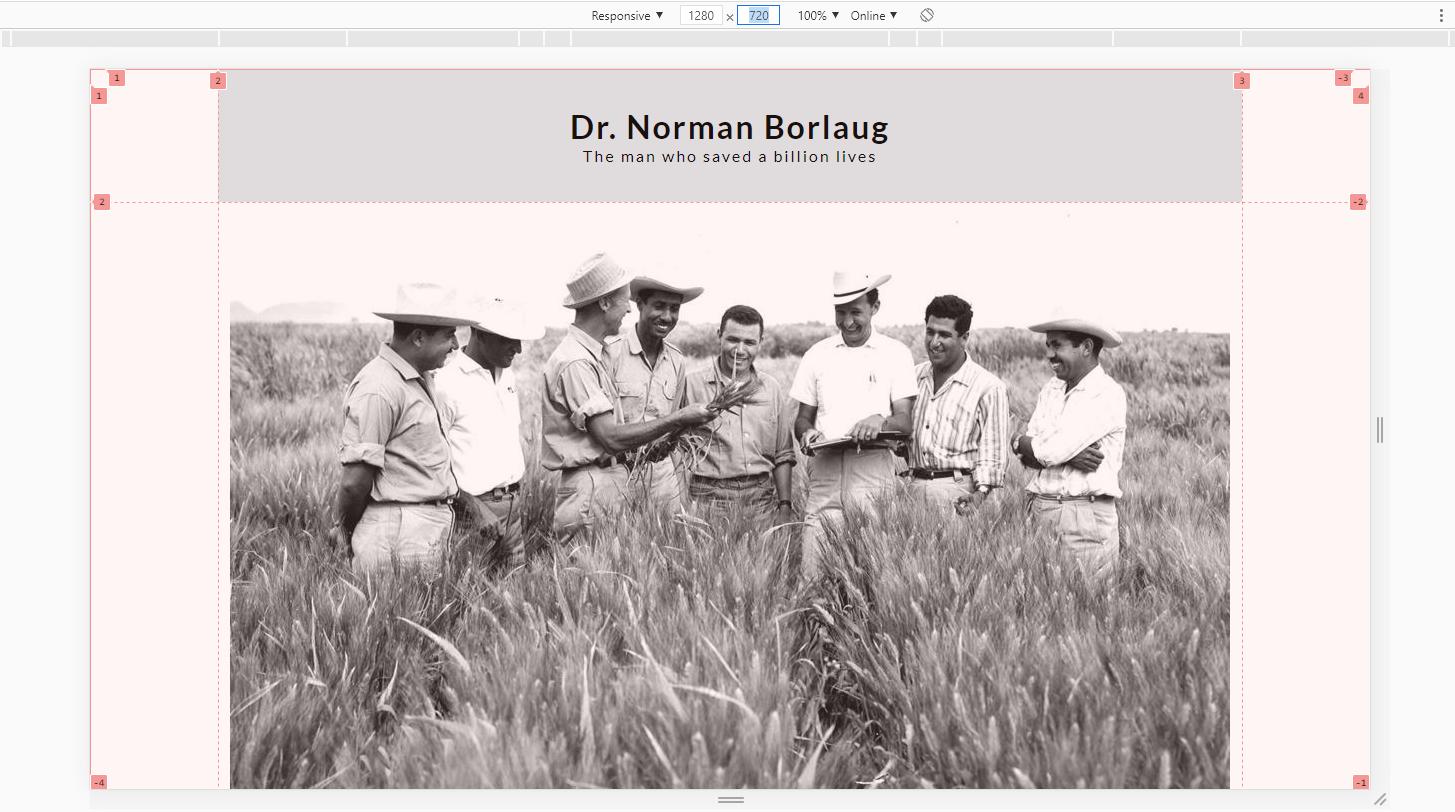
Boa noite. Recentemente comecei a estudar CSS, porém quando estava fazendo um exercício me deparei com uma situação inusitada, estou utilizando CSS Grid juntamente com Flexbox, quando renderizo meu site nos navegadores Opera e Chrome o layout é apresentado corretamente como na imagem abaixo:
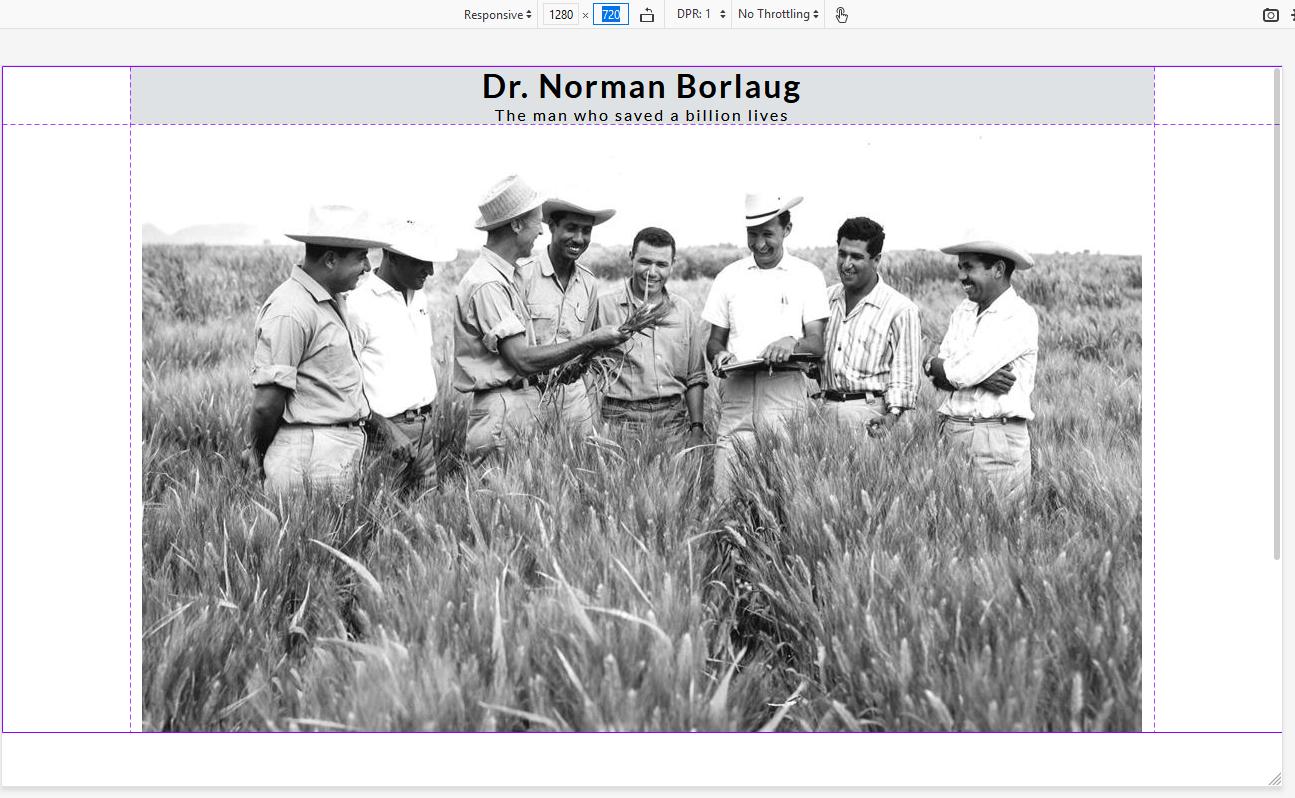
Porém quando renderizo o mesmo site nos navegadores Firefox/Developer e Microsoft Edge, o resultado é este:
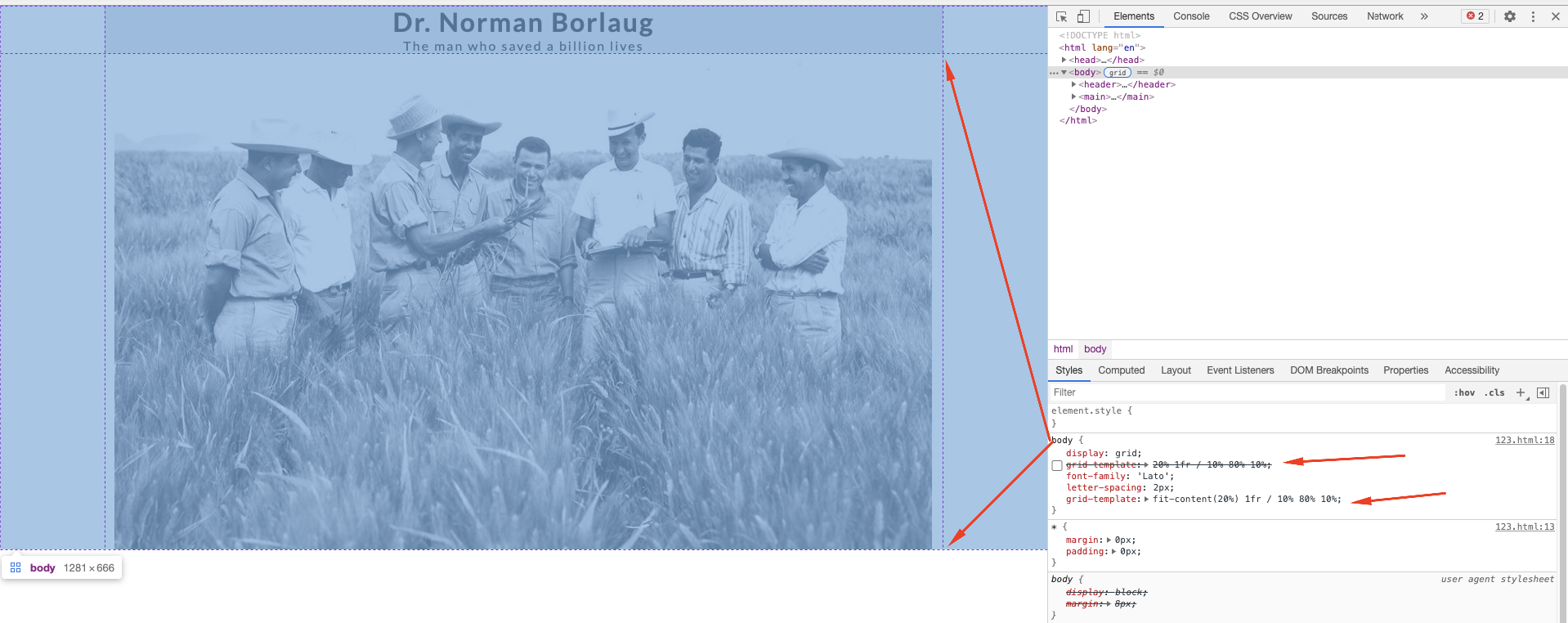
Por alguma razão da qual desconheço parece que os navegadores Firefox e Edge ignoram o valor da primeira linha do grid-template-row (me corrijam se eu estiver errada), enquanto nos outros navegadores ele considera o valor do grid normalmente. Algúem saberia me dizer a razão disto ocorrer, já procurei em diversos lugares e não encontrei uma respota, estarei disponibilizando meu código logo abaixo, desde já agradeço muito quem puder me ajudar.
*{
margin:0px;
padding: 0px;
}
body{
display: grid;
grid-template: 20% 1fr / 10% 80% 10%;
font-family: 'Lato';
letter-spacing: 2px;
}
header{
display: flex;
flex-direction: row;
background-color: rgb(222, 226, 228);
justify-content: center;
align-items: center;
text-align: center;
grid-column-start: 2;
grid-column-end: 3;
}
main{
display: flex;
flex-direction: row;
justify-content: center;
grid-column-start: 2;
grid-column-end: 3;
}
.flex-content{
display: flex;
background-color: lightblue;
}
.flex-content img{
width: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=8;FF=3;OtherUA=4" />
<link rel="stylesheet" type="text/css" href="tributePage.css" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@bold&display=swap" rel="stylesheet">
<title>Tribute Page</title>
<style>
</style>
</head>
<body>
<header>
<div class="div-header">
<h1 class="title">Dr. Norman Borlaug</h1>
<p class="subtitle">The man who saved a billion lives</p>
</div>
</header>
<main>
<div class="flex-content">
<img src="https://images.squarespace-cdn.com/content/v1/5256f6e4e4b086e2b62842e2/1421589861526-NLMVFC4TD9JMJI8CMFQ7/ke17ZwdGBToddI8pDm48kEyC40P1F2hXYCxhbEKOdLd7gQa3H78H3Y0txjaiv_0fDoOvxcdMmMKkDsyUqMSsMWxHk725yiiHCCLfrh8O1z5QPOohDIaIeljMHgDF5CVlOqpeNLcJ80NK65_fV7S1UdyvV08SFYj9gwm3wBWj1Zi2Od6C6Yx-I5pWLrMUTvnOxrxjPk_CVDSDL5ouV0jMuQ/image-asset.jpeg" />
</div>
</main>
</body>
</html>


paddingnemheightno "header" ele está renderizando isso a vontade. Coloque umheight: 70px;no header e veja com renderiza em todos os browsers por exemplo