="labelAniversario" for="aniversario">Aniversário</label>
<input id="aniversario" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
</div>
<div class="form-row form-group">
<fieldset class="b-r-none container col-9 fieldset-border">
<legend class="b-r-none legend-border">Usuário Master</legend>
<div class="form-row form-group">
<div class="col">
<label id="labelUsuario" for="usuario">Nome de Usuário ou Email</label>
<input id="usuario" type="text" class="b-r-none w-100 form-control form-control-sm input">
Usar E-mail do Cadastro<br>
<span id="toggle2" onclick="trocar(2);" class="material-icons on-off">toggle_off</span>
</div>
<div class="col">
<label id="labelSenha" for="senha">Senha</label>
<input id="senha" type="text" class="b-r-none w-100 form-control form-control-sm input">
</div>
</div>
</fieldset>
<div class="col-3 mt-5 float-center">
<button class="b-r-none btn btn-1 ml-4 mt-5">Cancelar</button>
<button class="b-r-none btn btn-2 ml-3 mt-5">Salvar</button>
</div>
</div>
</div>
</body>
</html>
Por favor não fechar a pergunta, estou aprendendo ainda, podem indicar edições que estarei pronto para atender as recomendações, preciso muito de ajuda nesta questão, só preciso de um comando pra adicionar no meu js pra fechar o popup.