Olá, minha primeira pergunta (estou um pouco nervoso O.o), espero conseguir explicar minha dúvida.
Minha dúvida...
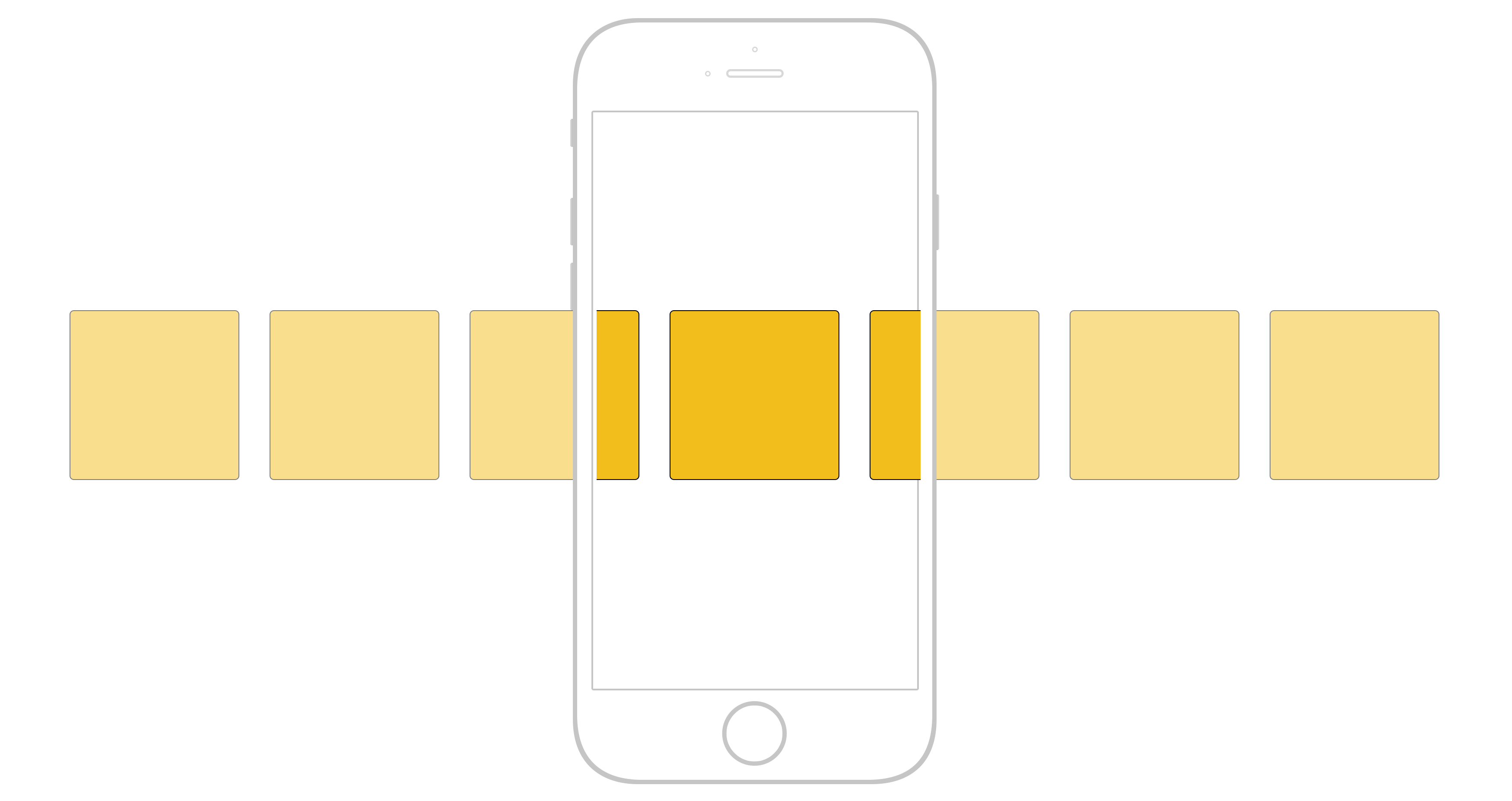
Tenho um projeto para faculdade e estou com dificuldade de Front-End, necessito realizar um scroll Horizontal (pode ser com clique ou seta direcionais, < ou >), porém estou com complicações para limitar a página verticalmente pois quando incluo uma quarta caixa, ao invés de ir para direita e ficar fora da tela, a caixa vai para baixo, fazendo com que o conteúdo da pagina não seja aguardado em horizontal.
Esta foto abaixo explica oque eu quero dizer, mas no caso não necessita ser mobile.
fonte da imagem: www.codeburst.io
Meu código Html:
<div class="main-content">
<div class="container-fluid">
<mat-tab-group mat-align-tabs="center">
<div class="row margem">
<mat-tab label="Pedidos">
<div class="margem">
<div class="col-md-4">
<div class="card image">
Caixa1 que irá conter uma tabela por exemplo
</div>
</div>
<div class="col-md-4">
<div class="card image">
Caixa2 que ira conter outra tabela por exemplo
</div>
</div>
<div class="col-md-4">
<div class="card image">
Caixa3 Conter informações de cliente
</div>
</div>
<div class="col-md-4">
<div class="card image">
Caixa4 Outras informações por exemplo
</div>
</div>
</div>
</mat-tab>
Agora o Css:
.margem {
margin: 5px;
width: auto;
height: auto;
border: auto;
white-space: nowrap;
overflow-x: scroll;
glyph-orientation-horizontal: 0deg;
}
.image{
height: auto;
background-image:url('assets/img/imagemBackgroundCard2.jpg');
background-size: 150%;
}
Pesquisei em alguns sites e até aqui mesmo no StackOverFlow, mas não consegui aplicar para minha situação, pensei que poderia ser a classe "col-md-X" já que ela limita e organiza em coluna, removi esta classe, mas continuou o erro, porem totalmente desconfigurado :O
Desde já agradeço!!!
[ ]' Abraços! e Boas festas!