Tenho o Array abaixo:
this.ca = this.categorias = [
{cate: 'oquefazer' , tipo: 'ACESSIBILIDADE:', nome: 'Cadeirante' , icone: 'fa-wheelchair'},
{cate: 'oquefazer' , tipo: 'ACESSIBILIDADE:', nome: 'Def.Visual' , icone: 'fa-blind'},
{cate: 'oquefazer' , tipo: 'ACESSIBILIDADE:', nome: 'Def.Auditivo' , icone: 'fa-deaf'},
{cate: 'oquefazer' , tipo: 'ACEITA CARTÕES:', nome: 'C.Cred. Amex' , icone: 'fa-cc-amex'},
{cate: 'oquefazer' , tipo: 'ACEITA CARTÕES:', nome: 'C.Cred. Visa' , icone: 'fa-cc-visa'},
{cate: 'oquefazer' , tipo: 'ACEITA CARTÕES:', nome: 'C.Cred. Diners' , icone: 'fa-cc-diners'},
{cate: 'oquefazer' , tipo: 'ACEITA CARTÕES:', nome: 'C.Cred. Mastercard', icone: 'fa-cc-mastercard'}
];
Gostaria de listar esse Array num checkbox da seguinte maneira:
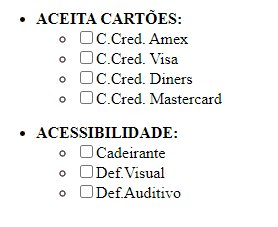
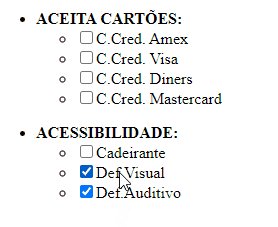
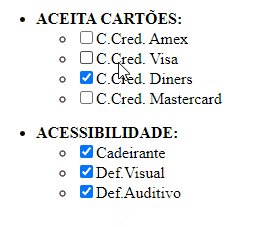
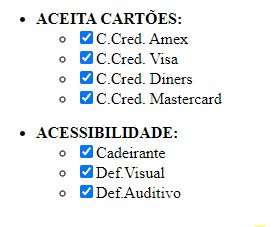
ACESSIBILIDADE:
[] Cadeirante [] Def. Visual [] Def.Auditivo
ACEITA CARTÕES:
[] C.Cred.Amex []C.Cred Visa [] C.Cred. Diners []C.Cred.Mastercard
Estou montando a instrução abaixo sem sucesso.
Alguém pode ajudar?
<div>
<ul>
<li *ngFor="let item of ca">
<span *ngif {{item.tipo}} =
<label>{{item.tipo}}</label>
<input id={{item.nome}} type="checkbox" value={{item.nome}} />
<label>{{item.nome}}</label>
</li>
</ul>
</div>